
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Зменшення швидкості руху
|
|
|
|
Рух
ПОДАННЯ САЙТУ
ЛЕКЦІЯ 18



У даній лекції розглядаються різні види руху: зменшення швидкості руху, додавання прискорення й коливання руху, покадровое рух. Також описуються можливості керування рухом, приводиться навчальний приклад.



Однієї з основних особливостей Flash є можливість руху об'єктів; об'єкти, що рухаються, можна додавати до всього, що створюється в Flash. У цій лекції ми розглянемо деякі зі способів створення в Flash MX різних типів руху.
Деяким читачам ці принципи вже можуть бути знайомі, однак ми також будемо вивчати нові можливості Flash MX, що дозволяють забезпечувати рух найбільш простими й ефективними методами, ніж це було колись. Щоб продемонструвати гнучкість Flash, розглянемо кілька різних типів руху, що ви, можливо, захотіли б додати у свої проекти, а також способи його застосування. Іноді ми будемо використовувати ActionScript для одержання наступних типів руху:
- зменшення: зменшення швидкості руху;
- свінг: додавання прискорення й коливання руху;
- покадровое рух: досягнення руху з використанням кадрів.
Спочатку розглянемо, як можна використовувати ці типи руху для переміщення об'єктів зі слідом від руху по осях X і Y. Також оборотний увага на те, як застосувати цей рух до інших параметрів, таким як розмір об'єкта.
Крім самого руху, ми розглянемо різні способи застосування руху за допомогою ActionScript: як викликати рух клацанням миші і як краще підтримувати рух, тобто як почати його і як завершити.
Нарешті, зупинимося на навчальному прикладі, що містить кілька картинок, що з'являються в області перегляду при клацанні на кнопці. Підходи, описані у вправі, містять у собі створення маски за допомогою ActionScript, а також динамічне застосування кнопки.
Отже, жарту убік! Почнемо з розгляду покадрового руху.
Першим типом руху, про яке ми б хотіли розповісти, є зменшення швидкості руху: об'єкт спочатку рухається досить швидко й поступово вповільнюється, поки, нарешті, не зупиняється досягши мети. Цей тип руху, імовірно, найбільш простий у реалізації - потрібно з'ясувати, як далеко перебуває об'єкт від мети й потім перемістити об'єкт до мети, розділивши дистанцію на частині. Отже, якщо об'єкт перебуває на відстані 100 пикселей від кінцевої крапки, ми можемо перемістити його на половину цієї відстані, після чого він буде в 50 пикселях від мети, далі - в 25, потім в 12,5 і так далі. Рух при цьому буде плавним; адже ми звикли спостерігати поступову з об'єктів, а не переривчасті рухи.
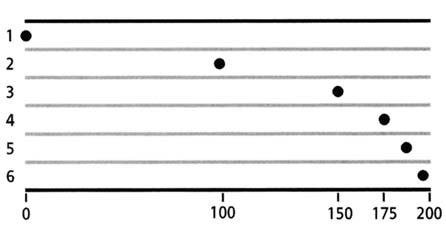
На малюнку нижче даний рух показаний у дії, причому кожна лінія являє собою кадр переміщення об'єкта на 200 пикселей.

З кожним кадром відстань об'єкта до мети скорочується наполовину. У кадрі 1 об'єкт переміщається на 100 пикселей, у кадрі 2 - на 50 пикселей, у кадрі 3 - на 25 пикселей, потім на 12,5 пикселей, потім на 6,25, потім на 3,125 і так далі.
Розглянемо практичне застосування цього руху, створивши об'єкт, що випливає за мишею. Нічого нового й цікавого в цьому ні, але наше завдання - розібратися в принципі руху.
|
|
|
|
|
Дата добавления: 2014-01-07; Просмотров: 342; Нарушение авторских прав?; Мы поможем в написании вашей работы!