
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
AutoScroll, HorzScrollBar и VertScrollBar
|
|
|
|
Свойства TForm
Класс TForm предоставляет возможность изменять его поведение и внешний вид формы с помощью ряда свойств.
Active
Свойство Active определяет, имеет ли форма фокус ввода. Если имеет, оно возвращает True, если нет False. Windows выводит заголовок активной формы цветом, отличающимся от цвета неактивных.
Совет: Неактивные окна продолжают получать сообщения о перемещении и выборе мыши.
Независимо от типа приложения в один момент времени может быть активной только одна форма. Вы можете обратить внимание на то, что заголовок родительской формы в MDI-приложении изображен "активным" цветом. Не попадитесь на эту удочку — свойство Active родительского MDI-окна, никогда не бывает равным True.
Совет: Свойство ActiveForm класса TScreen, возвращает форму, которая в данный момент имеет фокус ввода.
ActiveControl
Свойство ActiveControl указывает на потомка TWinControl, имеющего в настоящий момент фокус ввода. Вы можете установить значение во время создания программы, определив, какой элемент будет иметь фокус ввода при инициализации формы. Назначение ActiveControl во время работы программы— установка фокуса ввода в поле с некорректно введенными данными. Приведенный ниже фрагмент кода позволяет проверить текст, введенный в элемент editCustName, перед закрытием формы.
procedure TDataEntryForm.FormCloseQuery(Sender: Tobject;
var CanClose: Boolean);
begin
{Проверяем, введен ли текст в элемент.}
if edtCustName.Text = ' ' then
begin
{Запрещаем закрытие.}
CanClose:= False;
(Устанавливаем фокус в поле с некорректными данными.)
ActiveControl:= editCustName;
end;
end;
Совет: Метод SetFocus потомков TWinControl устанавливает фокус ввода и обновляет свойство ActiveControl. Большинство событий передает параметр Sender своему обработчику. Sender определяет, какой элемент обнаружил событие и запустил обработчика.
Свойство AutoScroll управляет появлением полос прокрутки в форме, размеры которой не позволяют вывести все ее элементы одновременно. Если свойство равно True, и вы изменили размеры так, что не все элементы формы видны, в форме автоматически появляются полосы прокрутки. Если же значение свойства— False, вы теряете доступ к элементам формы, не поместившимся на экране.
Совет: КомпонентTScrollBar, позволяет прокручивать форму независимо от свойства AutoScroll.
Вы можете управлять полосами прокрутки с помощью свойств HorzScrollBarи VertScrollBar. Это весьма полезно в программах, реализующих свойство распахивания окна. Поскольку размеры выводимой диаграммы могут быть больше размеров формы, а выводите вы ее самостоятельно, AutoScrollне активизируется, и вам следует обеспечить прокрутку и рисование, самому. Вот пример такого кода, обеспечивающего прокрутку в двойном размере формы.
{Устанавливаем диапазон вертикальной прокрутки.}
VetrScrollBar.Range:= Height * 2;
{Показываем вертикальную полосу прокрутки.}
VertScrollBar.Visible:= True;
{Устанавливаем диапазон горизонтальной прокрутки.}
HorzScrollBar.Range:= Width * 2;
{Показываем горизонтальную полосу прокрутки.}
HorzScrollBar.Visible:= True;
BorderIcons
Свойство Borderlcons представляет собой набор логических значений, использующийся для определения набора пиктограмм в заголовке формы.
Значения biMinimize и biMaximize создают пиктограммы, которые позволяют свернуть и развернуть форму с помощью мыши.
Совет: Для того чтобы значения biMinimize и biMaximize работали, необходимо установить свойствоBorderStyle равным bsSizeable или bsSizeToolWin.
Значение biHelp выводит кнопку с вопросительным знаком. Щелчок на ней вызывает контекстно-зависимую справку, которая выводится, как текст подсказки Hint, т.е. без вызова Windows Help. На рис. 1.1 представлена такая кнопка.

Рис. 1.1. Доступ к контекстно-зависимой справке можно получить с помощью щелчка на кнопке с вопросительным знаком в заголовке формы.
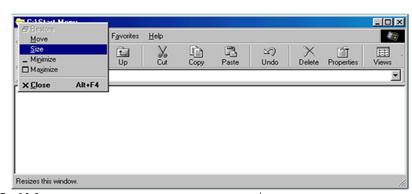
Значение biSystemMenu создает слева от заголовка пиктограмму, позволяющую вызывать системное меню, как показано на рис. 1.2.

Рис. 1.2. Системное меню позволяет перемещать и закрывать форму, а также изменять ее размеры.
Совет: Для того чтобы значения biMinimize, biMaximize и biHelp работали, необходимо присвоить свойству заметкуBorderIcons значение biSystemMenu.
BorderStyle
Свойство BorderStyle перечислимого типа позволяет определить:
- вид заголовка формы
- доступные кнопки в заголовке формы
- отображение строки меню
- поведение границ формы
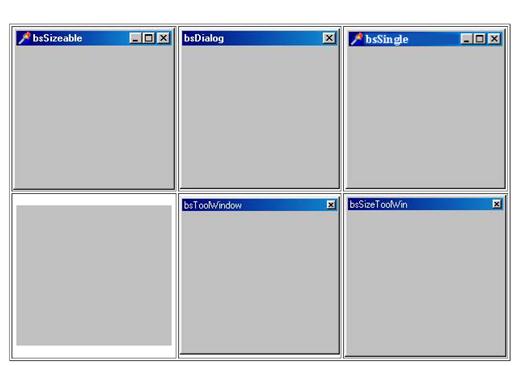
На рис. 1.3 показана форма для шести значений BorderStyle. Каждая форма создавалась как форма размером 200х200 пикселей.

Рис. 1.3. Влияние значения BorderStyle на вид формы. Значения по часовой стрелке, начиная с левойверхней формы, таковы: bsSizeable, bsDialog, bsSingle, bsSizeToolWin,bsToolWindow и bsNone
По умолчанию свойство BorderStyle имеет значение bsSizeable, создающее обычное окно с изменяемыми размерами. Такое окно имеет стандартную строку заголовка и не имеет ограничений на расположение в ней кнопок. Примеры таких окон - программы Explorer и Notepad.
Значение bsDialog создает диалоговое окно, которое используется, когда программа требует от вас ответа для продолжения выполнения программы или для вывода информации, 16-разрядные версии Windows выводили такое окно как окно с широкой границей того же цвета, что и заголовок. Сейчас, если вы будете следовать новому трехмерному интерфейсу, границы окна будут выглядеть так же, как границы обычного окна! Видимое различие между стандартными и диалоговыми окнами в связи с тем, что последнее не может изменять размеры, состоит лишь в том, что указатель мыши не изменяется при пересечении рамки окна.
Совет: Значения biMinimize и biMaximize свойства Borderlcons не будут работать, если свойство BorderStyle установлено равным bsDialog.
Третий по популярности стиль окон - bsSingle, создающий форму, которая не может изменять размеры во время работы. В отличие от bsDialog, bsSingle не запрещает установку любых пиктограмм. Единственное ограничение состоит в том, что кнопка сворачивания окна, будучи выведенной, является недоступной (блокированной). Пример такой программы - Calculator. На рис. 1.4 вы видите другой пример окна bsSingle.

Рис. 1.4. Стиль bsSingle полезен, когда пользователю не надо изменять размер окна.
Панель инструментов (Toolbar) позволяет быстро получить доступ к сгруппированным функциям. В Delphi можно сконструировать панель инструментов, поместив группу компонентов TSpeedButton в форму, имеющую стиль bsSizeToolWin или bsToolWindow. Окно в стиле bsSizeToolWin может изменять размеры и не имеет кнопок biMinimize, biMaximize HbiHelp. Окно в стиле bsToolWindow действует так же, но не позволяет изменять размеры.
Стиль bsNone создает окно без рамки и заголовка. Такое окно не рекомендуется использовать в качестве стандартного или диалогового, однако оно может быть полезным в программах сохранения экрана или заставках.
Совет: Если вы выбрали для свойства BorderStyle значение, создающее окно с разрешенным изменением размеров, Delphi автоматически установит значение AutoScroll равным True. Формы со стилями bsDialog и bsNone не могут иметь строки меню.
Height и Width
Эти свойства определяют высоту и ширину формы в пикселях и обычно используются для изменения размеров формы во время работы на дисплеях разной разрешающей способности. Вот пример увеличения размеров формы до размеров всего экрана.
{Перемещаем форму в верхний левый угол экрана.}
Left:= 0;
Тор:= 0;
(Изменяем размеры формы.)
Width:= Screen.Width;
Height:= Screen.Height;
(Класс TScreen, о котором будет сказано ниже, и его экземпляр Screen предоставляют доступ к информации о размерах всего экрана.)
Приведенный код, конечно, работает, но плохо, так как требуется четыре обновления формы. На самом деле лучше использовать метод SetBounds, определенный у потомков TWinControl:
SetBounds(0, 0, Screen.Width, Screen.Height);
ClientHeight и C lientWidth
Окно состоит из двух частей - клиентской и не клиентской. Обычно приложение выводит изображения только в клиентской области, размер которой возвращается через свойства ClientHeight и ClientWidth. Обычно эти свойства используются для того, чтобы убедиться, что в форме может выводиться весь объект определенного размера. Показанный ниже текст приводит размер клиентской области формы в соответствие размерам изображения, содержащегося в компоненте TImage, ImgPicture.
with imgPicture.Picture do
begin
(Изменение размера.)
ClientWidth:= Width;
ClientHeight:= Height;
end;
Не клиентская область обычно прорисовывается Windows и включает строку заголовка, меню и рамку окна. Вы можете рисовать в этой части окна, перехватив сообщение WM_NCPAINT.
FormStyle
Свойство FormStyle перечислимого типа определяет, как форма взаимодействует с вашим приложением и Windows.
Существует два основных стиля форм - MDI (Multiple Document Interface - многодокументный интерфейс) и неMDI. Имеется два MDI-стиля (fsMDIForm и fsMDIChild), которые рассматриваются ниже. Не MDI формы существуют также в двух вариантах- fsNormal и fsStayOnTop. Наиболее популярен стиль fsNormal, который создает стандартный стиль, используемый для диалогов, панелей инструментов и SDI-приложений.
Стиль fsStayOnTop применяется реже и создает форму, всегда остающуюся поверх других форм и приложений, что может быть полезно при выводе системной информации и использовании ресурсов. Примером такого окна является окно программа Chat, используемой при работе в сети.
Вот как можно реализовать, подобно программе Chat, установку вывода поверх других окон путем выбора пункта меню.
procedure TFormI.mnuAlwaysOnTopClick(Sender: TObject);
begin
with mnuAlwaysOnTop do
begin
{Переключаем отметку выбора пункта меню.}
Checked:= not Checked;
{Проверка установок меню.}
if Checked then
(Устанавливаем стиль fsStayOnTop.)
FormStyle:= fsStayOnTop
else
{Возвращаем нормальный стиль.}
FormStyle:= fsNormal;
end;
end;
Совет: Изменение свойства FormStyle вызывает событие OnShow.
Icon
Свойство Icon определяет пиктограмму, выводимую Windows при сворачивании вашей формы. В интерфейсе Windows 95 эта пиктограмма также выводится в левом верхнем углу формы на кнопке системного меню. Если вы не определите значения для этого свойства, будет использоваться свойство Icon глобального объекта Application.
KeyPreview
Объект TForm наследует от класса TWinControl обработку событий OnKeyDown, OnKeyUp и OnKeyPress, и свойство KeyPreview определяет ситуации, в которых эти сообщения запускаются. Если значение KeyPreview равно False, события клавиатуры пересылаются только тому управляющему элементу, который имеет фокус ввода. В неординарном случае, когда в форме нет управляющих элементов, событие передается форме. Если же значение свойства установлено равным True, событие сначала пересылается форме, а затем - управляющему элементу, имеющему фокус ввода.
Совет: Поскольку клавиша < Tab> используется для передачи фокуса другому управляющему элементу, она не вызывает генерации события.
Обычно свойство используется KeyPreview для обработки функциональных клавиш, которые должны быть переданы форме независимо от текущего активного элемента.
Без этого свойства обработка функциональных клавиш сводится к написанию для каждого элемента дополнительного обработчика, который должен отслеживать нажатие функциональных клавиш. Более элегантным является использование разделяемого обработчика событий, так что лучше всего применять свойство KeyPressed.
При этом все нажатия клавиш отсылаются обработчикам событий OnKeyDown, OnKeyUp и OnKeyPress автоматически и для "отлова" функциональной клавиши надо написать только один обработчик события OnKeyDown формы. Вот пример закрытия формы при нажатии клавиши <F2.
procedure TFormI.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState):
begin
{Проверить, нажата ли клавиша <F2.}
if Key = VK_F2 then
{Закрыть форму.}
Close;
end;
Рассматривая принцип работы этого кода, имейте в виду, что события OnKeyDown и OnKeyUp используют виртуальные коды (все они перечислены в файле WINDOWS.PAS).
Menu
Это свойство определяет компонент TMainMenu, который предоставляет главное меню формы. Свойство Menu позволяет сделать меню контекстно-зависимым и часто используется в OLE-приложениях при замене вашего исходного меню на меню приложения-сервера. На рис. 1.5 показан документ Wordpad с внедренным объектом MediaClip. Обратите внимание, что меню и панель инструментов при этом те же, что и у Media Player.

Рис. 1.5. Вы можете создать контекстно-зависимое меню с помощью свойства Menu
Для изменения свойства Menu просто присвойте ему новое значение (TMainMenu или его потомок):
Menu:= mnuMainMenu;
Position
Position - это свойство перечислимого типа, определяющее размещение формы при запуске приложения.
Значение по умолчанию (poDesigned) заставляет форму выводиться в месте, определенном при разработке приложения. Положение и размер формы при этом берутся из свойств Left, Top, Height и Width. Поскольку вы не можете знать заранее, в какой системе будет запущено ваше приложение, может оказаться, что на мониторе с низким разрешением при использовании этого значения свойства будет видна только часть формы.
Более полезно значение poScreenCenter, использующее заданные вами при создании приложения значения Width и Height, но оно так изменяет Left и Тор, что форма выводится в центре экрана.
Если вы установите Position равным poDefault, Windows автоматически установит размеры и положение формы, но вы при этом лишитесь возможности контролировать ее размеры. Можете создать форму размером 200х200, которая будет выведена как 640х480. Из-за этого, в частности, не допускается применение данного значения для MDI-форм.
Значение poDefaultPosOnly более полезно, так как оно автоматически определяет расположение формы, но не ее размеры (а потому рекомендуется для MDI-форм, в которых требуются определенные размеры дочерних форм).
Последнее значение свойства (poDefaultSizeOnly) автоматически определяет размер, но не расположение формы. Это значение может использоваться там, где важно положение формы на экране, а не ее размер.
Хотя свойство Position позволяет определить, каким образом будет выводиться форма, профессионально сделанные приложения сами запоминают свое расположение на экране и при следующем запуске выводятся в той же позиции и с тем же размером. Это осуществимо, например, благодаря записи положения окна в Registry или в INI-файле, в том же каталоге, где находится приложение. Обычно сохранение позиции и размеров экрана выполняется в самый последний момент - при уничтожении формы.
procedure TForml.FormDestroy(Sender: TObject);
var
sAppPath: String;
iniSettings: TINIFile;
begin
{Получить путь к ЕХЕ-файлу приложения.}
sAppPath:= ExtractFilePath(Application.EXEName);
{Создаем объект TINIFile.}
iniSettings:= TINIFile.Create(sAppPath + 'SETTINGS.INI');
try
{Записываем свойства в INI-файл.}
iniSettings.Writelnteger(Name,'Left',Left);
iniSettings.Writelnteger(Name,'Top',Top);
iniSettings.Writelnteger(Name,'Width',Width);
iniSettings.Writelnteger(Name,'Height',Height);
finally
iniSettings.Free;
end;
end;
Совет: Для компиляции примера не забудьте включить в раздел uses модуль INIFiles.
После выполнения кода ваш INI-файл будет содержать нечто вроде
[Form1]
Left=108
Тор=174
Width=540
Height=165
Заметьте, что для строки раздела используется свойство Name вашей формы.
Восстановить положение формы на экране немного сложнее (главным образом из-за того, что следует отработать ситуацию, когда INI-файла нет).
procedure TFormI.Create(Sender: TObject);
const
CNOTFOUND = -1;
var
sAppPath: String;
iniSettings: TINIFile;
liValue: Longint;
begin
{Получаем путь к ЕХЕ-файлу приложения.}
sAppPath:= ExtractFilePath(Application.ExeName);
{Создаем объект TINIFile.}
iniSettings:= TINIFile.Create(sAppPath + 'SETTINGS.INI');
try
{Пытаемся считать значение Left.}
liValue:= iniSettings.Readlnteger(Name,'Left',cNOTFOUND);
{Проверяем, считано ли значение.}
if liValue = cNOTFOUND then
begin
{Свойства в INI-файле не найдены - центруем форму.}
Left:= (Screen.Width - Width) div 2;
Top:= (Screen.Height - Height) div 2;
end
else
begin
{Считываем значения из INI-файла.}
Left:= iniSettings.Readlnteger(Name,'Left',Left);
Top:= iniSettings.Readlnteger(Name,'Top',Top);
Height:= iniSettings.Readlnteger(Name,'Height',Height);
Width:= iniSettings.Readlnteger(Name,'Width'.Width);
end;
finally
iniSettings.Free;
end:
end;
WindowState
Свойство перечислимого типа WindowState определяет состояние окна- свернутое, развернутое или нормальное. По умолчанию оно имеет значение wsNormal (при этом окно выводится в состоянии, определяемом свойствами Position, Left, Top, Height и Width). Чтобы свернуть или развернуть форму, используются значения wsMinimize и wsMaximize.
События TForm
Класс ТForm добавляет несколько событий к родительскому классу TWinControl. Эти события позволяют изменять поведение формы путем выполнения загрузки и сохранения информации о состоянии формы или распределения и освобождения дополнительных ресурсов.
Когда форма создается и отображается, происходит пять следующих событий.
1. OnCreate запускается при создании формы и позволяет распределять ресурсы и инициализировать форму.
2. OnShow происходит непосредственно перед выводом формы на экран. К этому времени все элементы управления и компоненты созданы и инициализированы.
Совет: Хотя к тому моменту, когда происходит событие OnShow, форма еще не видна, свойство Visible установлено равным True.
3. OnResize генерируется при изменении размера формы во время выполнения приложения. Обычно здесь помещается код для изменения размера и положения на экране элементов управления, не поддерживающих свойство Align. Событие OnResize также однократно генерируется при создании формы, когда Delphi устанавливает начальные размеры формы.
Совет: OnResize вызывается неоднократно в процессе изменения размеров формы.
4. OnActivate происходит при получении формой фокуса ввода. OnActivate вызывается только при переходе фокуса ввода от одной формы к другой в пределах одного приложения. При переключении между приложениями Delphi генерирует событие OnActivate глобального объекта Application.
5. OnPaint запускается, когда необходимо перерисовать форму. Это может происходить, когда форма только что стала видимой, при частичном удалении перекрывающих ее элементов или увеличении размеров. Событие полезно, если вы перерисовываете какую-то часть формы самостоятельно.
Совет: Событие OnCreate происходит один раз за все время существования формы, прочие же события могут вызываться неоднократно.
При закрытии и уничтожении формы также генерируется пять следующих событии.
1. OnCloseQuery генерируется в ответ на действия, закрывающие форму. Обработчик получает логическую переменную CanClose, определяющую, может ли форма быть закрыта. По умолчанию она имеет значение True, но если вы в обработчике установите False, форма останется открытой. Обычно это используется для сохранения не сохраненных файлов или для подтверждения закрытия формы. Вот пример такого кода.
procedure TFormI.FormCloseQuery(Sender: TObject;
var CanClose: Boolean);
begin
CanClose:= MessageDIg('Close form?', mtConfirmation,
[mbYes,mbNo], 0) = mrYes;
end;
2. OnClose генерируется непосредственно перед закрытием формы. Обычно оно используется для изменения стандартного поведения формы при закрытии. Для этого Delphi передает в обработчик события переменную Action, которая может принимать одно из четырех значений: caHide, caMinimize, caNone или caFree. По умолчанию для не MDI-форм используется caHide, скрывающее форму. Для дочерних MDI-форм значение по умолчанию, сворачивающее форму, равно caMinimize. Если Action установлено равным caNone, закрытия не происходит. caFree заставляет Delphi закрыть форму и освободить всю связанную с ней память. Если после этого сослаться на объект формы, произойдет исключительная ситуация.
Совет: OnClose вызывается только при закрытии формы с помощью щелчка на кнопке закрытия или вызова функции Close. Если вы закрываете главную форму приложения, все другие открытые формы закрываются без вызова события OnClose. Событие OnCloseQuery вызывается всегда, независимо от способа закрытия формы.
3. OnDeActivate происходит при потере формой фокуса ввода. Запуск происходит по тем же правилам, что и запуск события OnActivate.
4. OnHide запускается непосредственно перед тем, как форма станет невидимой.
Совет: Хотя при вызове OnHide форма еще видна, ее свойство Visible установлено равным False.
5. OnDestroy генерируется непосредственно перед уничтожением формы. Обычно оно используется для освобождения ресурсов, выделенных в OnCreate.
Совет: Событие OnDestroy вызывается только один раз за все время существования формы, прочие события могут вызываться неоднократно.
Повторное использование форм
К этому моменту вы уже должны быть хорошо знакомы с объектно-ориентированной природой Delphi. Поскольку TForm представляет собой класс, он может повторно использоваться, расширяться и изменяться. Повторное применение форм поддерживается через шаблоны форм и наследование. Оба эти метода используют Object Repository
Шаблоны форм
Шаблоны форм (Form Templates) предоставляют основу для новой формы. По одной заготовке можно создать несколько форм. В Delphi есть хранилище объектов (Object Repository), в котором содержится множество различных шаблонов форм, диалогов и проектов.
Использование шаблонов форм
Приведенные ниже опции позволяют использовать шаблоны форм.
· Copy. Эта опция добавляет копию шаблона формы в ваш проект. Изменения объекта в проекте не влияют на другие объекты.
· Use. Эта опция связывает шаблон непосредственно с вашим проектом. Изменения в проекте воздействуют на объект, находящийся в хранилище, и наоборот.
Для иллюстрации сказанного добавим в проект новую форму, основанную на шаблоне About box, следующим образом.
· Выберите команду File/New Application. Появится пустое приложение.
· Выберите команду File/New. Появится диалоговое окно New Items.
· Щелкните на вкладке Forms вверху диалогового окна. Delphi выведет доступные шаблоны форм, как показано на рис. 1.6.
· Убедитесь, что выбран метод Copy или Use.
· Щелкните на кнопке ОК. Новая форма About box будет добавлена в ваш проект.
Если вы выбрали опцию Copy, новая форма будет дубликатом шаблона и дальнейшая работа с ней не отразится на шаблоне-оригинале. При использовании Use все изменения в одном проекте через хранилище форм будут переданы во все проекты, применяющие эту форму с опцией Use.
Добавление собственного шаблона
Хотя имеющиеся шаблоны весьма полезны и хорошо сделаны, для продолжительной профессиональной работы их будет недостаточно. Наверняка нужно будет что-либо доработать или создать новую форму, которую можно было бы использовать в других приложениях. Чтобы не делать одну и ту же работу дважды (трижды, восемьюжды...), создайте шаблон формы и поместите его в хранилище объектов.
· Создайте форму, добавьте в нее компоненты и приправьте все это кодом по вашему вкусу. Конечно, вы вполне можете использовать в качестве заготовки имеющийся шаблон.
· Сохраните форму в папке OBJREPOS Delphi.
Совет: Object Repository не хранит копий всех шаблонов, а устанавливает связи с их DFM- и PAS-файлами. Если вы удалите такой файл, шаблон станет недееспособным.
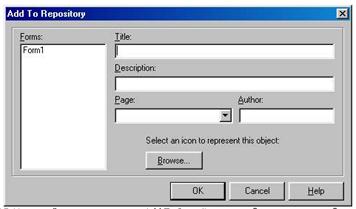
· Щелкните правой кнопкой мыши на форме и затем выберите команду Add to Repository. При этом Delphi выведет диалоговое окно Add To Repository, показанное на рис. 1.7.


Рис. 1.7. Используйте диалоговое окно Add To Repository для добавления ваших собственных шаблонов в хранилище объектов
· Из списка Forms выберите форму, которую нужно добавить в хранилище.
· Введите заголовок формы в поле Title (он будет использоваться в качестве подписи под пиктограммой в диалоговом окне New Items).
· Из раскрывающегося списка Page выберите страницу, на которой будет размещен шаблон.
· Щелкните на кнопке ОК, и форма будет добавлена в Object Repository.
Совет: Delphi автоматически включает вновь созданные формы в текущий проект. Они связаны с проектом, как
будто вы воспользовались опцией Use.
Разделяемое хранилище
Вам может не понравиться то, что ваши шаблоны содержатся в хранилище Delphi. Предположим, что вы де инсталлируете Delphi (при этом, чтобы сохранить свои шаблоны, вы будете вынуждены вручную сохранять их в другом месте, а потом вновь добавлять их в очередное хранилище). Или, например, вы работаете в сетевом окружении и хотите поделиться своими формами с другими программистами. Обе эти проблемы позволяет решить концепция разделяемого хранилища.
Разделяемое хранилище (shared repository) представляет собой папку с двумя файлами, используемыми для хранения информации о расположении шаблонов. Вы можете определить расположение разделяемого хранилища, выполнив следующие действия.
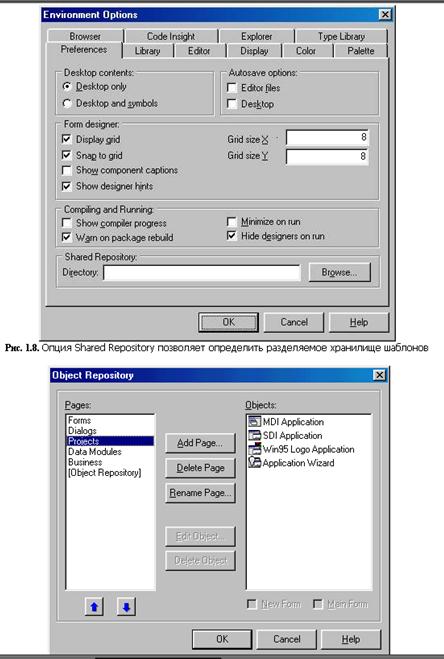
· Выберите команду Tools/Options, и на экран будет выведено диалоговое окно Environment Options, показанное на рис. 1.8.
· Щелкните на вкладке Preferences вверху диалогового окна.
· В поле ввода Directory введите путь к папке, которую вы хотите использовать в качестве разделяемого хранилища.
· Щелкните на ОК. Теперь при выводе диалогового окна New Items Delphi будет просматривать эту папку в поисках шаблонов.
После того как разделяемое хранилище определено, вы вольны в выборе места хранения своих шаблонов.
Управление хранилищем объектов
После добавления шаблона в хранилище вы вдруг обнаруживаете, что совсем забыли внести в него последние исправления. Вы можете сделать это, используя диалоговое окно Object Repository, показанное на рис. 1.9. Для его вызова воспользуйтесь командой Tools/Repository.
В списке Pages, расположенном слева в диалоговом окне, перечислены страницы, выводимые в диалоговом окне New Items. Управлять этим набором можно с помощью кнопок Add Page, Delete Page и Rename Page.

Рис. 1.9. Использование диалогового окна Object Repository для работы с шаблонами
Выбор страницы из списка приводит к заполнению списка Objects объектами, содержащимися на этой странице. Если вы выберете элемент [Object Repository], будут показаны все объекты в хранилище. Вы можете перемещать объекты путем их перетаскивания из списка Objects на нужную страницу в списке Pages.
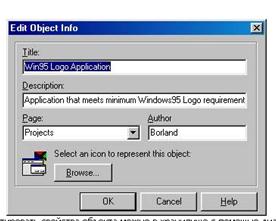
Кнопка Edit Object позволяет вывести диалоговое окно Edit Object Info, показанное на рис. 1.10. С его помощью можно редактировать свойства объекта в любой момент.
Кнопка Delete Object удаляет объект из хранилища, но не удаляет его файлы с диска.
Переключатели, расположенные внизу диалогового окна, выполняют две задачи. Первый переключатель. New Form, позволяет определить шаблон, используемый при создании новой формы. Второй, Main Form, определяет шаблон, используемый для построения главной формы при создании нового приложения. Для назначения соответствующих шаблонов просто выберите объект из списка Objects и отметьте нужную опцию.

Рис. 1.10. Редактировать свойства объекта можно в хранилище с помощью диалогового окна Edit Object Info
Если вы выбираете проект, а не форму, диалоговое окно заменит переключатели новыми переключателями New Project. Он позволяет определить шаблон проекта, используемый при создании нового приложения.
Наследование форм
Наследование форм воплощает лучшие возможности повторного использования форм Use и Copy. При копировании вы создаете дубликат формы и добавляете в него необходимые компоненты и код. Неудобство этого метода состоит в том, что изменения не вносятся в шаблон. При использовании Use изменения вносятся не только в шаблон, но и во все объекты в других проектах.
Наследование позволяет создать множество экземпляров шаблона, которые могут отличаться один от другого, как при использовании Copy. Оно так же автоматически вносит изменения в объект хранилища, как и при использовании Use.
Использование наследования форм
В хранилище объектов содержится несколько примеров наследования форм. Для того чтобы наследовать одну форму из другой, выполните следующие действия.
Выберите команду File/New Application. При этом появится пустое приложение.
· Выберите команду File/New, и будет выведено диалоговое окно New Items.
· Щелкните на вкладке Dialogs, и будет выведена страница диалогов.
· Выберите диалог с пиктограммой Help, кнопки которого выровнены вертикально по правой стороне формы.
· Выберите опцию Inherit.
· Щелкните на кнопке ОК, и Delphi выведет новую диалоговую форму.
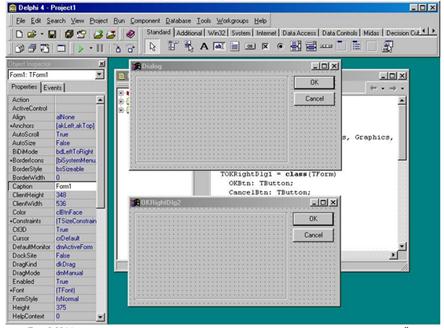
Заголовок нового диалогового окна— OKHelpRightDlg2. Почему Delphi создает это диалоговое окно как OKHelpRightDIg? Ответ заключается в наследовании форм. В списке форм вашего проекта содержится четыре объекта— Form1, OKHelpRightDIg, OKHelpRightDlg2 и OKRightDlg. Поскольку вы наследуете новую форму из OKHelpRightDIg, Delphi включает его в ваш проект для компиляции вашей программы. Это и приводит к наименованию новой формы как OKHelpRightDlg2. К тому же это позволяет избежать конфликта имен. В свою очередь, OKHelpRightDIg — наследник OKRightDlg, а потому последний также включен в проект.
ПРЕДОСТЕРЕЖЕНИЕ: Две родительские формы, OKHelpRightDIg и OKRightDlg, связываются с проектом так же, как и опция Use, поэтому, решив их изменить, вы измените объекты, хранящиеся в Object Repository.
Цепочка наследования отражена в автоматически генерируемом коде. Описание класса OKHelpRightDlg2 выглядит так.
TOKHelpRightDlg2 = class (TOKHelpRightDIg) private
{Закрытые объявления.}
public
{Открытые объявления.}
end;
Совет: Описание класса или типа начинается с буквы Т.
Это объявление не назовешь чересчур информативным. Поскольку вы не добавляли ни новых компонентов, ни кода, OKHelpRightDlg2 не определяет ни новых свойств, ни методов или событий. Определение класса TOKHelpRightDIg несколько интереснее.
TOKHelpRightDIg = class (TOKRightDIg)
HelpBtn: TButton;
procedure HelpBtnClick(Sender: TObject);
private
{Закрытые объявления.}
public
{Открытые объявления.}
end;
Как вы можете видеть, OKHelpRightDIg получает компоненты и код от OKRightDIg и добавляет объект HelpBtn типа TButton, а также обработчик события HelpBtnClick.
Преимущества наследования форм
Как уже упоминалось ранее, преимущества наследования форм заключаются в возможности добавления новых компонентов и кода в объект и наличии связи с оригиналом шаблона в хранилище. Если вы изменяете шаблон, наследуемый объект будет автоматически обновлен. Выполните следующие действия.
Выберите команду File/New Application, и появится пустое приложение.
· Закройте главную форму, окно которой озаглавлено Forml.
· Выберите команду File/New, и будет выведено диалоговое окно New Items.
· Щелкните на вкладке Dialogs, и будет выведена страница диалогов.
· Выберите стандартный (Standard) диалог с кнопками, выровненными вертикально по правой стороне.
· Выберите опцию Inherit.
· Щелкните на кнопке ОК, и Delphi выведет новую диалоговую форму OKRightDlg2.
· Выберите из меню View/Forms, и будет выведено диалоговое окно View Form.
· Выберите шаблонную форму OKRightDIg, щелкните на кнопке ОК, и Delphi выведет новую шаблонную форму, озаглавленную Dialog и расположенную точно поверх новой формы.
Теперь приступим к демонстрации. Переместите шаблонную форму в нижнюю часть главного окна Delphi. Вы обратили внимание, что новая форма OKRightDlg2 не открылась? Это связано с тем, что Delphi обновляет свойства Left и Тор одновременно с изменением соответствующих родительских свойств.
Однако в обратном направлении изменения не передаются. Чтобы убедиться в этом, выполните следующие действия.
· Выберите команду View/Forms, и появится диалоговое окно View Form.
· Выберите OKRightDlg2 и щелкните на ОК.
· Переместите OKRightDlg2 в нижнюю часть экрана.
Ваш экран должен выглядеть примерно так, как на рис. 1.11.

Рис. 1.11 Изменение распространяются только в одном направлении - от родителей к потомкам
При перемещении диалога-наследника на экране диалогородитель будет оставаться на месте, что иллюстрирует передачу свойств только в одном направлении.
Контрольні питання
1. Надати поняття та характеристики діалогів та інформаційних форм
2. Охарактеризувати процедуру використання модальних форм
3. Охарактеризувати процедуру використання стандартних діалогів
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 6: ПРОГРАМУВАННЯ З ГРАФАМИ. ВІЗУАЛЬНІ КОМПОНЕНТИ. БАЗИ ДАНИХ
ТЕМА 6.3: ФОРМИ ТА МЕНЮ
Лекція №44 – Характеристики форм
|
|
|
|
|
Дата добавления: 2014-12-25; Просмотров: 654; Нарушение авторских прав?; Мы поможем в написании вашей работы!