
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Дескриптори, що визначають структуру HTML-документа
|
|
|
|
Структура HTML-документа дуже проста. Спеціальні дескриптори визначають заголовок і тіло документа, інші дескриптори додаються для забезпечення необхідних функцій. Якщо який-небудь із цих дескрипторів відсутній або якщо порядок слідування дескрипторів порушений, вважається, що документ складений некоректно.
Розділи документів формуються за допомогою пар HTML-дескрипторів. HTML-документ починається з відкриваючого дескриптора <html> і закінчується закриваючим дескриптором </html>. Розділ заголовка формують відкриваючим дескриптором <head> і закриваючим дескриптором </head>. У контейнері заголовка можуть міститися назва документа, JavaScript-код, метаінформація й визначення стилів.
Основна частина HTML-файлу - тіло документа - формується за допомогою пари дескрипторів <body> і </body>. Між цими дескрипторами - тілі документа - містяться дані, які призначені для відображення у вікні Web-оглядача користувача.
Наведений нижче фрагмент коду описує базову структуру, або шаблон HTML-документа.
<html> <head><title> …………… </title></head><body>……………</body> </html>До складу заголовка HTML-документа включається така інформація:
· <title> назва Web-сторінки </title>. Назва - це послідовність символів, що є коротким описом HTML-документа. Назва відображається в заголовку вікна оглядача й не включається в тілі документа. Назва документа також відображається як опис закладки, яка зроблена користувачем. Елемент <title> є єдиним з обов'язкових елементів у заголовку HTML-документа.
· <script type="text/javascript"> сценарій </script>. Набір інструкцій написаних мовою JavaScript (або VBScript), які інтерпретуються Web-оглядачем, і який являє собою сценарій або послідовність програмних дій над певним об’єктом. JavaScript - це об'єктно-орієнтована мова програмування, яка дозволяє реалізувати додаткові інтерактивні можливості HTML-документа. Сценарій є не обов'язковим елементом [4].
· <style type="text/css"> Визначення стилю </style>. Цей елемент включається в заголовок у тому випадку, якщо при створенні документа використовуються каскадні таблиці стилів, що дозволяють розділити вміст Web-сторінки і її подання.
· <meta name="…" content="…">. У HTML дескриптор <meta> є непарним () і надає інформацію про вміст документа й області, до якої він відноситься. Атрибут name дескриптора meta визначає ім'я фрагмента метаданих, а атрибут content - значення цього фрагмента, наприклад:
- значення description атрибута name задає опис документа, призначений для пошукових серверів:
<meta name="description" content="це опис Web-сторінки">
- значення keywords атрибута name дозволяє задати список ключових слів. Наприклад, слово «ріелтер» запитується в таких варіантах його написання: «ріелтор», «реєлтер», «реєлтор», «рєєлтор», «ріелтр», «rielter», «rieltor», «hs'knjh» («рієлтор» в англійській розкладці) тощо.
<meta name="keywords" content="ключові слова, розділяються, комами, у якості, ключових, можуть, використовуватися, слова або фрази">
- значення refresh атрибута http-equiv вказує на те, що документ повинен періодично оновлюватися в окні (у наведеному нижче прикладі документ буде повторно завантажуватися кожні 10 секунд)
<meta http-equiv=" refresh" content="10;url=new URL" />
- значення expires атрибута name визначає дату, після якої вміст документа вважається застарілим
<meta http-equiv=" refresh" content = "thu, 16 DEC 1999 00:04:00 PST">
Нижче наведено приклад застосування дескриптора meta у заголовку документа:
У тіло HTML-документа включається інформація, яка повинна бути представлена користувачеві. Звичайно вміст тіла документа суттєво перевищує вміст заголовка. Типи даних, що містяться у тілі документа, перераховані нижче.
Текст. Текст у складі документа форматується за допомогою спеціальних дескрипторів.
Зображення. До складу Web-сторінки можуть бути включені яскраво оформлені заголовки, рисунки й фотографії, що відображають уміст документа, кнопки, що спрощують навігацію, а також інші типи зображень.
Гіпертекстові посилання. Дозволяють користувачеві здійснювати навігацію в межах Web-вузла, а також переходити до документів, розміщених на інших вузлах.
Засоби відтворення мультимедія-інформації. Shockwave, SWF, Java-аплети та інтерактивне відео управляються елементами, що містяться в тілі HTML-документа.
2.7. Включення зображень в Web-сторінку
Для вставляння зображень в Web-сторінку застосовують дескриптор - <img>. Дескриптор <img> може містити атрибути, які дозволяють контролювати розміщення й особливості виводу зображення. Дескриптори <img> завжди включаються в тіло документа. Для вставляння зображення треба вказати його джерело (файл зображення), тому в складі дескриптора <img> обов'язково повинен бути присутнім атрибут src. Для дескриптора <img> закриваючий дескриптор не передбачений. Замість закриваючого дескриптора перед закриваючою кутовою дужкою вказується символ " / ", наприклад:
<img src="fon.gif"/>
Наведений вище приклад забезпечує вставляння зображення на Web-сторінку, з файлу, який знаходиться в тій же папці, у якій розташований HTML-документ. Як правило, зображення розміщаються в спеціальному підкаталозі, тому для вказування файлу із зображенням часто використовується відносний URL:
<img src="images/fon.gif"/>
Для вказування файлу із зображенням, що знаходиться в іншому каталозі на жорсткому диску, використовується абсолютний URL:
<img src="c:/images/fon.gif">
При створенні Web-вузла рекомендується використовувати відносні URL, тому що Web-сторінки з відносними URL є коректними навіть при перенесенні вузла на інший комп'ютер.
Для керування виводом зображення до складу дескриптора <img> можуть включатися перераховані нижче атрибути:
· width="x". Даний атрибут задає ширину зображення в пікселях. При розробці Web-документів рекомендується використовувати атрибут width.
· height="x". Аналогічно атрибуту width, атрибут height задає висоту зображення в пікселях. Щоб браузер міг зарезервувати місце для зображення, бажане включати цей атрибут до складу дескриптора <img>.
· border="x". Даний атрибут дозволяє додати або вилучити рамку навколо зображення. Числове значення x визначає товщину рамки в пікселях. Якщо зображення не оформлене як гіпертекстове посилання, то колір рамки співпадає з поточним кольором тексту. Якщо зображення виконує функції гіпертекстового посилання, колір рамки відповідає установкам браузера. Найчастіше, якщо посилання ще не було активізовано, рамка відображається синім кольором, а для посилання, яке вже відвідувалося, виводиться фіолетова рамка. Для того щоб заборонити відображення рамки, треба задати атрибут border="0".
· align="x". Даний атрибут дозволяє вирівнювати зображення по горизонталі або по вертикалі. Існує декілька способів вирівнювання зображень. За замовчуванням зображення вирівнюється по лівому краю. За необхідностю ви можна вирівняти зображення по правому краю, для цього дескриптор <img> буде мати такий вигляд:
<img src="foto.jpg" width="381" height="273" border="0" align="right"/>Нижче перелічені стандартні значення атрибута align:
· "top" - верхня частина зображення вирівнюється по верхній частині поточного рядка;
· "middle" -зображення вирівнюється посередині або по базовій лінії поточного рядка;
· "bottom" - нижня частина зображення вирівнюється по нижній частині поточного рядка.
Якщо браузер підтримує тільки текст, атрибут alt дозволяє виводити у вікні браузера символьний опис зображення - alt="опис зображення". Крім того, текст, заданий за допомогою атрибута alt, виводиться перед завантаженням зображення, а також відображається в спеціальному вікні при наведенні на зображення курсору миші. Наприклад:
<img src="/images/interfax.gif" alt="Interfax" width="94" height="38" border="0">
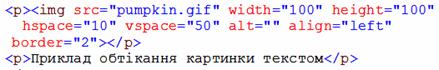
Атрибут hspace="x" задає число пікселів праворуч і ліворуч від зображення, vspace="x" -задає число пікселів зверху й знизу від зображення.
Приклад обтікання картинки текстом:


2.8. Гіпертекстові посилання
Дескриптор <а> є одним з важливих елементів HTML, який призначений для створення посилань і зв'язування тексту або зображення з документом розташованим на тому ж або іншому Web-вузлі. Щоб зв'язати фрагмент тексту або зображення треба використати контейнер з дескрипторами <а>... </а>:
<a href="URL">...</a><a name="ідентифікатор">...</a>Залежно від параметра href або name тег <а> встановлює посилання або якір. Якорем називається закладка усередині веб-сторінки на яку відбувається перехід.
Текст, оформлений у вигляді гіпертекстового посилання, за замовчуванням виводиться на екран монітору з підкресленням. Якщо ж роль гіпертекстового посилання виконує зображення, довкола нього відсвічується рамка синього кольору (або кольору, спеціально зазначеного розроблювачем). Якщо користувач поміщає курсор на гіпертекстове посилання (виконане у вигляді тексту або зображення), зовнішній вигляд курсору змінюється. Курсор перетворюється в зображення руки з витягнутим вказівним пальцем. У дескрипторі <а> може міститися кілька атрибутів, найчастіше використовується атрибут href (http://htmlbook.ru/html/a).
Якщо в складі дескриптора <а> зазначений атрибут href, фрагмент тексту, що міститься між відкриваючим і закриваючим дескрипторами, стає гіпертекстовим посиланням. Якщо користувач активізує таке посилання, на екрані браузера відобразиться пов'язана з нею Web-сторінка. На рис. 7 наведено фрагмент HTML-коду, за допомогою якого створюється гіпертекстове посилання, а нижчен на тому ж рисунку показаний зовнішній вигляд цього посилання.
<p><a href="images/xxx.jpg">Подивіться на мою фотографію!</a></p><p><a href="tip.html">Як зробити таке фото?</a></p><p><a href="http://www.anechka.kiev.ua/bublik/edit/map.html" target="_blank"> Довідник HTML </a></p>Зовнішній вид фрагмента коду HTML у вікні навігатора

Рис. 7. Зразок вигляду сторінки із застосуванням дескриптора <а>
У третьому рядку вказано посилання на іншу сторінку з доменною адресою www.anechka.kiev.ua/bublik/edit/map.html, яка буде завантажена у браузер після активізації посилання Довідник HTML. Якщо в адресі не зазначений шлях, пошук файла буде виконуватися в тому ж каталозі, де знаходиться поточний документ. Як було сказано раніше, існують два типи URL: абсолютний і відносний. Абсолютний URL, який також називають статичним, містить усі компоненти, необхідні для адресації ресурсу в мережі, включаючи ідентифікатор протоколу. Звичайно абсолютний URL використовують для зазначення документів на інших Web-вузлах. Відносний URL, який також називають динамічним URL, використовується для ідентифікації ресурсів на локальному комп'ютері. У відносному URL присутні не всі компоненти. Звичайно у відносному URL не вказують адресу вузла і часто відносний URL складається тільки з імені файлу.
Якщо необхідно, щоб по гіпертекстовому посиланню користувач переходив до іншої частини поточного документа, треба позначити необхідну позицію документа маркером (цей маркер також називають якорем) і вказати ім'я маркера в складі посилання. Так, наприклад, нижче наведено вираз, за допомогою якого позиція в документі позначається маркером з назвою:
<a name="gloss">Словник</a>Посилання, що вказує на позначену позицію, виглядає так:
<a href="#gloss">Пepexід до словника </a>Перед именем маркера вказується символ "#".
У наступному прикладі активізація посилання приведе користувача до позначеної позиції glossary в іншому документі document.html:
<a href="document.html#glossary">Словник</a></p>Атрибут target дозволяє вказати, у якому вікні повинен бути виведений документ, на який вказує посилання. Якщо в складі дескриптора < а > є присутнім атрибут target=name, то значення name - це ім'я вікна, у якому буде відображатися документ після активізації посилання. У якості зарезервованих імен використовуються наступні: _blank, _self, _parent, _top. Щоб документ виводився в новому вікні браузера, необхідно задати атрибут target="_blank" (http://htmlbook.ru/html/a/target).
2.9. Таблиці
Таблиці часто використовуються розроблювачами Web-сторінок для керування розміщенням різних елементів, наприклад зображень або тексту. Згодом таблиці стали застосовуватися для контролю над розташуванням компонентів Web-сторінок. Допустимість різних варіантів використання таблиць слід віднести до недоліків HTML.
Таблиці з невидимою границею довгий час використовувалися для верстки веб-сторінок, дозволяючи розділяти документ на модульні блоки. Такий спосіб застосування таблиць знайшов втілення на багатьох сайтах, поки йому на зміну не прийшов більш сучасний спосіб верстки за допомогою шарів.
Перш ніж створювати таблиці, необхідно зрозуміти призначення відповідних дескрипторів. Тег <table> служить контейнером для елементів, що визначають вміст таблиці. Будь-яка таблиця складається з рядків і комірок, які задаються за допомогою тегів <tr> і <td>. Усередині <table> припустимо використовувати наступні елементи: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr> [7].
Дескриптори <table> відкриваючий і </table> закриваючий визначають відповідно початок і кінець таблиці. У складі дескриптора <table> можуть бути наявні наступні уточнюючі атрибути:
· align="x" задає тип вирівнювання таблиці у документі. х приймає значення left, center або right. За замовчуванням браузер здійснює вирівнювання по лівій границі, для вирівнювання таблиці по центру використовуються також інші дескриптори, наприклад <div>
<table align="left | center | right">...</table>;· border="x" - задає товщину рамки навколо таблиці й навколо комірок таблиці;
· cols="10" – цейпараметр задає кількість стовпців у таблиці й дозволяє дещо прискорити відображення вмісту таблиці;
· cellspacing="x" - задає розмір інтервалу між комірками таблиці;
· cellpadding="x" - визначає розмір вільного простору між текстом у комірці й границями комірки;
· width="x%" або width="x" - визначає ширину таблиці, яку можна задати або у відсотках від поточної ширини вікна браузера, або в пікселях. При розробці Web-сторінок бажане задавати ширину таблиці у відсотках, оскільки це дозволяє узгодити розміри таблиці з розмірами вікна, у якому вона відображається.
Дескриптори <tr> відкриваючий і </tr> закриваючий описують рядок таблиці. У складі дескриптора <tr> можуть бути наявні наступні уточнюючі атрибути:
· align="x" – атрибут, який визначає тип горизонтального вирівнювання всіх даних у межах рядка;
· valign="x" – атрибут, який визначає тип вертикального вирівнювання всіх даних у межах рядка.
<td>...</td>
Дескриптори <td>...</td> визначають комірку таблиці. Можливі атрибути дескриптора наведені нижче:
· align="x" – атрибут, який управляє горизонтальним вирівнюванням даних у поточній комірці таблиці;
· height="x" – атрибут, який задає висоту поточної комірки в пікселях або у відсотках від висоти вікна браузера. Усі комірки в рядку таблиці повинні мати однакову висоту, тому значення атрибута height визначає висоту всього рядка. Різні браузери опрацьовують цей атрибут по-різному. Найчастіше висота всіх комірок встановлюється рівною висоті найбільшої комірки в рядку;
· width="x%" або width="x" – атрибут, який задає ширину комірки у відсотках або в пікселях від ширини таблиці. Усі комірки в стовпці таблиці повинні мати однакову ширину. Звичайно ширина всіх комірок у стовпці встановлюється рівною ширині найбільшої комірки. Якщо ширина комірки, що задана за допомогою атрибута width, виявляється меншою, ніж ширина, обчислена для інших комірок у стовпці, приймається більше значення;
· colspan =" число " - атрибут може бути наявним у будь-якій комірці таблиці. Цей атрибут визначає, скільки стовпців повинна займати комірка. За замовчуванням приймається значення colspan рівне 1;
· rowspan="число" – атрибут, що вказує, скільки рядків повинна займати комірка. Значення атрибута rowspan за замовчуванням дорівнює 1. Якщо, згідно з атрибутом rowspan, число рядків, зайнятих коміркою, перевищує число рядків у таблиці, значення rowspan усікається.
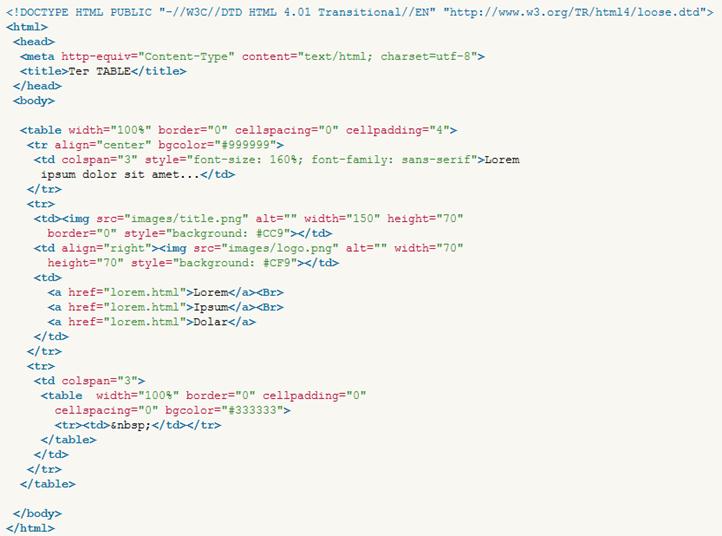
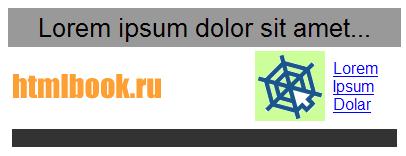
Нижче наведено приклад використання тегу <table>:

Результат даного прикладу показаний на рис. 8.

Рис. 8. Застосування таблиць для створення макета сторінки
2.10. Списки в HTML документі
У мові HTML підтримуються нумеровані й маркіровані списки, а також списки визначень. Усі типи списків допускають вкладеність. Аналогічно таблицям, списки створюються в тілі HTML-документа.
Нумерований список починається з відкриваючого дескриптора <ol>, за яким ідуть елементи <li> … </li>. Приклад списку показаний на рис. 9.


Рис. 9. Створення нумерованого списку в HTML-документі
Якщо до тегу <ol> застосовується таблиця стилів, то елементи <li> успадковують ці властивості. Атрибути дескриптора <ol> дозволяють управляти відображенням нумерованого списку:
<ol type="A | a | I | i | 1">...</ol>Нумеровані списки являють собою набір елементів з їхніми порядковими номерами. Вид і тип нумерації залежить від параметрів тегу <ol>, який і використовується для створення списку. У якості маркерів можуть бути наступні символи:
• заголовні латинські букви;
• рядкові латинські букви;
• заголовні римські цифри;
• рядкові римські цифри;
• арабські цифри.
За замовчуванням у нумерованих списках використовуються арабські цифри.
<ol start="число"><li>Елемент списку</li></ol>Атрибут start встановлює номер, з якого буде починатися список. При цьому не має значення, який тип списку встановлений за допомогою type, параметр start однаково працює й з римськими й з арабськими числами.
Пункти маркованого списку позначаються маркерами. За замовчуванням маркери відображаються у вигляді кіл, зафарбованих чорним кольором. Маркований список починається з дескриптора <ul>, за яким ідуть елементи <li>. Якщо до тегу <ul> застосовується таблиця стилів, то елементи <li> успадковують ці властивості. Для того щоб змінити форму маркера, треба в дескрипторі <li> задати атрибут type. Для маркірованого списку маркери можуть приймати один із трьох видів: кружок (disc), окружність (circle) і квадрат (square):
<ul type="disc | circle | square">...</ul>.
Приклад маркованого списку зображено на рис. 10.


Рис. 10. Створення маркованого списку в HTML-документі
Список визначень - це перелік термінів, за якими йде їх опис. Список визначень форматується в такий спосіб: термін починається з початку рядка, а в наступному рядку з відступом від лівого краю розташовується опис терміну.
Список визначень починається з відкриваючого дескриптора < dl >, за яким ідуть пункти списку, обумовлені за допомогою дескрипторів <dt> і < dd >; <dt> формує термін, a <dd> - опис (рис. 11).


Рис. 11. Створення списку визначень
|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 1153; Нарушение авторских прав?; Мы поможем в написании вашей работы!