
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Засоби розробки електронних видань
|
|
|
|
Огляд існуючих систем
При створенні мультимедійних гіпертекстових ресурсів і мультимедійних сторінок для мережі Інтернет найчастіше використовуються наступні мови й інструменти:
- мова розмітки гіпертексту (HTML) – стандартна мова, використовувана в Інтернет для створення, форматування і демонстрації інформаційних сторінок;
- мова Java – спеціалізований обєктно-орієнтована мова програмування, аналогічна мові C++. Дана мова була розроблена спеціально для використання інтерактивної графіки й анімації в ресурсах Інтернет. Багато готових додатків (Java applets) доступні в Інтернет і їх можна вивантажити на комп'ютер користувача для подальшого використання при створенні власних інформаційних мережевих і немережевих ресурсів;
- мова VRML (Virtual Reality Modeling Language) дозволяє створювати і розміщати в мережі об'ємні тривимірні об'єкти, що створюють ілюзію реального об'єкта набагато сильніше, ніж прості анімації. Подібні тривимірні об'єкти в залежності від їх "обсягу" прийнято називати "віртуальними кімнатами", "віртуальними галереями" і "світами";
- CGI (Common Gateway Interface) – по суті є не мовою програмування, а специфікацією, що описує правила збору інформації і створення баз даних.
Розроблювачі використовують мову PERL або якунебудь іншу мову для того, щоб створювати CGI-програми, що дозволяють розміщати в мережі і забезпечувати роботу "динамічних документів". Так, наприклад, користувачі зіштовхуються з подібними програмами, заповнюючи в режимі реального часу на Інтернет-сторінках бланки анкет і відгуків, відповідаючи на питання тестів і т.п.
Існує багато технічних інструментів для створення мультимедійного продукту. Творець-розроблювач повинен вибрати програма-редактор, що буде використовуватися для створення сторінок гіпертексту. Існує цілий ряд могутніх середовищ розробки мультимедіа, що дозволяють створювати повнофункціональні мультимедійні додаткі. Такі пакети, як Macromedia Director або Authoware Professional є високопрофесійними і дорогими засобами розробки, у той час, як FrontPage, mPower 4.0, HyperStudio 4.0 і Web Workshop Pro є їхній більш простими і дешевими аналогами. Такі засоби, як PowerPoint і текстові редактори, наприклад Word, також можуть бути використані для створення лінійних і нелінійних мультимедійних ресурсів.
Перераховані засоби розробки супроводжуються докладною документацією, що легко читати і сприймати. Звичайно ж, існує багато інших засобів розробки, що можуть бути з рівним успіхом застосовані замість названих.
Мультимедійна інформація, розміщена в Інтернет може представляти із себе комп'ютерні файли досить великих розмірів. Це може бути зв'язане з наявністю засобів інтерактивності, підключення аудіо- і відеофрагментів, графічних зображень високого дозволу й ін. У зв'язку з недостатньою пропускною здатністю і надійністю існуючих каналів зв'язку повномасштабне використання таких інформаційних ресурсів у навчальному процесі може бути утруднено.
У деяких випадках уникнути проблем, зв'язаних з відсутністю або поганою якістю телекомунікаційних мереж, можна за рахунок роботи з такими ресурсами в локальному режимі. У ході локальної взаємодії з мультимедійним інформаційним ресурсом, учні одержують інформацію не з телекомунікаційних мереж, а з джерел внутрішньої або зовнішньої пам'яті свого ж комп'ютера. При цьому зміст інформаційного ресурсу і способи представлення інформації в ньому цілком відповідають тим, що розміщено в Інтернет. Найчастіше, такі ресурси просто копіюються з мережевих джерел у ході сеансу телекомунікаційної роботи, а потім пред'являються учнем у локальному варіанті.
Можна виділити кілька груп систем для створення електронних ресурсів, у т.ч. і електронних підручників:
1. Системи, створені на основі традиційних алгоритмічних мов.
Приклад – мови програмування: Delphi, C++, Visual Basic, Java.
Позитивна сторона:
– висока швидкість розробки (візуальна частина, використання бібліотек);
– готовий продукт щодо невеликих розмірів;
– можливість використання ресурсів комп'ютера.
Негативна сторона:
– необхідний високий рівень знань по мові програмування;
– складність супроводу і підтримки.
Висновок: для розробки електронних ресурсів на основі цієї групи необхідна допомога програміста.
2. Системи, засновані на використанні інструментальних засобів загального призначення.
Приклад – пакет Microsoft Office.
Позитивна сторона:
– не потрібно спеціальних знань в області програмування;
– висока швидкість розробки;
– отримані продукти нересурсномісткі;
– можливість вставки об'єктів інших програмних пакетів.
Негативна сторона:
– недружній інтерфейс;
– результатом є документи в електронному виді.
Висновок: результатом розробки є звичайний документ в електронному виді.
3. Системи, що складаються з засобів мультимедіа.
Приклад – відео- і аудіо-файли.
Позитивна сторона:
– наочність навчального матеріалу;
– підвищення засвоюваності матеріалу;
– наявність безкоштовних програмних пакетів по створенню файлів у цих форматах;
– низька вартість мультимедійних пристроїв;
– не потрібно спеціальних знань.
Негативна сторона:
– значні розміри кінцевих продуктів;
Висновок – для ресурсів цієї групи необхідні носії великого обсягу, що утрудняє передачу інформації на відстані.
4. Системи, засновані на використанні гіпертекстових і гіпермедійних засобів.
Приклад – сторінки в Internet, сайти.
Позитивна сторона:
– можливість перегляду на будь-якому комп'ютері;
– компактність.
Негативна сторона:
– необхідні спеціальні знання при створенні сторінок;
Висновок: для розробки електронних підручників на основі цієї групи необхідна допомога веб-мастера.
5. Програмні комплекси розробки і застосування електронних ресурсів, у т.ч. учбово-методичних комплексів реалізують наступні можливості:
– представлення підготовлених матеріалів Інтернет без яких-небудь додаткових модифікацій;
– створення додаткових типів представлення даних і використання їх при розробці оригінальних ресурсів на основі єдиного внутрішнього інтерфейсу;
– захист від несанкціонованої зміни матеріалів.
Наприклад, якщо розроблювальні електронні навчальні матеріали включають комп'ютерні моделі досліджуваних процесів і явищ, програмування може вилитися в самостійну задачу (особливо в тих випадках, коли це досить складні моделі). Якщо ж подібних моделей немає, а розроблювачі використовують сучасні засоби автоматизації створення навчальних матеріалів — наприклад, УНИАР-Продюсер або УНИАР-Билдер, MacroMedia Director http://www.adobe.com/products/director/ і т.п. — програмування перетворюється в рутинну задачу. http://proxy.uniar.ru/ndoc25/dist/word2007-demo.html -приклад навчального курсу по роботі в Word2007.
Далі будуть розглянуті деякі програмні засоби розробки електронних ресурсів.
ЗЗЗЗ Microsoft Front Page
Прикладна програма FrontPage – це візуальний html-редактор для швидкого створення сайту. Мова HTML є основною мовою програмування Web – середовища. За допомогою FrontPage, можна створювати структуру сайту, формувати сторінки, додавати інтерактивні засоби і завантажувати файли на1сервер у мережі Інтернет.
Web–сторінки засновані мовою опису гіпертекстових документів HTML (Hypertext Markup Language). У HTML для визначення змісту і формату гіпертекстових документів використовуються команди, що називаються1тегами (tags). HTML – сторінки являє собою документи в звичайному текстовому форматі, що містять спеціальні команди форматування (теги HTML).
Для того щоб створити сайт за допомогою FrontPage, немає необхідності учити HTML. FrontPage дозволяє досить просто набрати текст, якому можна помістити на Web – сторінку, розташувати в потрібних місцях малюнки. Використовуючи FrontPage, можна створювати ефекти, для яких звичайно потрібні скрипти або програми DHTML.
Сайт або Web-вузол – це набір зв'язаних між собою близьких за змістом Web-сторінок і файлів. У програмі FrontPage існують майстра, що дозволяють створювати сайт, і шаблони або набір попередньо розроблених текстових і графічних форматів, на основі яких можуть створюватися нові веб – сторінки. Майстри і шаблони FrontPage дозволяють створювати сайти різних типів.
На кожнім сайті існує одна Web-сторінка, що називається головної або домашньої. Домашня сторінка – перша Web-сторінка, на которую попадає відвідувач сайту. Використовуючи навігацію або гіперпосилання, користувачі зможуть потрапити і на інші сторінки сайту.
Звичайно сайт розміщається на Web-сервері – комп'ютері, що надає доступ до Web-сторінок відвідувачам сайту. FrontPage дозволяє створювати сайт безпосередньо у файловій системі комп'ютера користувача, а потім, коли він буде готів, опублікувати його на Web-сервері.
ЗЗЗЗ Особливості вікна Front Page
Після запуску програми FrontPage 2003 (Пуск – програми – FrontPage) на екрані з'явиться вікно програми, у якому відображається нова сторінка (нова_стр_1.htm). В області задач відображається панель Приступаючи до роботи.

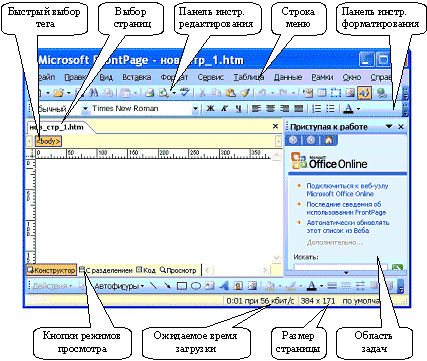
Рисунок 4.1 – Вікно програми
Вікно прикладної програми FrontPage складається: з рядка заголовка, рядка меню, панелей інструментів редагування і форматування, кнопок швидкого вибору тега (для редагування і введення тегів), ярличків вкладок вибору сторінок (для переходу між сторінками), робочого вікна, у якому відображається нова сторінка, панелі малювання, кнопок режимів перегляду, індикатора очікуваного часу завантаження сторінок при швидкості 56 кбіт/с, індикатора розміру сторінок, області задач.
У програмі FrontPage 2003 можна користуватися одним з чотирьох режимів перегляду: "Конструктор", "Код", "З поділом" і "Перегляд". У режимі "Конструктора" як у будь-якому текстовому редакторі можна у візуальному режимі створювати, редагувати і форматувати сторінку, тобто вводити текст, додавати малюнки, таблиці. При цьому теги мови HTML автоматично додаються у фоновому режимі, але кодування HTML на екрані не відображаються. У режимі "Код" на екрані буде відображатися все кодування і можна прямо редагувати код HTML, а також уводити нові коди.
Якщо подивитися на зовнішній вигляд вікна в Front Page, то легко можна помітити подібність з вікнами, що ви напевно зустрічали й у Microsoft Word, і в Microsoft Excel...
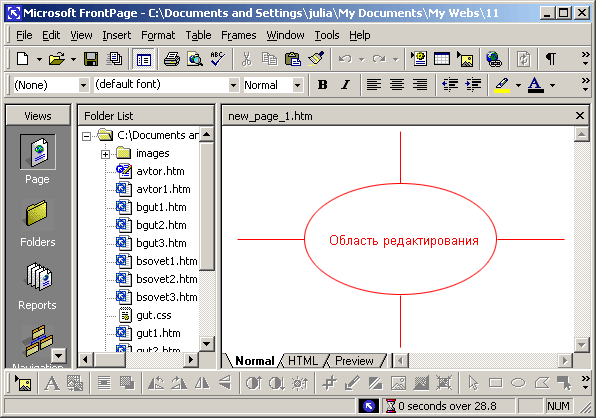
Крім звичайні панелі інструментів і меню у верхній частині екрана, лінійок прокручування, границі вікна, системного меню, кнопок керування розміром вікна вікно Front Page 2000 (див. рис 4.2) додатково містить (після першого запуску програми) 3 частини:
- панель Views (Режими перегляду) у лівій частині екрана, що дозволяє переключатися з режиму Page (Режим сторінки) у будь-які інші режими;
- Folder List (Список файлів і папок даного Web) — ледве правее, з'являється тільки тоді, коли ви працюєте з Front Page Web;
- область редагування; саме в ній і виробляється редагування Web-сторінок: уведення тексту, його форматування, вставка зображень, таблиць і різних компонентів Front Page.
Слід зазначити, що склад вікна програми залежить від обраного режиму перегляду.
Наприклад, панель Folder List (Список файлів і папок даного Web) (вона доступна в 2 режимах — у режимі Page View (Режим сторінки) і в режимі Folder View (Режим папок)) служить для ієрархічного відображення умісту вашого сайту. Працювати в ній можна точно так само, як ви звикли працювати в провіднику Windows. Наприклад, для перейменування файлу досить викликати до нього контекстне меню і, вибравши в ньому пункт Rename (Перейменувати), увести нове ім'я файлу; для видалення файлу — виділити його і натиснути клавішу Del (Delete) (Видалити) і т.д.

Рисунок 4.2 – Особливості вікна
Більш докладну інформацію про склад вікна і призначення окремих елементів у різних режимах перегляду див. у розділі Режими перегляду
ЗЗЗЗЗЗЗ Microsoft Front Page Web
В міру створення Web-сторінок, існує кілька способів їхнього збереження. Один з них – окремі файли на диску. Це найпростіший підхід. При цьому робота з Web-документами нічим не відрізняється від роботи з документами, створюваними за допомогою інших додатків Microsoft Office.
Набір Web-сторінок, зображень, музичних файлів і інших компонентів, що являють собою єдине ціле і призначені для перегляду в браузері звичайно називають сайт або Web-вузол. У Front Page такий набір сторінок прийнятий називати Front Page Web.
При використанні даного підходу, на диску заводиться папка, у яку містяться всі матеріали, що мають відношення до вашому сайту (Web-сторінки, зображення, аудіо- і відео-файли і т.д.)
У цьому випадку Front Page може істотно полегшити вашу роботу зі створення сайту. Наприклад, використовуючи цей спосіб збереження створених вами Web-сторінок, ви, за допомогою Front Page зможете перевірити правопис, коректність гіперпосилань на всім сайті.
Отже, щоб створити новий Front Page Web:
·  у меню File (Файл) виберіть New (Новий), а потім — Web
у меню File (Файл) виберіть New (Новий), а потім — Web
· або натисніть на стрілку, розташовану ліворуч від кнопки New Page (Нова сторінка) на панелі інструментів Standard (Стандартна) і в випадающому меню виберіть пункт Web.
Відкриється діалогове вікно New (Новий Web).

Рисунок 4.3 – Діалогове вікно New
У лівій частині діалогового вікна перераховані типи Web, які можна використовувати. Після натискання на кнопку ОК Front Page почне процес створення Web. 
Шаблони і майстри, що можуть бути використані для створення Web приведені в таблиці 4.1.
Таблиця 4.1 – Шаблони і майстри для створення Web
| Майстер/шаблон | Опис створюваного Web |
| One Page Web | Web, що містить єдину порожню початкову сторінку. Рекомендується! |
| Corporate Presence | Комплексне представлення в Web вашої організації |
| Customer Support Web | Web-сайт для служби підтримки користувачів (наприклад, покупців) |
| Discussion Web Wizard | Допомагає розробити Web-вузол, на якому користувачі можуть залишати свої побажання і відповідати на повідомлення по визначеній тематиці, а також організувати повідомлення в логічні «ланцюжки» (threads) |
| Empty Web | Web, у якому споконвічно нічого немає |
| Import Web Wizard | Майстер створення Web, що запросить вас про місцезнаходження вже існуючого Web-сайту або окремих сторінок і скопіює їхній вміст у новий Web |
| Personal Web | Ваш особистий Web, у якому відведене місце для опису ваших захоплень, розміщення фотографій і посилань на улюблені сайти |
| Project Web | Web-сайт для команди, спільно раболтающей над проектом. У ньому передбачене місце для учасників проекту, графіків і звітів про поточний стан, область для архівних матеріалів і обговорення |
РАДА
 Для імен папок і файлів, що входять у ваш Web-сайт ви можете використовувати будь-які імена, що підтримуються файловою системою Web-сервера, на якому ви плануєте виставляти свій Web-сайт. Але щоб уникнути проблем у майбутньому настійно раджу вам утриматися від використання:
Для імен папок і файлів, що входять у ваш Web-сайт ви можете використовувати будь-які імена, що підтримуються файловою системою Web-сервера, на якому ви плануєте виставляти свій Web-сайт. Але щоб уникнути проблем у майбутньому настійно раджу вам утриматися від використання:
- пробілів,
- символів національних алфавітів,
- спеціальних символів.
ЗЗЗЗЗ Створення сторінок
Якщо ви запустили Front Page, виходить, нова Web-сторінка у вас уже створена (при запуску Front Page відразу відкривається нова порожня Web-сторінка, готова для розміщення тексту і будь-яких інших елементів).
Створити нову Web-сторінку можна й іншими способами:
- за допомогою кнопки New Page (Нова сторінка)  на панелі інструментів Standard (Стандартна);
на панелі інструментів Standard (Стандартна);
- у меню File (Файл) вибрати підменю New (Новий), а потім — Page (Сторінка);
- за допомогою комбінацій Ctrl+N;
- за допомогою контекстного меню (працює у всіх режимах, крім режимів Tasks (Задачі) і Reports (Звіти)) — для цього усередині Folder List (Список файлів і папок даного Web) треба клацнути правою кнопкою миші й у контекстному меню вибрати пункт New Page (Нова сторінка);
|
|
|
|
|
Дата добавления: 2014-12-26; Просмотров: 840; Нарушение авторских прав?; Мы поможем в написании вашей работы!