
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Клиенты на основе браузера
|
|
|
|
Клиенты пользовательского интерфейса на основе браузера напрямую соответствуют предусмотренным в архитектуре J2EE клиентам на основе браузера. При этом они не ограничены веб-браузерами. В равной степени они поддерживают другие формы разметки — в частности, язык разметки беспроводных систем (Wireless Markup Language, WML) для беспроводного прикладного протокола (Wireless Application Protocol, WAP), применяемого в мобильных телефонах. Несмотря на различия по части языка разметки, для предоставления контента используются все те же механизмы, а именно: сочетание сервлетов и JavaServer Pages OSP).
Обмен информации осуществляется клиентом на основе браузера посредством стандартных методов (то есть коммерческих веб-браузеров на стороне клиента, HTTP посредством стека TCP/IP в качестве сетевого протокола и JSP и Java-сервлетов на стороне сервера) в универсальных форматах данных (гипертекстовые документы и таблицы стилей). Для того чтобы сделать клиента тонким, большая часть логики представления реализуется на сервере. Таким образом, возможности создания интерфейса, обладающего переносимостью на браузеры разных производителей и версий, значительно увеличивается.

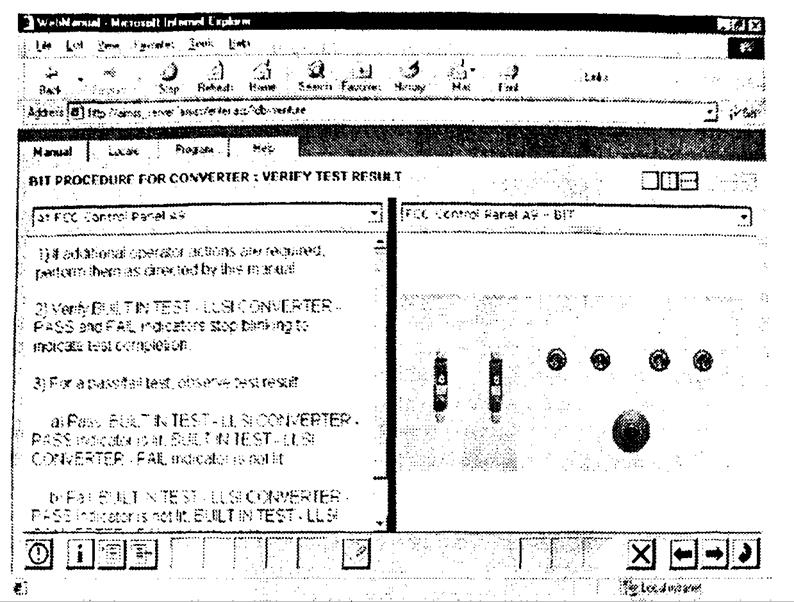
Рис. 17.4. Интерфейс, отображаемый в браузере и предназначенный для выполнения
процедуры технического обслуживания

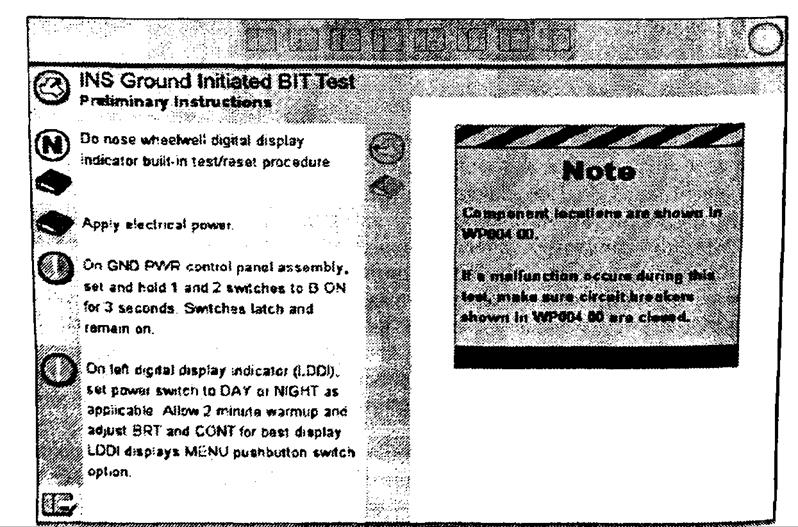
Рис. 17.5. Специализированный пользовательский веб-интерфейс

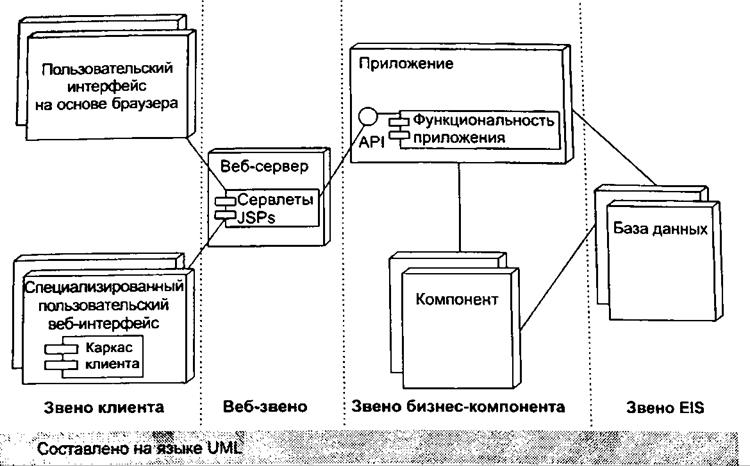
Рис. 17.6. Пользовательский интерфейс в представлении «компонент и соединитель»,
наложенном на представление размещения
Клиенты на основе браузера в основном ориентируются на:
♦ устройства с поддержкой браузеров и традиционных устройств ввода (перьев, клавиатуры и мыши);
♦ приложения, которые отображают информацию, легко представляемую на языках разметки, обеспечивают удобство вывода в браузере и расширения посредством сменных модулей.
Первоначально браузеры разрабатывались в расчете на настольные компьютеры, которые должны были стать оптимальным целевым устройством. На сегодняшний день поддержка браузеров присутствует в мобильных устройствах.
Применение интерфейсов на основе браузера характеризуется некоторыми ограничениями. К примеру, с точки зрения проектирования они не всегда способствуют оптимальному применению ограниченных ресурсов, таких как площадь экрана. Кроме того, типы взаимодействия с пользователем, поддерживаемые моделью браузера, весьма ограничены и построены на основе цикла «запрос/ отклик» по протоколу HTTP. Кроме того, интерфейсы на основе браузера подходят не для всех мобильных устройств, поскольку для некоторых из них браузеров не существует вообще. Если же они и реализованы, то поддержка важнейших характеристик (таких, как фреймы, графика и JavaScript) в них может отсутствовать.
Специальные веб-клиенты
Специальные пользовательские веб-интерфейсы довольно сложны. Они не демонстрируют прямого соответствия специальному клиенту, который в рамках архитектуры J2EE рассматривается как автономная программа, реализующая всю логику представления и взаимодействующая напрямую с бизнес-логикой (и частности, с элементами EJB) посредством удаленного вызова методов (remote method invocation, RMI) по межброкерному протоколу Интернета (Internet inter-ORB protocol, IIOP). Специальные веб-клиенты действительно представляют собой автономные программы, однако, в отличие от специальных клиентов по версии J2EE, для связи с сервером и взаимодействия с сущностями веб-звена (наподобие сервлетов nJSP) они используют протокол HTTP, демонстрируя тем самым схожесть с клиентами на основе браузера. Специальные веб-клиенты пишутся в собственной среде разработки в расчете на конкретное устройство или класс устройств. Являясь автономной программой, пользовательский интерфейс рассматриваемого типа предоставляет проектировщикам значительную свободу по части поддерживаемых моделей взаимодействия с пользователем. Отсюда — возможность оптимального освоения ресурсов наподобие пространства экрана. Возможность эта достигается за счет повышения стоимости разработки.
Как показано на рис. 17.6, в архитектуре Luther предпринята попытка минимизировать объем собственного кода при написании специального веб-клиента. Задача эта решается с помощью клиентского каркаса, поддерживающего интерфейсы данного типа. По сути, этот каркас стандартизирует элементы, задействованные в разных приложениях, — в частности, такие элементы, как управление сеансом, аутентификация, а также средства создания и упорядочивания логики представления со стороны клиента, веб-контейнера или с обеих этих сторон. Таким образом, клиент представляет собой тонкую автономную программу, которая создает или систематизирует свойственные пользовательским интерфейсам средства. Кроме того, она реализует некоторую часть логики приложения — в частности, проверку входных данных на правильность и сортировку информации в табличном представлении. Равно как и в случае с клиентами на основе браузера, большая часть логики представления реализуется в веб-звене, а конкретнее — в компонентах, управляемых клиентским каркасом.
Специальные веб-клиенты обладают множеством преимуществ над другими типами специализированных пользовательских интерфейсов. Во-первых, они тонкие — другими словами, в сравнении с толстым клиентом (то есть специальной программой, в которой вся логика представления реализуется в клиентском звене) они компактнее, удобнее в сопровождении, а кроме того, способствуют переносимости между разными устройствами. Во-вторых, для взаимодействия с веб-звеном они обращаются к протоколу HTTP и этим отличаются от специальных клиентов по версии J2EE, которые используют удаленный вызов методов (RMI) по протоколу IIOP Таким образом, они лучше подходят для реализаций, написанных не на Java, и применения в беспроводных сетях.
Создавать специальные собственные пользовательские интерфейсы для каждого приложения на каждом устройстве — слишком дорого, даже если этих устройств не так уж и много. Повышения стоимости разработки удается избежать путем разделения устройств на классы, исходя из их характеристик. Для каждого из таких классов изложенными выше методами конструируется высокоточный интерфейс. Большую часть задач по реализации этого интерфейса в рамках данного класса устройств выполняется клиентским каркасом. Аналогичным образом, при реализации значительной части логики представления и веб-звене клиентские устройства, приписанные к одному классу, могут обращаться к клиентскому каркасу и совместно использовать определенную часть собственной реализации. Наконец, клиентский каркас предусматривает характеристики, позволяющие устройству объявлять характеристики своих интерфейсов. Эта информация доступна логике представления в веб-звене, и, таким образом, перед доставкой контента клиенту с ним можно проводить ряд действий по адаптации.
Приложения
Приложения в архитектуре Luther ответственны за объединение системы в единую функциональную сущность и предоставление интерфейсов прикладного программирования (APIs), ориентированных на взаимодействие с системой. Обращаясь к API, пользовательские интерфейсы предлагают их характеристики конечному пользователю.
Приложения могут находиться между произвольным числом пользовательских интерфейсов и компонентов. Таким образом, приложения связывают m компонентов и выставляют напоказ совокупную «прикладную» функциональность n пользовательских интерфейсов. Такие приложения «не распознают» пользовательские интерфейсы — иначе говоря, они способны выставлять напоказ такую функциональность, которую может использовать любой пользовательский интерфейс. В зависимости от ситуации любой пользовательский интерфейс выставляет напоказ всю функциональность или какое-то из ее подмножеств. К примеру, пользовательский интерфейс, исполняемый на мобильном клиенте (например, на устройстве с операционной системой Windows СЕ), не может предлагать возможности администрирования, которые были бы вполне приемлемы в рамках версии этого интерфейса для настольной системы. Идея в том, чтобы выставлять напоказ все функции, которые могут быть выполнены в данной системе. Решение о том, какие из них предоставить пользователю и как это сделать, каждый пользовательский интерфейс принимает самостоятельно.
Согласно требованию об оперативности разработки и размещения, приложение разрабатывается в как можно более тонком виде. Реализуется эта задача путем делегирования большей части бизнес-задач компонентам (об этом мы поговорим в следующем разделе). Критерий, исходя из которого прикладной код передается компонентам, очень прост. Сформулировать его можно так: «Предусматривает ли данная функциональность возможность повторного использования?». Если предусматривает, то ее необходимо обобщить, тем самым увеличив шансы на многократное применение, и, соответственно, реализовать как компонент. Если же вероятность повторного использования данного функционального блока низка, значит, его стоит встроить в приложение.
Ниже перечислены основные элементы приложений.
♦ Интерфейс прикладного программирования. Представляет собой фасад функций, которые система выставляет напоказ пользовательским интерфейсам. Обратите внимание на то, что данные, передаваемые через интерфейс прикладного программирования, не адаптированы к конкретному представлению (например, HTML) и носят универсальный характер (например, XML).
♦ Состояние, сеанса. После инициализации, происходящей и результате аутентификации пользователя, информация о состоянии сеанса сохраняется вплоть до закрытия клиентской программы. В архитектуре J2EE управление сеансом упрощается за счет того, что контейнеры не только хранят и извлекают информацию о состоянии сеанса, но также предусматривают аутентификацию и авторизацию. Приложение определяет данные, которые необходимо сохранять между запросами, и для их хранения и извлечения делает соответствующие вызовы.
♦ Прикладная бизнес-логика. Это любая логика, которая является уникальной для приложения и не предусматривает повторного использования в других приложениях.
♦ Делегирование компонентам. Это код, предназначенный для делегирования задач компонентам. Как правило, реализуется посредством образца проектирования под названием «бизнес-делегат» (Business Delegate[9]).
Эти элементы появляются в результате применения тактики «прогнозирование ожидаемых изменений» и родственны тактике реализации модифицируемости под названием «отделение пользовательского интерфейса».
При создании нового пользовательского интерфейса совершенно не обязательно вносить изменения в прикладной уровень или в компонент. Интеграция новой реализации компонента в систему проходит независимо от прикладного уровня и пользовательских интерфейсов. При введении в систему новой функциональности она дополняется новым компонентом. В прикладной уровень вводятся соответствующие методы интерфейса прикладного программирования (API), а в пользовательский интерфейс вводятся (или не вводятся) новые характеристики, обеспечивающие выставление напоказ новых функций.
|
|
|
|
|
Дата добавления: 2015-04-25; Просмотров: 444; Нарушение авторских прав?; Мы поможем в написании вашей работы!