
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Первый способ - Загрузка в Visual Basic готовых изображений
|
|
|
|
Три способа рисовать
В Visual Basic есть три основных способа использовать графику:
· Не входя в Visual Basic, в каком-нибудь графическом редакторе вы можете нарисовать то, что вам нужно, или найти на диске готовый файл с подходящим рисунком. Затем, войдя в Visual Basic, придать этот рисунок форме или другому объекту, как это объяснялось в Глава 2
· В Toolbox имеется два элемента управления: Line (Линия), имеющий вид отрезка прямой различного цвета, толщины и стиля, и Shape (Фигура), принимающий вид прямоугольников, окружностей и эллипсов тоже различного цвета, толщины и стиля. Если их на этапе проектирования поместить на форму и придать им нужные размеры и прочее, то можно получить, в общем, любую картинку по принципу "Точка, точка, огуречик, вот и вышел человечек".
· Форма, элемент управления PictureBox и некоторые другие объекты обладают методами, работа которых заключается в том, чтобы рисовать на поверхности своего хозяина точки, отрезки, прямоугольники, окружности, эллипсы, дуги и сектора, в общем, все то, что достигалось предыдущим способом. Эти методы будем называть графическими. Основное отличие от предыдущего способа в том, что здесь все надо программировать, а там все делалось вручную. У каждого из этих способов есть и другие преимущества и недостатки, о чем позже.
Есть и другие, более продвинутые, сложные и громоздкие способы, но ими пользуются только тогда, когда цели нельзя достигнуть указанными тремя. Рассмотрим по очереди все три способа.
Рассмотрим первый способ использования графики в Visual Basic.
Придать объекту картинку можно, установив его свойство Picture:
· в режиме проектирования - вручную,
· в режиме работы - использовав функцию LoadPicture. Например,
Form1.Picture = LoadPicture("C:\TEMP\Rockies.bmp")
Здесь в скобках в кавычках пишем адрес файла с картинкой на диске. Вкратце этот процесс описан в Глава 2
Если у вас в проекте несколько объектов, имеющих свойство Picture, то картинку можно мгновенно "скопировать" с одного объекта на другой так:
Image4.Picture = Form1.Picture
Если вы хотите удалить картинку с объекта:
· в режиме проектирования вы должны буквально стереть значение свойства Picture из окна свойств.
· в режиме работы вы должны написать оператор такого вида:
Form1.Picture = LoadPicture("")
Типы графических файлов
Visual Basic 6.0 поддерживает (воспринимает и работает с ними) графические файлы следующих типов:
| Расширение файла | Краткое описание |
| .BMP,.DIB | Фотографии и любые другие растровые изображения. |
| .ICO | Значки (пиктограммы, иконки) - очень маленькие |
| .CUR | Значки курсоров - очень маленькие |
| .WMF,.EMF | Метафайлы Windows - векторные изображения |
| .GIF | Растровые изображения, применяются в Интернете |
| .JPG,.JPEG | Растровые изображения (часто пониженного качества, зато экономные), применяются в Интернете |
Где взять все эти файлы? Многие из этих типов вы найдете в папке Graphics, находящейся в папке, посвященной Visual Basic. Многие - в папке Clipart из папки Microsoft Office. В папке Windows вы найдете большую картинку Облака.bmp. Красивые картинки типа JPG находятся по адресу C:\Program Files\Plus!\Themes. Если вы умеете в Windows запускать поиск файлов по расширениям, то поищите, что-нибудь обязательно найдете. Если у вас есть любимая фотография или картинка в журнале, попросите своего знакомого, у которого есть сканер, отсканировать ее и записать на вашу дискету. Дело пяти минут. На дискете при обычном сканировании уместятся 3-4 фотографии, а в формате JPG - 30-40. Ну а если у вас есть Интернет, то тут и говорить не о чем.
Регулировка размеров изображений
Рассмотрим, как размещаются и умещаются ли картинки в объектах нашего проекта.
Сначала испытаем форму. Загрузим в нее любой растровый файл и попробуем изменять размеры формы. Мы видим, что и в режиме проектирования и в режиме работы эти изменения никак не влияют на саму картинку - если форму совсем уменьшить, то мы будем видеть лишь часть картинки, если слишком увеличить - справа и снизу формы останутся пустые места. Сама картинка не увеличится и не уменьшится. А вот если загрузить векторную картинку, то она будет автоматически растягиваться и сжиматься по размерам формы.
 |
А теперь испытаем элемент управления PictureBox. Он специально предназначен для размещения картинок. Проверьте и убедитесь, что по отношению к ним он ведет себя так же, как форма. Зачем он тогда нужен? Для многого. У него есть, например, свойство AutoSize, которое, если установить его в True, заставляет PictureBox в режиме работы подстраивать свои размеры под размеры картинки. (А что происходит в режиме проектирования, вряд ли нас должно интересовать, правда?) Получается вот что:
В этом случае даже векторная графика перестает быть послушной и заставляет PictureBox (в режиме работы, а не проектирования!) подстраиваться под свои размеры.
 |
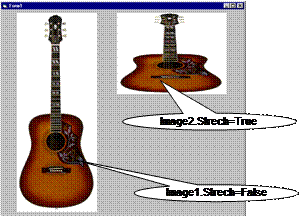
А теперь испытаем элемент управления Image. Он тоже специально предназначен для размещения картинок. Проверьте, установлено ли его свойство Strech в False, и убедитесь, что по отношению ко всем видам графики объект Image в режиме работы подстраивает свои размеры под размеры картинки. В чем же тогда его отличие? Вот в чем. Установите свойство Strech в True, это заставит уже картинку в режиме работы подстраивать свои размеры под размеры Image, а не наоборот. Любую картинку, в том числе и растровую. Получается вот что:
Выходит, что свойство Strech - переключатель того, что подо что "прогнется" - Image под картинку или картинка под Image.
А теперь самостоятельно испытайте кнопку - CommandButton. Но перед испытанием обязательно придайтете ее свойству Style значение Graphical, иначе никаких картинок на кнопке не будет видно. Кроме свойства Picture у кнопки есть еще, например, такое свойство - DownPicture. Оно определяет другую картинку, а именно ту, которую мы видим, нажав кнопку и не отпуская ее.
Задание 60: Вы профессиональный продавец автомобилей. Вы приезжаете к покупателю, достаете портативный компьютер, на экране - несколько десятков кнопок, на каждой - маленькая фотография одного из продаваемых автомобилей. Покупатель говорит: "Вот этот покажите, пожалуйста". Вы нажимаете кнопку и на экране возникает та же фотография, но увеличенная.
Помощь: Если вы собираетесь в качестве кнопок использовать элементы управления CommandButton, то уменьшенные фото вам придется предварительно сделать в каком-нибудь графическом редакторе и сохранить их в отдельные файлы, постаравшись, чтобы эти маленькие картинки на экране были примерно одинаковых размеров. Но можно и избежать такой потери времени. Ведь кнопками могут служить объекты Image! Потому что у объекта Image тоже есть событие Click! Создайте на форме несколько маленьких Image и один большой и в маленькие впишите фото. По щелчку мыши по маленькому Image большой Image пусть копирует в себя его картинку.
Необязательное усложнение для тех, кто не боится системы координат: Если у вас все получилось, то вы уже обратили внимание на одну проблему. Проблема в том, что размеры и форма исходных фото разные: одни продолговатые, другие квадратные (а если у вас одинаковые, то сделайте разными, а то неинтересно). Бог с ними, с кнопками (хотя с ними та же самая проблема), нам хочется, чтобы хоть большие-то картинки располагались на экране симметрично как по горизонтали, так и по вертикали, и имели максимально возможный размер. Вот этой цели я и хочу, чтобы вы достигли. Для этого вам придется использовать оператор ветвления, а также свойства, задающие размер и местоположение объектов.
Проверьте, чтобы форма была распахнута на весь экран. Как это сделать, я объяснял в 2.6.
После щелчка мыши по кнопке компьютер должен сделать следующее:
· Настроить большой Image, чтобы он подстраивался под размеры картинки, установив сами знаете какое свойство.
· Пусть большой Image копирует в себя картинку из маленького. На форме появится более-менее большое фото неискаженных пропорций, но не по центру. Все это у вас уже давно готово. Задача - увеличить фото еще больше, и чтобы оно было по центру.
· Поделить ширину формы на ее высоту, чтобы узнать ее "продолговатость". (Это надо бы пораньше, да ладно.)
· Поделить ширину Image на его высоту, чтобы узнать "продолговатость" картинки.
· Если продолговатость картинки больше, чем продолговатость формы, то в идеале при максимальном увеличении картинка должна почти упереться левым и правым краем в края формы, а сверху и снизу должно остаться одинаковое пространство. Для этого нужно выполнить несколько операторов присваивания, увеличивающие размер и изменяющие местоположение Image, да так, чтобы продолговатость Image равнялась продолговатости картинки, а затем заставить картинку принять размеры Image.
· Если продолговатость картинки меньше, чем продолговатость формы, то в идеале при максимальном увеличении картинка упрется верхним и нижним краем в края формы, а слева и справа должно остаться одинаковое пространство. Здесь тоже нужно выполнить несколько аналогичных операторов.
Таким образом, при щелчке по кнопке на форме возникает фото и сразу же за этим вместо него - оно же, но увеличенное и по центру. Если вам не нравится такое мелькание, поэкспериментируйте в программе со свойством Visible объекта Image. Гарантирую прекрасные результаты.
Другие полезные сведения
Если вы загружаете картинку в объект в режиме проектирования, то Visual Basic сохраняет ее в одном из файлов, из которых состоит ваш проект. Это резко увеличивает размеры вашего проекта на диске и время загрузки проекта, зато теперь вы можете безнаказанно стереть исходный графический файл с диска. Если вы загружаете картинку в объект в режиме работы, то все наоборот.
Преимущество формы и PictureBox в том, что вы при помощи их методов можете печатать информацию прямо на их картинке и рисовать по ней (например, пририсовать кому-нибудь очки).
|
|
|
|
|
Дата добавления: 2014-12-23; Просмотров: 1181; Нарушение авторских прав?; Мы поможем в написании вашей работы!