
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
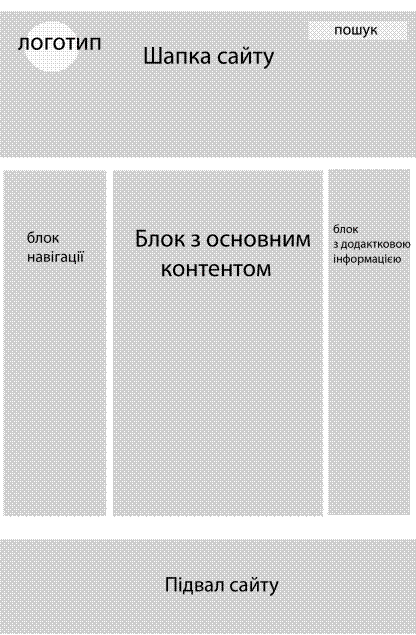
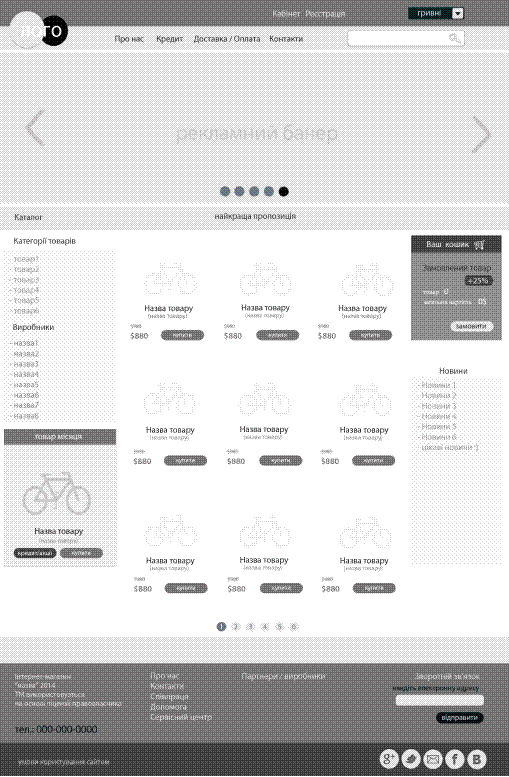
Види макетів сайтів
|
|
|
|
Мета сайту. Навіщо нам потрібен комерційний сайт інтернет-магазин?
Дизайн сайту інтернет-магазину
- можна обійтися без оренди виробничих площ і складів
- достатньо невеликого офісу для обслуговування;
- може бути як основним джерелом прибутку, так і додатковим по відношенню до основного бізнесу
- немає регіональних обмежень: можна знаходити клієнтів як у своєму місті чи області, так і по всій країні;
- доступність в режимі 24/7: цілодобово і сім днів на тиждень;2.Структура сайту - Головна сторінка (розгорнутий інструментарій для пошуку товарів) - Доставка (текст) - Про компанію (текст) - Допомога (текст по розділах) - Кошик - Сторінка порівняння товарів - Реєстрація / Особисті дані - Ротація інформаційних блоків • банер, • новина (у вигляді анонса - посилання), • статті (у вигляді анонса - посилання), • рекомендований товар (назва і картинка) - Каталог продуктівЛіворуч, на всіх сторінках сайту розташований каталог товарів у вигляді дерева. При натисканні на певну категорію,менюрозгортається без перезавантаження сторінки. - Пошук по сайтуПошук шукає слова і їх поєднання по всіх сторінках сайту. Блок пошуку є на кожній сторінці сайту. - ПідпискаНа всіх сторінках є поле для введення адреси ел. пошти з можливістю підписатися (або відписатися) від новин сайту. - Зворотній зв'язок, підтримкаНа кожній сторінці є посилання - кнопка, при натисканні на яку відкривається спливаюче вікно, де пропонується заповнити наступні поля:• Ім'я *• Адреса ел. пошти *• Телефон• Тема• Повідомлення * - Фільтри Можливий пошук товарів каталогу за критеріями: • ціна • бренд (виробник) • тип продукту - Форма замовленнятовару - CMS редактування інформації CMS- інформаційна система або комп'ютерна програма для забезпечення і організації спільного процесу створення, редагування і управління контентом. Макет сайту - це графічне рішення візуальної складової однієї або декількох сторінок майбутнього сайту. Тобто це, те, що буде бачити відвідувач сайту вперші секунди перебування на ньому. Як правило, макет сайту створюється в графічному редакторі. Дуже часто цим самим редактором виступає Photoshop, тому для успішної роботи зі створення макету сайту ви повинні мати початкові навички роботи з даною програмою.На сьогоднішній день класифікація макетів сайту по ширині налічує п'ять видів макетів сайту. До цих видів належать: • Макет сайту з фіксованою шириною;• Гумовий(резиновий) макет сайту;• Еластичний макет сайту;• Адаптивний макет сайту;• Комбінований макет сату; Основними плюсами макета для сайту з фіксованою шириною можна вважати такі напрямки, як: 1. Простота в створенні макета сайту;2. Можливість застосування навіть найскладніших ефектів або дизайнерських рішень;3. Можливість визначення ширини зони основного контенту, що в свою чергу підвищує читабельність текстів;4. Відносна простота і невигадливість процесу підготовки графіки для її розміщення на сайті;5. Не складна верстка макету для сайту з фіксованою шириною. Проте, не дивлячись на всі плюси макети для сайтів з фіксованою шириною, мають і свої мінуси. До мінусів можна віднести: 1. Досить непривабливе представлення сайтів на моніторах з великою роздільністю. Так, наприклад, сайт з шириною 960рх виглядає, як то не дуже привабливо (занадто вузько) на моніторі 1920х1080. 2. Зі значним збільшенням роздільності монітору і неможливістю змінювати ширину зони основного контенту знижується читабельність тексту. 3. Поява горизонтальної смуги прокрутки при розширенні екрану,який є меншим за встановлену ширини сайту, а це відповідно створює додаткові незручності у відвідувачів. При створенні макета для сайту з фіксованою шириною більшою 1000рх розташовуйте основний контент в лівій частині сайту. Це дозволить користувачам, у яких дозвіл монітора 1024х768 і менше, не вдаватись до послуг смуги прокрутки досить часто. Етапи створення макету сайту 1. Визначення розмірів майбутнього макета сайту. 2. Визначення та встановлення загального фону макету сайту. Маючи, як кажуть на руках, колірне рішення по сайту і основні принципи індивідуального або фірмового стилю вам не складе труднощів визначитися із загальним фоном майбутнього макету. 3. Проведення розмітки майбутнього макету сайту. Якщо роботи проводяться в програмі Photoshop, то за допомогою напрямних, за реальними розмірами розмічається майбутній макет сайту. 4. Робота над «шапкою» (хедером) сайту. Етап складний і найбільш відповідальний. Тут повинна працювати ваша фантазія і логіка комплектації даного блоку. Чому етап найбільш відповідальний? Адже не секрет, що при завантаженні сайту, відвідувач в першу чергу бачить його верхню частину і тому перше враження багато в чому залежить саме від хедера. 5. Робота над системою навігації по сайту. Останнім часом на сайтах дуже часто зустрічається кілька меню, кожне з яких відповідає за певний напрямок. Якщо ви плануєте мати на своєму сайті складне багаторівневе меню, то промальовувати його окремо - це спростить роботу і допоможе зробити її більш якісно. 6. Робота над основною частиною сайту. Маючи ескізи зовнішньої структури сайту і поблочний поділ основної частини, проводимо за допомогою напрямних (при роботі в Photoshop) розмітку і прорисовуємо кожен блок. В текстові блоки обов'язково вставляйте текст, не залишайте їх порожніми. Це допоможе мати більш детальне уявлення про майбутній сайт і, звичайно ж, допоможе підібрати найбільш підходящі шрифти. 7. Робота над «підвалом» (футером) сайту. Цей етап найбільш простий при створенні макету сайту Однак якщо ви все ж вирішили йти в ногу з часом і помістити в футер достатньо інформації, то і даний етап забере у вас чимало часу на опрацювання.Фон для футера може бути у вигляді простого колірного фону, текстурного фону, фону з використанням повногабаритного зображення, а так само комбінованого фону.Фон хедера повинен відповідати самому темному кольору з колірної схеми web - дизайну сайту. Тобто по відношенню до інших фоновим рішенням макета, футер повинен бути темнішим, що створює необхідний контраст і підкреслює якусь завершеність загальної картини.Після того, як ви створили фон для футера необхідно зробити розмітку для того, що б подальше розміщення модулів футера не було хаотичним, а мало певну структуру. В модулі мають бути вирівняні по горизонталі і мати однакові відступи від країв футера і між собою. 8. Загальна доробка макета і виправлення помилок. Етап нескладний, але вимагає уважності та відповідальності. Проводити його слід, через певний час після закінчення робіт над самим макетом. Як говоритися оцінювати роботу краще на свіжу голову.


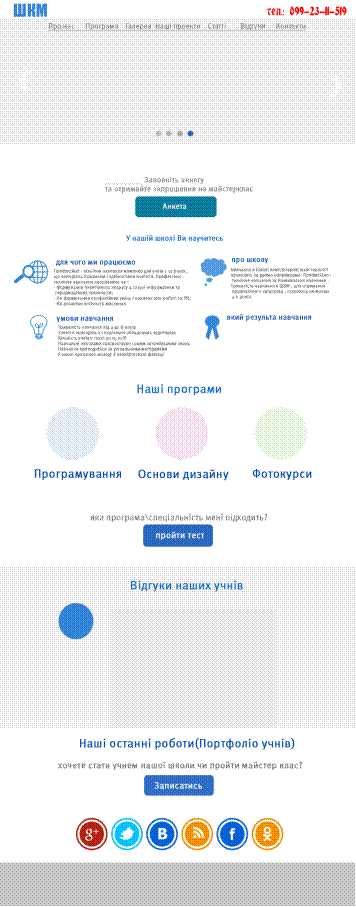
_______________________________________________________________________________ Landing page Цільова сторінка (англ. «Landing page» або «посадкова сторінка») - веб- сторінка, що містить інформацію про послугу або товар, перехід на яку здійснюється за посиланням з рекламного оголошення. Використовується для посилення ефективності реклами, збільшення аудиторії. Цільова сторінка зазвичай містить інформацію про товар або послугу. Перехід на цільові сторінки часто здійснюється з соціальних медіа, email -розсилок і рекламних кампаній в пошукових системах. Головним завданням таких сторінок є конвертація відвідувача в покупця або клієнта компанії, спонукання до цільового дії. Аналіз дій користувачів на цільовій сторінці дозволяє маркетологам визначити успішність реклами. ТЗ на Лендінг пейдж для ШКМ
 Таблиця безпечних кольорів для веб
Таблиця безпечних кольорів для веб | 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| 255.204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | |
| 255.153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | ||
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | ||
| 255.102.51 | 20 4.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | |
| 255.204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | |||
| 255.102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | ||
| 255.153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | ||
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | |
| 255.204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| 204.153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | ||
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | ||
| 204.153.255 | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | ||
| 153.102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | ||
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | ||
| 153.153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | |||
| 51.51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | ||
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | |
| 0.102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | ||
| 153.204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | ||
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | |
| 153.204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | ||||
| 204.255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | |
| 102.204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | |||
| 102.255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | ||
| 204.255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | |||
| 51.255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | ||
| 204.255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | ||
| 153.255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | ||
| 204.204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | ||||
| 255.255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | ||||
|
|
|
|
|
Дата добавления: 2014-12-16; Просмотров: 2115; Нарушение авторских прав?; Мы поможем в написании вашей работы!