
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Етапи розвитку мови HTML
|
|
|
|
Спочатку система World Wide Web призначалася для відображення текстової інформації, і мова HTML, створювалася, як мова форматування тексту. На сьогодні HTML - є самою поширеною мовою у WWW. Документ, написаний мовою HTML, являє собою текстовий файл, що містить дані й інструкції з їх форматування.
Мова HTML постійно удосконалюється. Застарілі елементи видаляються, а нові включаються до складу мови. Незважаючи на це, структура HTML залишається незмінною.
На перших етапах свого розвитку Інтернет в основному використовувався в дослідницьких організаціях і державних установах. З тих часів розроблено велику кількість версій мови HTML, які обумовлені постійним розвитком мережі Інтернет.

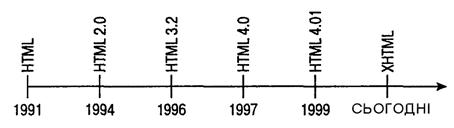
Рис. 3. Діаграма розвитку мови HTML
Уперше мова HTML з'явилася у 1991 р. З тих часів вона істотно змінилася (рис. 3.). Нижче наведено версії HTML.
· HTML 2.0. Ця версія (RFC 1866) була розроблена у 1994 р. HTML Working Group (робоча група HTML) у складі IETF (Internet Engineering Task Force). Набір базових елементів HTML 2.0 набув статус стандарту.
· HTML 3.2. Дана версія мови була реалізована в 1996 р. У ній були передбачені додаткові елементи, призначені для створення аплетів, включення елементів, визначення нижніх і верхніх індексів, а також реалізовано обтікання зображень текстом. В той же час HTML 3.2 забезпечувала сумісність з HTML 2.0.
· HTML 4.0. Вперше версія HTML 4.0 була реалізована в 1997 р. Друга скоректована реалізація вийшла в 1998 р. У HTML 4.0 були додані підтримка мультимедіа, мов сценаріїв, листів стилів, а також засобу відтворення документів для користувачів з фізичними обмеженнями.
· HTML 4.01. Версія HTML 4.01 була реалізована в 1999 р. У цій версії були виправлені деякі помилки, присутні в специфікації HTML 4.0.
· XHTML 1.1. Дана версія є поточним стандартом мов розмітки.
2.2. Інші мови розмітки
Окрім HTML, існують і інші мови розмітки. До їх числа відносяться SGML, XML, XHTML та Dynamic HTML.
SGML. SGML (Standard Generalized Markup Language - стандартна узагальнена мова розмітки) призначена для визначення структури документів і їх розмітки. Мова SGML була розроблена ISO (International Organization for Standards - міжнародна організація стандартів) в 1986 р. і отримала статус стандарту. SGML не визначає конкретні формати, дана мова задає правила створення елементів розмітки; згодом ці елементи можуть бути відформатовані різними способами. Внаслідок своєї складності SGML рідко використовується на персональних комп'ютерах. З розвитком Інтернету зацікавленість до SGML посилилася, оскільки в мові HTML, яка використовувалася в World Wide Web, застосовуються дескриптори, побудовані за правилами SGML.
XML. XML подібна мові HTML тим, що для форматування документа використовуються дескриптори. На відміну від HTML, XML дозволяє розробникові визначати власні дескриптори й ставити у відповідність їм способи відображення інформації. XML-дескриптори чутливі до регістру символів. Завдяки поділу засобів опису вмісту й інструкцій з подання інформації ті самі дані можуть бути виведені в різних форматах. Остання версія Internet Explorer підтримує XML, але використовує для відображення інформації каскадні таблиці стилів (CSS - Cascading Style Sheets).
XHTML. XHTML (Extensible Hyper Text Markup Language - розширена гіпертекстова мова розмітки). являє собою комбінацію HTML і XML. XHTML 1.0 у цей час є стандартною мовою розмітки й рекомендована W3C для використання замість HTML, але на сьогоднішній день більшість розроблювачів продовжують застосовувати HTML. Мова XHTML гарантує, що зовнішній вигляд документа не буде змінюватися залежно від платформи (Windows, Mac або UNIX). Незважаючи на відмінності в структурі, в XHTML використовуються дескриптори HTML, які розпізнаються сучасними навігаторами.
XML дозволяє Web-дизайнерам визначати власні дескриптори, але вона несумісна з HTML. У цей час число інструментальних засобів для розробки XHTML-документів невелике, тому більшість розроблювачів складають XHTML-код вручну.
Dynamic HTML. Dynamic HTML - це сполучення DOM (Document Object Model - об'єктна модель документа), JavaScript і CSS. Dynamic HTML дає можливість створювати Web-сторінки з розширеною підтримкою анімації й забезпечувати інтерактивну взаємодію з користувачами. Багато засобів Dynamic HTML описані в специфікації HTML 4.01. Dynamic HTML дозволяє створювати Web-сторінки, вміст яких змінюється залежно від географічного розташування й профілю користувача, часу доби та ін. Web-сторінки, створені з використанням Dynamic HTML, можуть реагувати на дії користувача без передавання при цьому даних на сервер, крім того, зовнішній вигляд таких сторінок можна змінювати. Документи Dynamic HTML діють аналогічно повноцінним прикладним програмам.
Більшість сучасних браузерів підтримують стандарт DOM 2 [3] і більш ранні версії DOM для сумісності із Web-сторінками, які були раніше створені.
2.3. Ієрархія DOM
HTML і інші подібні мови мають ієрархічну структуру. Структура ієрархічної системи нагадує піраміду: кожен об'єкт пов'язаний з об'єктами, розташованими нижче. Ієрархічні системи часто зустрічаються в повсякденному житті. Так, ієрархічною системою є армія; у ній на верхніх поверхах піраміди знаходяться генерали, а на нижніх поверхах - солдати. Ієрархічну структуру має файлова система; у теці можуть міститися файли і підтеки.
DOM є ієрархічною структурою. DOM - це набір логічних правил, згідно яким створюються прикладні програми у Web. У застосуванні до браузерів DOM описує HTML-елементи і поєднання HTML-елементів, а також створює стандартний інтерфейс, який забезпечує виконання HTML-елементами певних дій, незалежно від навігатора або платформи.
У ієрархії DOM - HTML-документ є об'єктом, а дескриптори - властивостями цього об'єкту. HTML-дескриптори, у свою чергу, можуть розглядатися як об'єкти (підпорядковані об'єкту документа), що мають власні властивості.
Для наглядного представлення Web-сторінку треба уявити у вигляді дерева елементів документа (рис. 4) [4].

Рис. 5. Графічне представлення Web-сторінки у вигляді дерева елементів
Кожний елемент даного дерева відповідає елементу HTML і, отже, має тег(і), вміст і набір атрибутів. Для переходу до об'єктної моделі документа необхідно: назвати всі елементи дерева об'єктами, а їх атрибути зробити доступними для читання й для зміни зі сценаріїв і аплетів. У результаті дерево елементів HTML-документа стає динамічно керованим; більше того, тепер можна кожному елементу додавати нові властивості, крім стандартних атрибутів HTML.
Такий підхід був покладений за основу динамічної моделі HTML оглядачів (браузерів) Microsoft, а потім прийнятий за основу стандартів W3C, що отримали назву об'єктна модель документа DOM. При цьому W3C розширив поняття DOM на будь-які XML-документи, розглядаючи HTML DOM як спеціалізований окремий випадок з додатковими можливостями. Таким чином, DOM - це модель HTML- і XML-документів, яка є незалежною від платформи й мови програмування і визначає:
· інтерфейси й об'єкти, які використовуються для подання документа й маніпулювання їм;
· семантику цих інтерфейсів і об'єктів, включаючи їх атрибути й реакцію на події;
· взаємозв'язки між цими інтерфейсами й об'єктами.
На теперішній день консорціум W3C стандартизував DOM першого й другого рівнів (DOM 1 і DOM 2); у стадії робочого проекту перебуває DOM 3. Ці абревіатури відповідно позначають наступне:
· DOM 1 описує базове представлення XML- і HTML-документів у вигляді дерев об'єктів;
· DOM 2 розширює базові інтерфейси DOM 1 і додає до них підтримку подій і стилів;
· DOM 3 описує завантаження й синтаксичний аналіз документів, а також їх відображення й форматування.
Даний підхід дозволяє використовувати мови програмування при створенні Web-документа, наприклад, JavaScript, і забезпечувати контроль за поведінкою Web-сторінки. DOM дозволяє пов'язувати з будь-яким елементом сценарії. Дії, що виконуються сценарієм, поставленим у відповідність елементу, можуть розглядатися як дії цього елементу.
|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 608; Нарушение авторских прав?; Мы поможем в написании вашей работы!