
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Розділ2.Типографіка
|
|
|
|
Типографіка - оформлення тексту за допомогою набору і верстки. Оформлення тексту включає вибір кегля, креслення і гарнітури шрифту, виключки і довжини рядків [ en ], зміна пробілів між літерами (кернинг), групами букв (трекінг) і рядками (інтерліньяж), а також розташування тексту на площині
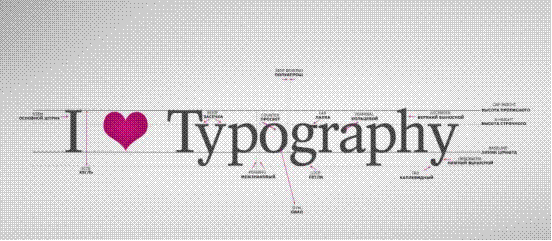
Верстка - монтаж смуг оригінал-макету із складових елементів: набраного тексту, заголовків, таблиць, ілюстрацій, прикрас та ін. Також результат цього процесу, тобто готові смуги Розрізняють книжкову, газетно - журнальну, верстку веб- сторінок у веб-дизайні. Міжбуквений просвіт - відрізняється від кернинга тим, що рівномірно збільшує всі апоршні в тексті, історично це простий прямокутний брусочок для позначення пробілів. У сучасному наборі тексту існує два основних типи пробільних елементів Кегль - розмір висоти літери, з урахуванням нижніх і верхніх виносних елементів, вимірюється в типографських пунктах (фундаментальна відносна одиниця - кегельний шпація (em) (кругла)) Кернінг - відстань між буквами Інтерліньяж - відстань між рядками Ascender: будь-яка частина малої літери, що підноситься над лінією. Baseline: лінія, на якій лежить текст. Cap Height: верхня частина лінії. Descender: будь-яка частина малої літери, що падає нижче базового рівня. Leading: висота відстань між будь-якими двома лініями розділу. Оптимальна величина leading, як правило, в половину висоти розміру шрифту. Масштабування шрифтів
Ascender: будь-яка частина малої літери, що підноситься над лінією. Baseline: лінія, на якій лежить текст. Cap Height: верхня частина лінії. Descender: будь-яка частина малої літери, що падає нижче базового рівня. Leading: висота відстань між будь-якими двома лініями розділу. Оптимальна величина leading, як правило, в половину висоти розміру шрифту. Масштабування шрифтів 
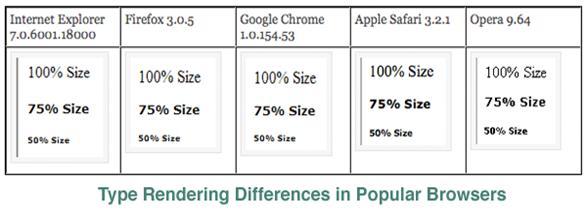
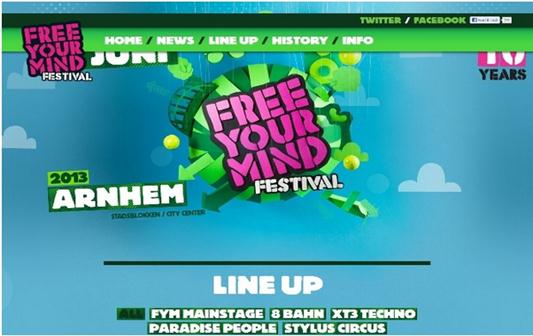
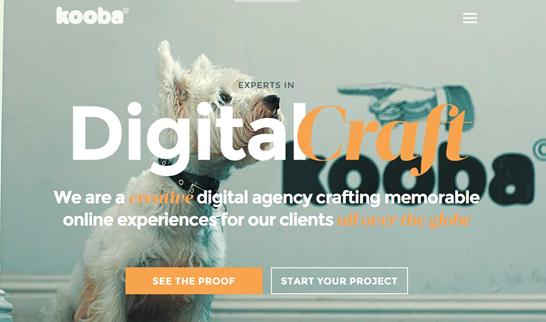
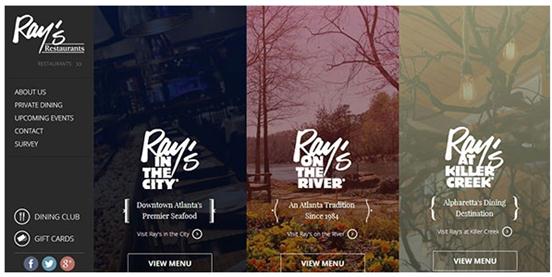
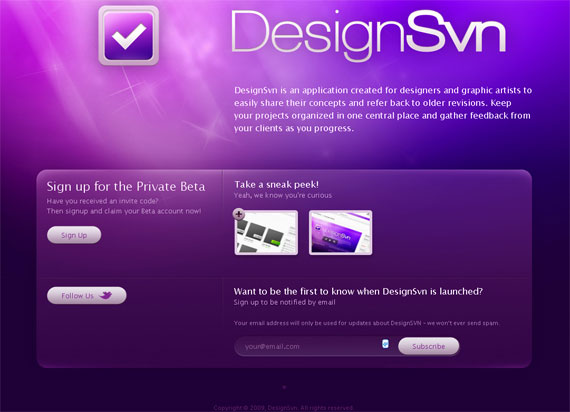
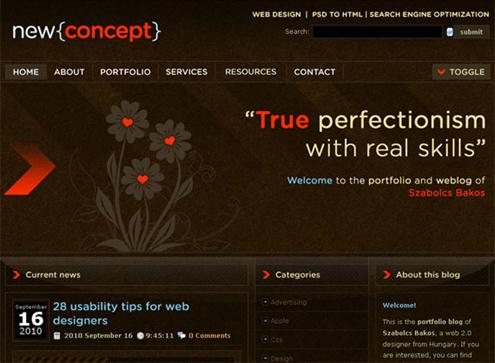
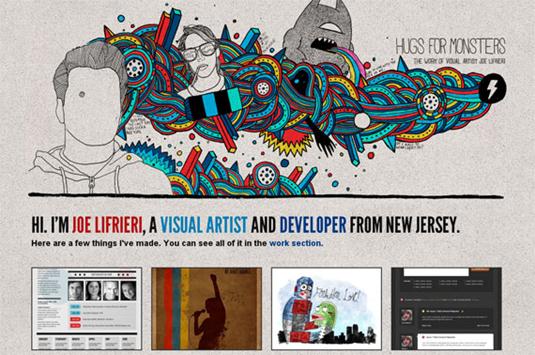
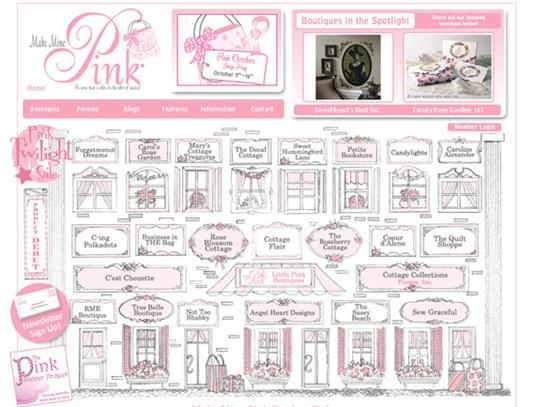
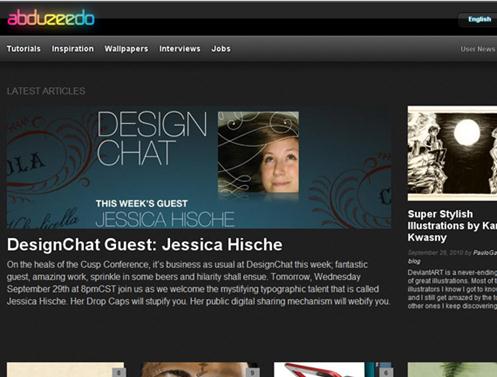
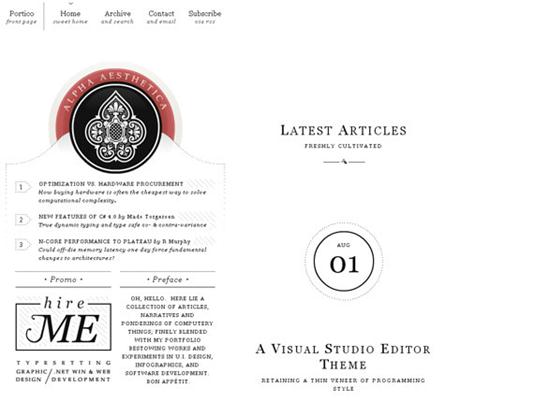
 Типи шрифтів Шрифти діляться в основному на 2 частини: із зарубками(засічки) і без зарубок(без засічок).Наприклад, шрифти Serif є із зарубками і додатковими деталями в кінці. Sans serif вже без зарубок і інших додаткових деталей.Було доведено, що шрифти без зарубок легше читати на веб сторінках, так як зарубки роблять текст більш жорстким, але зворотний ефект в роздрукованому тексті. Шрифти із зарубками добре використовувати в заголовках, так як вони надають деякий акцент.Крім того що потрібно вибрати шрифт із зарубками або без них, потрібно добре підібрати розмір, так як малий розмір шрифтів дуже важко читати а занадто великий займає багато місця і читач взагалі не може зрозуміти що до чого. Безпечні шрифти Напевно ви не раз чули про безпечні або стандартних шрифтах. Це група з невеликої кількості шрифтів, які доступні на більшості комп'ютерів. Вибираючи шрифт з групи безпечних, забезпечить вам кращий контроль над тим, що ваш текст буде добре читабельним у всіх браузерах та операційних системах. До групи безпечних шрифтів відносять такі шрифти як Arial, Times New Roman, Verdana, Tahoma, Georgia та інші. Колір Також потрібно завжди пам'ятати, що в типографіці повинен бути контраст. Коли контрасту мало, знижується читабельність тексту, після чого відвідувач, ще не дочитавши сторінку, може закрити сайт. Рекомендується для основної контекстної інформації на білому фоні використовувати темно-сірий колір тексту,а не чорний (це зменшує контрасність і різкість) Різниця між текстом і яскравістю фону має складати - 75-90 %. Приклади сайтів з креативним дизайном і типографікою
Типи шрифтів Шрифти діляться в основному на 2 частини: із зарубками(засічки) і без зарубок(без засічок).Наприклад, шрифти Serif є із зарубками і додатковими деталями в кінці. Sans serif вже без зарубок і інших додаткових деталей.Було доведено, що шрифти без зарубок легше читати на веб сторінках, так як зарубки роблять текст більш жорстким, але зворотний ефект в роздрукованому тексті. Шрифти із зарубками добре використовувати в заголовках, так як вони надають деякий акцент.Крім того що потрібно вибрати шрифт із зарубками або без них, потрібно добре підібрати розмір, так як малий розмір шрифтів дуже важко читати а занадто великий займає багато місця і читач взагалі не може зрозуміти що до чого. Безпечні шрифти Напевно ви не раз чули про безпечні або стандартних шрифтах. Це група з невеликої кількості шрифтів, які доступні на більшості комп'ютерів. Вибираючи шрифт з групи безпечних, забезпечить вам кращий контроль над тим, що ваш текст буде добре читабельним у всіх браузерах та операційних системах. До групи безпечних шрифтів відносять такі шрифти як Arial, Times New Roman, Verdana, Tahoma, Georgia та інші. Колір Також потрібно завжди пам'ятати, що в типографіці повинен бути контраст. Коли контрасту мало, знижується читабельність тексту, після чого відвідувач, ще не дочитавши сторінку, може закрити сайт. Рекомендується для основної контекстної інформації на білому фоні використовувати темно-сірий колір тексту,а не чорний (це зменшує контрасність і різкість) Різниця між текстом і яскравістю фону має складати - 75-90 %. Приклади сайтів з креативним дизайном і типографікою 
___________________________________________________________________________________

 ___________________________________________________________________________
___________________________________________________________________________  ____________________________________________________________________________
____________________________________________________________________________  Леттерінг в дизайні
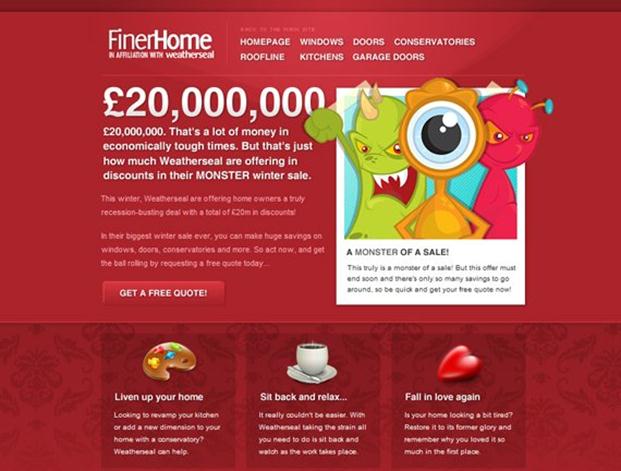
Леттерінг в дизайні  Які емоції може викликати колір? Давайте подивимося на деякі готові рішення. червоний В основному пов'язаний з азартом, сміливістю і бажанням. Червоний колір любові, сили, енергії, лідерства і хвилювання. Це сильний колір, і ви повинні знати про деякі його негативних емоціях: небезпека, тривога.
Які емоції може викликати колір? Давайте подивимося на деякі готові рішення. червоний В основному пов'язаний з азартом, сміливістю і бажанням. Червоний колір любові, сили, енергії, лідерства і хвилювання. Це сильний колір, і ви повинні знати про деякі його негативних емоціях: небезпека, тривога. 
блакитний Терпіння, мир, спокій, надійність, любов, стабільність.. Це пов'язано зі стабільністю і глибиною, професіоналізмом, довірою.

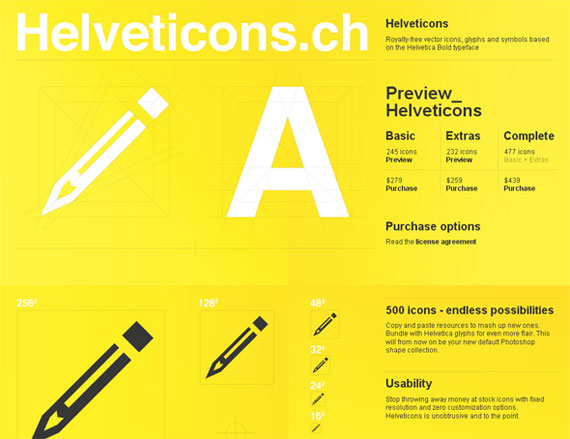
жовтий Колір, який найчастіше асоціюється з жвавістю. Енергійний, дає відчуття щастя. Крім того, він асоціюється з цікавістю, розвагою, радістю, інтелектом, обережністю.

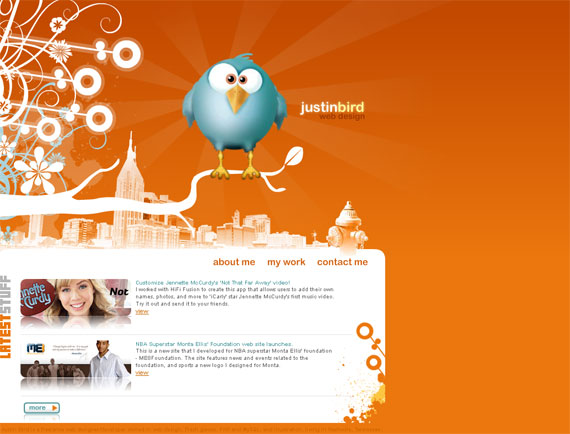
помаранчевий Бадьорість і творчість. Асоціюється з дружелюбністю, впевненістю, грайливістю, мужністю, стійкістю.Хоча може складати враження певної легковажності

фіолетовий Традиційно асоціюється з владою, благородством і багатством. Мудрість, незалежність, благородство, розкіш, честолюбство, гідність, магія і таємниці.

зелений Колір гармонії, природи, зцілення, життя, харчування і здоров'я, відродження нового, молодість. Крім того, часто пов'язаний з грошима.

коричневий Колір релаксації і впевненості. Коричневий означає приземленість, природу, довговічність, комфорт, надійність.

сірий Викликає почуття серйозності, консерватизму і традиціоналізму. Збуджує відчуття чистоти і невинності

рожевий Висловлює ніжність, романтичність, жіночність, пасивність, прихильність, виховання, слабкість.

чорний Стильний і елегантний колір, пов'язаний з владою, вишуканістю. Якщо ви не хочете, щоб ваш сайт викликав важкі почуття, намагайтеся не використовувати його у великій кількості. З іншого боку, якщо ви зробите чорний фон, він може збільшити перспективу і глибину
.


Приклади вдалого поєднання кольорів http://color.romanuke.com/
|
|
|
|
|
Дата добавления: 2014-12-16; Просмотров: 824; Нарушение авторских прав?; Мы поможем в написании вашей работы!