
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Бейнекадрды пайдалану
|
|
|
|
Web-парақ ішіне бейнекадрды қою жай сурет орналастыру тәрізді орындалады. Мұны жүзеге асыру тәгінен мысал келтірейік:
<IMG DYNSRC=”FILE1.AVI” START=OPENFILE LOOP=2>
Мұнда DYNSRC атрибуты бейнефайлдың атын береді, ал START параметрі бейнероликті іске қосу тәсілін тағайындайды. Егер оның мәні OPENFILE болса – бейнефайл бірден жүктеледі, ал MOUSEOVER болса – онда тышқан курсорын сол роликтің бірінші кадрын іске қосатын суретте шерткенде барып жүктеледі. LOOP параметрі бейнефайлды қайталау санын береді.
Бейнефайлдарды гиперсілтеме арқылы да көрсетуге болады:
<A HREF=”VIDEO.MOV”> Бейнефильм көру (1,3МВ)</A>
Гиперсілтемені шерткенде, броузер файл типін оқып, бейнефильмді көрсететін плейерге қосымша құрылғы іске қосылады. Қандай плейер қолданылатыны тұтынушы броузерінің құрамы мен құрылымына (конфигурациясына) байланысты болады. Көбінесе бейнефильм басқару тақтасы бар жеке терезеде көрсетіледі.
<EMBED> тәгі арқылы бейнефайлды көру кезінде web-парақтағы плейерге қатысты құрылғы ізделеді де, іске қосылады. Мысалы:
<EMBED SRC=”cool.mov” AUTOPLAY=false WIDTH=160 HEIGHT=120> </EMBED>
Мұндағы AUTOPLAY=false атрибуты бейнефильм PLAY батырмасын шерткен соң, іске қосылатынын көрсетеді. Ол бірден іске қосылуы үшін AUTOPLAY=true болуы тиіс. WIDTH=160 HEIGHT=120 атрибуттары бейнекадрдың ені мен биіктігін береді.
Бақылау сұрақтары:
1. <EMBED>тәгінің атқаратын қызметі және атрибуттары.
2. Бір әуенді бірнеше рет қайталау үшін не істеу керек? Шексіз қайталау үшін ше?
3. Фондық дыбыс қалай іске қосылады?
4. Web-парақ ішіне бейнекадрды қою қалай орындалады? Оны бірнеше рет қайталап көру үшін қандай атрибут қолданылады?
8. HTML ҚҰЖАТТАРЫНДАҒЫ ФОРМАЛАР
HTML формалары web-құжат жариялаушылар мен оқырмандар арасында ақпарат алмасуға мүмкіндік жасайды. Бұған дейін біз web-құжаттарды тек экранға шығару әдістерін талқылап келген болсақ, енді, керісінше оларға мәлімет енгізу әрекеттерін қарастырамыз. Формалар арқылы тұтынушыдан жалпы мәтін түрінде ақпарат сұрап алуға, "иә/жоқ" деген жауаптың бірін таңдауға немесе бірнеше жолдың біріне тоқтауға болады.
Формаларды әртүрлі мақсаттарда қолдану мүмкіндігі бар. Мысал ретінде, сайтқа кірген оқырмандардың ол туралы өз пікірлерін формаға енгізуі туралы айтуға болады, жалпы HTML формаларын пайдалану аймағы алуан түрлі болып келеді.
8.1. <FORM> тәгі
Әрбір форма осы тәгпен басталады. Оның қолданылатын форманы өңдеу программасын (скрипт) және мәліметтерді жөнелту әдісін көрсететін екі атрибутын анықтап алу қажет.
9 кесте
| Атрибуты | Атқаратын қызметі |
| ACTION | Форма мәліметтерін қабылдап алып, оны өңдейтін URL-ды анықтайды. Егер бұл атрибут анықталмаса, онда мәліметтер форма орналасқан web-парақ адресіне жіберіледі |
| METHOD | Форманы өңдеу программасына (скрипт) қалайша ақпарат жөнелтілетінін көрсетеді. Әдетте, оның мәні POST болады, мұндайда форма мәліметі URL-дан бөлек жеке жөнелтіледі. Ал оның мәні GET болса, онда мәлімет URL-мен бірге жіберіледі |
Мысал:
<FORM METHOD="post" ACTION="/cgi-bin/comment_script">
…
</FORM>
Бұл мысалда броузерге мынадай нұсқау берілген: толтырылған форманы post әдісін қолдана отырып жөнелтіп, оны web-құжат орналасқан сервердің cgi-bin каталогында орналасқан comment_script скрипті көмегімен өңдеу керек екендігі көрсетілген. Бір web-парақта орналасатын формалар саны шектелмейді, бірақ та бір форманың екінші бір форманың ішіне кіріп кетпеуін қадағалап отыру керек.
8.2. Форма жасау тәгтері
HTML тілінде формадағы әр түрлі өріс типтерін жасау үшін <TEXTAREA>, <SELECT> және <INPUT> сыяқты үш түрлі тәг қолданылады. Олардың кез келген саны <FORM>... </FORM> тәрізді қосарланған тәгтер ішінде, яғни контейнерде орналаса алады.
Төмендегі кестеде солардың қысқаша сипаттамалары көрсетілген, кейінірек олар толық қарастырылады.
10 кесте
| Тәг | Атқаратын қызметі |
| <TEXTAREA> | Кез келген тұтынушы бірнеше жолдан тұратын мәтіндік ақпарат енгізе алатын өрісті анықтайды |
| <INPUT> | Мәлімет енгізудің кейбір өзге түрлерін: бір жол мәтін енгізу, жалаушаларды көтеріп қою және түсіру (check boxes), ажыратып қосқышты таңдау (radio buttons) және мәліметтерді жөнелтуге немесе форманы тазартуға арналған батырманы басу сияқты әрекеттерді орындауды қамтамасыз етеді |
| <SELECT> | Тұтынушыға жылжымалы жолағы бар терезедегі немесе суырылып шығатын меню ішіндегі бір жолды таңдау мүмкіндігін береді |
8.3. <ТEXTAREA> тәгі
Бұл тәг бірнеше жолдан тұратын мәтіндік ақпарат енгізуге арналған өріс құру үшін қажет. <TEXTAREA> …</TEXTAREA> тәгтері арасына, алдын ала келісім бойынша, енгізу өрісіне шығарылатын кез келген мәтін жолдарын орналастыруға болады. Бұл тәгтің атрибуттары:
NAME – өріс атын анықтайды, міндетті түрде болуы тиіс;
ROWS – өріс биіктігі бойынша орналасатын жолдар санын береді;
COLS – өріс енін, яғни жол ұзындығын символдар санымен береді.
Мысалы, әр жолына 15 символ мәтін сиятын, екі жолдан тұратын өріс былай жасалады:
<HTML>
<BODY>
<FORM>
<TEXTAREA Name="Студент" ROWS=2 COLS=15>
Қабдиева Әйгерім
</TEXTAREA>
</FORM>
</BODY>
</HTML>
Мұның нәтижесі 9 суретте көрсетілген.
ROWS және COLS атрибуттары арқылы кез келген көлемдегі өріс құруға болады. Бұл атрибуттар міндетті түрде қажет болмағанмен, олардың алдын ала келісім бойынша бекітілген белгілі бір мәні жоқ (кез келген броузер үшін бұл мәндер әр түрлі), сондықтан олардың мәнін әрқашанда ашық көрсетуге тырысу керек.

9 сурет
8.4. SELECT тәгі
Бұл тәг суырылып шығатын меню немесе айналдыру жолағы бар опциялар (командалар) тізімін құру үшін қолданылады. Опциялар тізімі мен меню пункттері SELECT контейнерінің ішінде орналасады. <TEXTAREA> тәгі сияқты <SELECT> тәгінде де берілген атты анықтайтын NAME атрибуты міндетті түрде болуы тиіс. Опциялар саны SIZE атрибутында көрсетіледі. Төменгі кестеде <SELECT> тәгінің атрибуттарының атқаратын қызметтері жайлы айтылған.
11 кесте
| Атрибут | Атқаратын қызметі |
| NAME | Ақпарат атын анықтайды |
| SIZE | Таңдау опциялары үшін терезенің биіктігін (вертикаль көлемін) анықтайды. Егер атрибут көрсетілмесе немесе оның мәні 1-ге тең болса, онда қалқымалы опциялар тізімі шығады. Егер оның мәні 1--ден артық болса, онда опциялар айналдыру жолағы бар терезеде көрінеді. Ал егер атрибут мәні тізім элементтерінің нақты санынан артық болса, онда бос жолдар қосылады. Оларды таңдаған кезде, бос жолдар қайтарылады. |
| MULTIPLE | Бірден бірнеше опциялар таңдауға мүмкіндік береді. |
Опциялар тізімі <OPTION> тәгі арқылы <SELECT> контейнеріне кіргізіледі. Бұл тәгтің екі атрибуты болады, олар төмендегі кестеде сипатталған.
12 кесте
| Атрибут | Атқаратын қызметі |
| VALUE | Тұтынушы опцияны таңдаған жағдайда, өңдеу бағдарламасына (скриптіге) қайтарылатын мәнді көрсетеді |
| SELECTED | Алдын ала келісім бойынша таңдалған опцияны көрсетеді |
Мысал:
Төменде ұқсас формалары бар екі HTML құжаттарының мәтіндері көрсетілген. Екінші құжатта тізімнен алдын ала бір элемент таңдалып алынған (SELECTED атрибуты қосылған).
<HTML>
<BODY>
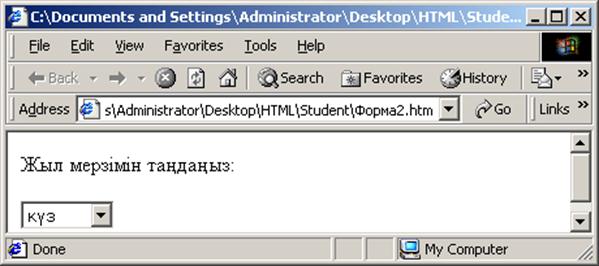
Жыл мерзімін таңдаңыз:
<FORM>
<SELECT NAME=YEAR>
<OPTION SELECTED VALUE="winter"> қыс
<OPTION VALUE="spring" > көктем
<OPTION VALUE="summer"> жаз
<OPTION VALUE="autumn"> күз
</SELECT>
</FORM>
</BODY>
</HTML>

10 сурет
<HTML>
<BODY>
Жыл мезгілін таңдаңыз:
<FORM>
<SELECT MULTIPLE NAME="YEAR">
<OPTION SELECTED VALUE="WINTER"> қыс
<OPTION VALUE="spring"> көктем
<OPTION VALUE="summer "> жаз
<OPTION VALUE="autumn "> күз
</SELECT>
</FORM>
</BODY>
</HTML>

11 сурет
8.5. <INPUT> тәгі
<INPUT> тәгі <TEXTAREA> мен <SELECT> тәгтеріндей контейнер емес, жалқы тәг болып есептеледі. Ол әр түрлі тәсілдерді пайдаланып, ақпарат жинақтауға арналған. Сол тәсілдерге мәтіндік өрістер, пароль енгізу өрісі, ажыратып-қосқыштар, жалаушалар, мәліметтерді жөнелту (Submit) және формаларды тазарту батырмалары (Reset) жатады.
INPUT тәгінің төмендегі кестеде көрсетілгендей бірсыпыра атрибуттары болады.
13 кесте
| Атрибут | Атқаратын қызметі |
| NAMESIZE | Енгізу өрісінің символдар санымен берілген енін көрсетеді |
| MAXLENGTH | Өріске енгізуге болатын ең үлкен символдар санын (максимальды) анықтайды |
| VALUE | Мәтіндік өріс үшін алдын ала келісім бойынша шығарылатын мәтінді анықтайды. Жалаушалар мен ажыратып-қосқыштар үшін өңдеу программасына қайтарылатын мәнді көрсетеді. Формаларды жөнелту мен тазарту батырмалары үшін батырма үстіндегі жазуды анықтайды. |
| CHECKED | Жалауша немесе ажыратып-қосқыштың, алдын ала келісім бойынша, іске қосылған жағдайын орнатады.Басқа тәг түрлерінде <INPUT> қолданылмайды. |
| TYPE | Енгізу өрісі типін (түрін) орнатады. |
8.6. Енгізу өрісі түрі, <TYPE> атрибуты
<INPUT> тәгінің <TYPE> атрибуты мәндері кестеде көрсетілген. 14 кесте
| Атрибут | Атқаратын қызметі |
| TEXT | Мәтін енгізуге арналған өріс құрылады, ол бірнеше жолдан тұруы мүмкін. Бұл өріс типі үшін NAME (міндетті түрде), SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. TYPE атрибуты көрсетілмесе, осы ТЕХТ сөзі алдын ала келісім бойынша орнатылатын мән болып табылады. |
| PASSWORD | Пароль енгізілетін өріс құрылады, оған терілген таңбалар көрсетілмей, жұлдызшалармен ауыстырылып көрсетіледі. Бұл өріс типінің параметрлерін айқындау үшін SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. |
| CHECKBOX | Шағын квадрат ішіне жалауша (a) орналастыруға арналған өрістер құрылады, ол бірнеше нұсқаны таңдауға мүмкіндік береді. Бұл өріс типі үшін NAME, VALUE және CHECKED (жалаушаның алдын ала бекітілген мәнін анықтайды) атрибуттары қолданылады. Мысалы:

|
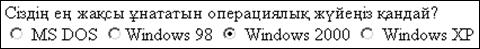
| RADIO | Бірнеше батырмалар жасап, олардың ішінен біреуін таңдауға мүмкіндік береді. NAME, VALUE және CHECKED атрибуттары қолданылады. Мысалы, төмендегідей:

|
| RESET | Форманы тазартуға арналған батырма жасауға мүмкіндік береді. VALUE атрибуты бұл жерде осы батырмаға ат беру үшін қолданылуы мүмкін (алдын ала келісім бойынша батырмаға RESET деген ат беріледі) |
| SUBMIT | Енгізілген мәліметтерді серверге жөнелтіп, скрипт-программа арқылы оларды өндеуді жүзеге асыратын батырма жасау үшін қолданылады. VALUE атрибутында бұл батырманың аты көрсетілуі мүмкін (келісім бойынша аты – SUBMIT QUERY). |
Мысал:
Келесі формада ТYPE атрибутының TEXT мәні қолданылады.
<HTML>
<BODY>
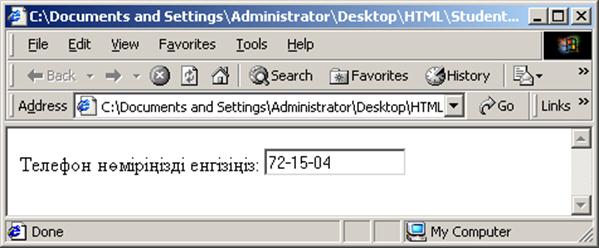
<FORM> Телефон нөміріңізді енгізіңіз:
<INPUT TYPE="TEXT" NAME="Phone"
SIZE="15" MAXLENGTH="15" >
</FORM>
</BODY>
</HTML>

12 сурет
TYPE атрибутының PASSWORD мәнінің қолданылуы.
<HTML>
<BODY>
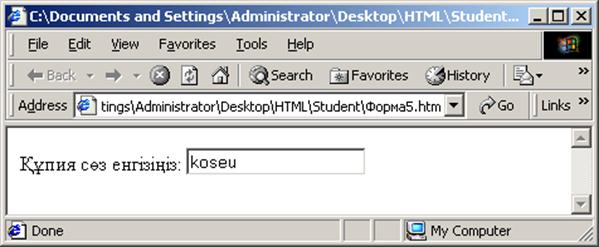
<FORM> Құпия сөз енгізіңіз:
<INPUT TYPE=”PASSWORD” NAME=”SECRET_WORD”
SIZE=”30” MAXLENGTH=”30”>
</FORM>
</BODY>
</HTML>

13 сурет
TYPE атрибутының CHECKBOX мәнін қарастырайық.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="CHECKBOX" NAME="CHECKBOX1”
VALUE="checkbox_value1"> Вариант
<BR>
<INPUT TYPE="checkbox" NAME="checkbox2"
VALUE="checkbox_value2" CHECKED>
Алдын ала таңдалған нұсқа
</FORM>
</BODY>
</HTML>

14 сурет
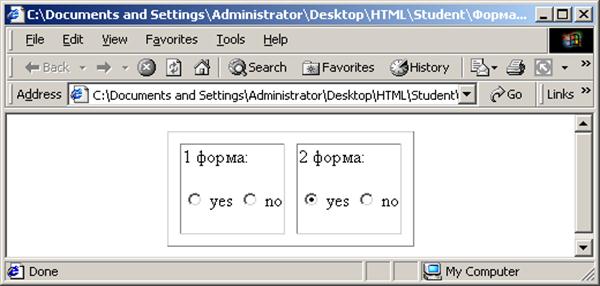
Келесі мысалда батырмалар жасалады, екі-екіден батырмасы бар екі форма кестенің көршілес ұяшықтарында орналасқан.
<HTML>
<BODY>
<TABLE ALIGN=CENTER BORDER CELLSPACING=10>
<TR>
<TD> 1 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1"> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
<TD> 2 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1" CHECKED> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>

15 сурет
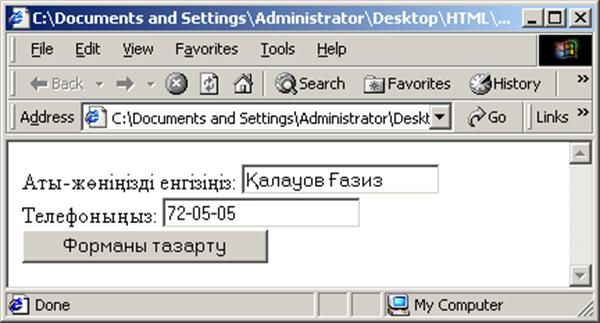
Келесі формада TYPE атрибутының RESET мәні, яғни енгізілген мәліметтерді тазарту жолы қолданылған, нәтижесі 16 суретте көрсетілген.
<HTML>
<BODY>
<FORM> Аты-жөніңізді енгізіңіз:
<INPUT TYPE="text"> <BR>
Телефоныңыз: <INPUT TYPE="text"> <BR>
<INPUT TYPE="reset" VALUE="Форманы тазарту">
</FORM>
</BODY>
</HTML>
Енді TYPE атрибутының SUBMIT мәнін қолданайық (16 сурет).
<HTML>
<BODY>
<FORM>
<TEXTAREA> Маған сен ұнайсың! </TEXTAREA> <BR>
<INPUT TYPE="submit" VALUE="мәліметтерді жөнелту!">
</FORM>
</BODY>
</HTML>

16 сурет
8.7. Форма элементтерін стандарттан тыс қолдану
HTML тәгтерінің көбісі қолдану кезінде өздерінің негізгі қызметтерінен басқа мақсаттарда пайдаланылып жатады, мысалы, кестелер парақтарды белгілеу үшін қолданылады. Сондықтан форма элементтерін қолдану кезінде әр түрлі тәжірибе жасаудан тартынуға болмайды.

17 сурет
Осындай мақсаттарда таңдау менюін пайдаланған ең ыңғайлы тәсіл болып табылады. Суырылып шығатын меню ақпараттық ағынға енгізілген мәтіндік алап (жол) қызметін атқара алады. Мысалы, таңдау менюін шағын әңгімелер енгізу үшін қолдануға болады (OPTION элементтеріне мәтін үзінділерін енгізу арқылы). Бұл мүмкіндіктерді қолдану оқырмандарды осы парақ мәліметтерімен екпінді түрде жұмыс жасауға шақырады. Төменде суырылып ашылатын тізімнің автор туралы шағын әңгіме орналастыру үшін қолданылғанын көрсететін HTML-құжаты келтірілген. 18 суретте мысалдағы “Автобиография” батырмасын басқаннан кейін қандай болатыны бейнеленген.
 18 сурет
18 сурет
Осы суретке сәйкес программа мәтіні:
<HTML> <BODY> Өзім туралы бір ауыз сөз:
<FORM>
<SELECT NAME="about">
<OPTION SELECTED VALUE="line0"> Автобиография
<OPTION VALUE="line1">-----------------------------
<OPTION VALUE="line2"> Менің атым Әйгерім.
<OPTION VALUE="line3"> Мен 1-курс студентімін.
<OPTION VALUE="line4"> Маған ұнайтындар: ән айту, сурет
салу, теннис ойнау.
<OPTION VALUE="line5"> Маған мына адреске хат жолдай
аласыздар:
<OPTION VALUE="line6"> aygerim@mail.kz
</SELECT>
</FORM>
</BODY>
</HTML>

19 сурет
Енді формалардың бірсыпыра мүмкіндіктерін қамтитын тағы бір мысал келтірейік (19 сурет).
<html> <head> <title>Формы</title> </head>
<body>
<form action="http://www.mysite.com/cgi-bin/test.exe" method="post">
<br>Мәтін енгізілетін өріс <input type="text">
<br>Пароль енгізілетін өріс <input type="password">
<br>Тәуелсіз қосқыш <input type="checkbox" value=" checked">
<br>Радиобатырмалар:
<br>1 вариант <input type="radio" name="groupl" value="checkl">
<br>2 вариант <input type="radio" name="groupl'' value="check2 checked>
<br>3 вариант <input type="radio" name="groupl" value="check3">
<p> <input type="submit" value="Жөнелту">
</form>
</body>
</html>
Тапсырмалар:
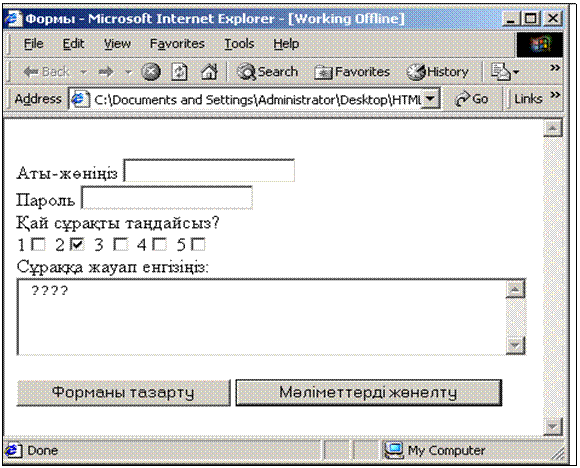
Төмендегі 20-суретке сәйкес форма жасаңыздар. Оны безендіруге қойылатын талаптар:
1) Пароль өрісі 10 символдан аспауы тиіс және енгізілген мәліметтер көрсетілмейтін болсын.
2) Барлық сұрақтар нөмірлері ішінен тек біреуі ғана таңдалуы тиіс, алдын ала келісім бойынша бірінші сұрақ таңдалуы керек;
3) Сұрақ жауаптарына арналған өріс әрқайсысы алпыс символдан тұратын төрт жолды қамтуы тиіс, бастапқы мәні – "?????";
 |
4) "Форманы тазарту" батырмасы форманың бастапқы түрін қайта қалпына келтіруі керек.
20 сурет
Бақылау сұрақтары:
1. Формалардың атқаратын қызметі, орындалу тәгі және атрибуттары.
2. <TEXTAREA>, <SELECT>, <INPUT> <OPTION> тәгтерінің қызметі мен атрибуттары және олардың мүмкін мәндері.
3. Батырманы қалай жасауға болады? Қосқышты ше?
4. Енгізілген мәліметтерді тазалау қалай орындалады?
9. HTML ТІЛІН ҮЙРЕНУГЕ АРНАЛҒАН ТАПСЫРМАЛАР
1 тапсырма. Қарапайым HTML файлын жасау
1. Өз жұмыс бумаларыңыздың ішінен жаңадан жасалған Web-құжаттарды сақтайтын STUDENT бумасын ашыңыздар.
2. Блокнот редакторы терезесінде төменде көрсетілген қарапайым HTML файлының мәтінін теру керек:
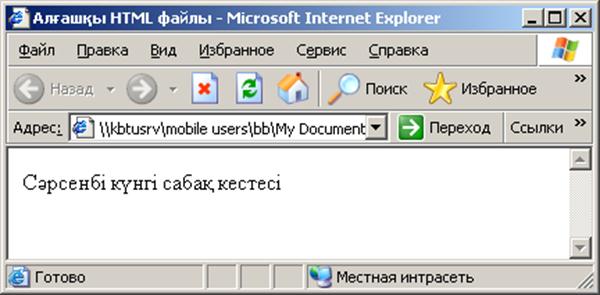
<HTML> <HEAD> <TITLE> Алғашқы HTML файлы </TITLE> </HEAD> <BODY> Сәрсенбі күнгі сабақ кестесі </BODY></HTML>3. Файлды RASP.HTM атымен STUDENT бумасында сақтап қойыңыздар да, Блокнот терезесін жауып тастаңыздар.
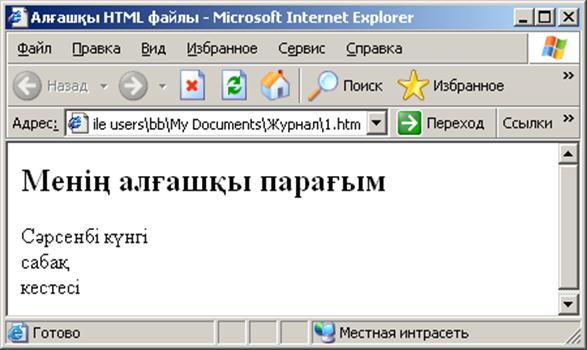
4. Жасалған Web-құжатты көру үшін сол RASP.HTM файлы белгішесін екі рет шертіңіздер, сонда Microsoft Internet Explorer броузері жазылған мәліметті 21 суреттегідей түрде көрсетіп тұрады.

21 сурет
5. Енді Түр – HTML түрінде (Вид – В виде)командасын орындау арқылы құжаттың алғашқы терілген HTML файлы мәтінін Блокнот терезесінде көруге болады. Осы мәтіннің екінші жолы соңына:
<H2> Менің алғашқы парағым </H2>
деген қосымша мәтін енгізейік.
6. Осылай түзетілген мәтінді Файл – Сохранить командасы арқылы қайта дискіге жазып қояйық та, Блокнот терезесін төменге жасырып, қайтадан Тапсырмалар тақтасында белгішесі көрініп тұрған Алғашқы HTML файлы атын шертіп, Microsoft Internet Explorer броузері терезесін ашайық.
7. Броузердің Вид – Обновить командасын орындап (немесе  батырмасын шертіп) терезедегі мәліметтің өзгергеніне көз жеткізіңіздер. Алғашқы HTML файлы және RASP.HTM файлдарын жабыңыздар.
батырмасын шертіп) терезедегі мәліметтің өзгергеніне көз жеткізіңіздер. Алғашқы HTML файлы және RASP.HTM файлдарын жабыңыздар.
2 тапсырма. Экрандағы мәтін орналасу түрін өзгерту.
Келесі жолға көшу ісін атқаратын <BR> тәгін қолданайық.
1. Бірінші тапсырманың 5 – 6 нөмірлі пункттерін орындау керек.
2. RASP.HTM файлын ашып, оның алғашқы мәтінін Түр – HTML түрінде (Вид – В виде HTML) командасы арқылы Блокнот терезесінде көрсету қажет.
3. HTML файлы мәтініндегі “Сәрсенбі күнгі”, “сабақ”, “кестесі” сөздерін жеке-жеке жолдарға жазайық: <HTML><HEAD> <H2> Менің алғашқы парағым </H2>
TITLE> Алғашқы HTML файлы </TITLE> </HEAD> <BODY> Сәрсенбі күнгі сабақ кестесі </BODY></HTML>4. Өзгертілген осы мәтінді дискіге қайта сақтап,Блокнот программасын жасырып, Microsoft Internet Explorer терезесін ашыңыздар.
5. Microsoft Internet Explorer-де мәтін өзгерістерін бейнелеу үшін F5 пернесін басу керек немесе Вид – Обновить (Refresh) командасын орындау қажет. Экрандағы бейне өзгерді ме? Жоқ.
Ескерту. Бұдан былай Web-құжатқа өзгеріс енгізген сайын екінші тапсырманың 4 – 5 пункттері орындалуы тиіс.
6. Енді HTML файлы мәтінінің негізгі бөлімінің керекті орындарына төмендегідей түрде <BR> тәгін енгізу керек:
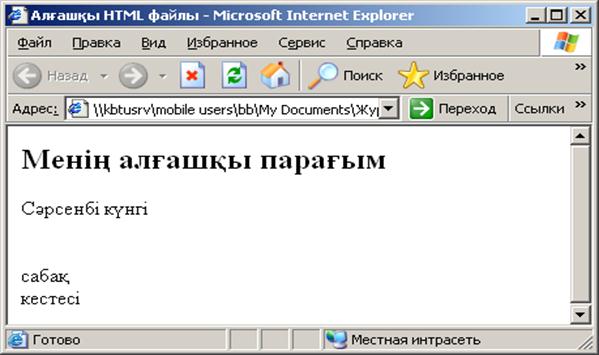
...<BODY> Сәрсенбі күнгі <BR> сабақ <BR> кестесі </BODY>...7. Мәтінді дискіде қайта сақтап, web-құжатты жаңартыңыздар, терезедегі мәлімет орналасуы 22 суреттегідей болып өзгереді. Енді HTML құжаты мен RASP.HTM файлын жауып тастаңыздар.
3 тапсырма. Форматтаудың арнайы командалары
Жаңа абзац ашатын арнайы <Р> тәгі бос жол енгізіп, жаңа абзацты алдыңғы мәтін жолдарынан бөліп тұрады.

22 сурет
1. HTML файлы мәтінінің <BODY>... </BODY> тәгтері ортасына төмендегідей өзгерістер енгізіңіздер:
...<BODY> <Р> Сәрсенбі күнгі </Р> <BR> сабақ <BR> кестесі </BODY>...2. Өзгертулерді RASP.HTM файлында қайта сақтап, Microsoft Internet Explorer броузері арқылы осы өзгертілген Web-құжатты қарап шығыңыздар. Экрандағы мәтін қандай өзгерістерге ұшырады? Жаңа құжат 23 суреттегідей болып бейнеленуі тиіс.

23 сурет
4 тапсырма. Мәтін фрагменттерін ерекшелеу.
1. RASP.HTM файлы мәтінінің <BODY>... </BODY> тәгтері ортасына төмендегідей өзгерістер енгізіңіздер:
<BODY> <B> Сәрсенбі күнгі </B> <I> сабақ </I> <U> кестесі </U> </BODY>2. Өзгертілген Web-құжатты экраннан көріп шығыңыздар (22 сурет). Мұнда сөздерді ерекшелеуді аралас түрде де қолдануға болады:
<I><В> Сәрсенбі күнгі </В></I> <I> сабақ </I> <U> кестесі </U>Бірақ мұндайда тәгтерді араластыра жазудың мынадай ережелерін есте сақтаған жөн:
<Тәг-1> <Тәг-2>... </Тәг-2> </Тәг-1> — дұрыс жазылған тізбек;
<Тәг-1> <Тәг-2>... </Тәг-1> </Тәг-2> — қате жазылған тізбек.
5 тапсырма. Тақырып стильдерін қолдану.
Тақырыптар көлемін өзгертіп жазудың алты түрлі тәгтері бар (<Н1> ден <Н6> -ға дейін). Әрбір тәг броузер параметрлеріне сәйкес мәтінге белгілі бір нақты стиль бере алады.
1. RASP.HTM файлының негізгі бөліміне төмендегідей өзгерістер енгізіңіздер:
... <BODY> <P> <H1> Сәрсенбі күнгі </H1> </P>
<H3> <I> сабақ </I> <U> кестесі </U> </H3> </BODY>2. Өзгертілген Web-құжатты экраннан көріп шығыңыздар.
6 тапсырма. Қолданылып отырған қаріптің көлемін өзгерту.
<FONT> тәгі ағымдағы мәтін ішіндегі кейбір жолдарда қолданылып отырған қаріптің көлемін 1-ден (ең кіші) 7-ге (ең ірі) дейін мөлшерде өзгерту мүмкіндігін береді..
1. RASP.HTM файлының негізгі бөліміне мынадай өзгерістер енгізіңіздер:
<BODY> <FONT SIZE=7> Сәрсенбі күнгі </FONT><BR> сабақ кестесі </BODY>2. Осы <FONT>тәгін пайдаланып, “сабақ кестесі” сөздерінің мөлшерін өз қалауларыңызша өзгертіп көріп шығыңыздар.
3. Мәтін бөліктерін жоғарыда айтылған ерекшелеу түрлерін және келесі жолға көшу, жаңа абзац ашу тәгтерін пайдалана отырып бірнеше тәсілмен безендіріңіздер.
7 тапсырма. Қаріп гарнитурасы (типі) мен түсін өзгерту.
<FONT> тәгі мәтін қаріптерінің көлемін, типін және түсін өзгертуге мүмкіндік береді. Қаріп типін өзгерту осы тәгке FACE атрибутын қосу арқылы орындалады. Мысалы, мәтін бөлігін KZ Arial қарпімен жазу үшін : <FONT FACE="KZ ARIAL"> тәгін қолдану қажет.
Қаріп түсін беру үшін <FONT> тәгінің COLOR="Green" атрибутын жазу керек. Мұндағы Green сөзі орнына кез келген басқа түс атын немесе оның он алтылық жүйедегі кодын жазса болады.
1. RASP.HTM файлына мынадай өзгерістер енгізіңіздер:
... <BODY> <U><I><B><FONT COLOR="#FF0000" FACE="ARIAL" SIZE="7"> Сәрсенбі күнгі </FONT> </B></I></U> <BR> <FONT COLOR="GREEN" FACE="ARIAL" SIZE="4"> сабақ кестесі </BODY>...2. Өз қалауларыңыз бойынша құжат мәтіндерінің мөлшерін, түсін, гарнитурасын, стилін өзгерте отырып қарап шығыңыздар.
8 тапсырма. Мәтінді көлденең бағытта туралау.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
.... <BODY> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7> <B> Сәрсенбі күнгі </B> </FONT> <BR> <FONT SIZE="6"> <I> сабақ кестесі </I> </FONT> </BODY>... Экранда мәтін фрагменттері жол ортасына ығысады.9 тапсырма. Құжат фоны мен жалпы мәтіннің түсін беру.
Құжат фоны мен жалпы мәтіннің түсін беру кезінде броузерлер алдын ала келісілген (по умолчанию) түстерді пайдаланады. Егер біз басқа түстерді пайдаланғымыз келсе, онда олардың бастапқы мәндері <BODY> тәгінде көрсетіледі. Осы тәгтің BGCOLOR=... атрибуты құжаттың фон түсін, ТЕХТ=... атрибуты жалпы мәтін түсін анықтайды. LINK=... және VLINK=... атрибуттары әлі қаралмаған және қаралған гиперсілтемелік сөздер түсін тағайындайды.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
...<BODY BGCOLOR="#FFFFCC" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7> <B> Сәрсенбі күнгі </B> </FONT> <BR> <FONT SIZE=4> <I> сабақ кестесі </I> </FONT> </BODY>... Экранда мәтін фрагменттерінің аздап өзгеріске ұшырағандарын байқаған шығарсыздар.10 тапсырма. Web-парақ ішіне сурет орналастыру.
<IMG> тәгі құжат ішіне сурет қою мүмкіндігін береді. Бұл тәг қосарланбай, жалғыз жазылады. Келесі мысалдағы DOG.JPG графикалық файлы осы Web-құжат орналасқан STUDENT бумасы ішінде жазылып тұр деп есептеледі.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
... <BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7> <B> Сәрсенбі күнгі </B> </FONT> <BR> <FONT SIZE=6> <I> сабақ кестесі </I> </FONT> <ВR> <IMG SRC="DOG.JPG"></BODY>...<IMG> тәгінің 5 кестеде көрсетілгендей бірсыпыра атрибуттары бар, олар IMG тәгінен кейін кез келген реттілікпен орналаса береді.
11 тапсырма. Сурет атрибуттарын тағайындау
ALT, BORDER, HEIGHT, WIDTH. атрибуттарын пайдаланып, өз қалауларыңызша RASP.HTM файлын өзгертіңіздер.
Ескерту. Суреттік файлдың көлемінің (байтпен берілген) өзгеруіне назар аударып отырыңыздар, өйткені ол Web-құжаттың Интернеттен компьютерге жүктелу уақытына қатты әсер етеді.
12 тапсырма. Web-парақтарға фондық суреттер салу.
Фондық сурет – мәтіндер астында (айналасында) түсқағаз тәрізді орналасқан суреті бар графикалық файл. Броузерге фон ретінде тағайындалғанда, сурет көбейіп терезе аумағын толық алып тұрады.
Фон ретінде пайдаланылатын сурет <BODY> тәгінде көрсетіледі.
RASP.HTM файлының негізгі бөліміне төмендегідей өзгерістер енгізіңіздер:
...<BODY BACKGROUND="fon1.GIF" TEXT="#330066"> <P ALIGN=CENTER> <FONT COLOR="#008080" SIZE=7><B> Сәрсенбі күнгі </B> </FONT> <BR> <FONT SIZE="6"> <I> сабақ кестесі </I> </FONT> </Р> </BODY>...Осы файлдың жұмыс нәтижесі экранда төмендегі 24 суреттегідей болып бейнеленеді.
|
|
|
|
|
Дата добавления: 2014-12-10; Просмотров: 2022; Нарушение авторских прав?; Мы поможем в написании вашей работы!