
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Приклад. Тема: Розробка електронної сторінки (HTML) за допомогою текстового редактора Блокнот як простого інструменту створення Web-сторінок
|
|
|
|
ПРАКТИЧНЕ ЗАНЯТТЯ №9
Тема: Розробка електронної сторінки (HTML) за допомогою
текстового редактора Блокнот як простого інструменту
створення Web-сторінок
Мета: Отримати практичні навички розробки Web-сторінок (HTML) з використанням тегів та скриптів.
Час виконання: 2 години.
Навчальні питання:
1. Основні складові елементарної Web-сторінки в редакторі Блокнот.
2. Розробка елементарної Web-сторінки з використанням різних тегів.
Методичні рекомендації:
HTML - це звичайний, текстового виду файл, у якому те, що ми звичайно бачимо на сторінках, перемежовується невидимим для перегляду із броузера кодом. Цей невидимий код і є мовою розмітки HTML.
HTML - це не мова програмування, він служить лише для розмітки сторінки, додання певного виду тому або іншому елементу, будь-то таблиця, текст або картинки.
Броузер [browser] – програма для перегляду у Мережі Web-сто-рінок. Є інтерпретатором ("оброблювачем команд") HTML.
Параметри відображення елементів задаються за допомогою тегів, у які й задається бажаний вид того або іншого елемента нашої сторінки.
Теги [tags] – це стандартизована система позначень і параметрів, розпізнаваних броузерами, що надають HTML той вигляд, який ми спостерігаємо на сторінках у Мережі.
1. Основні складові (теги) елементарної Web-сторінки
<html> - вказує програмі перегляду сторінок, що це HTML-документ
<head>
<title> Моя Web-сторінка </title> Назва (ім'я) сторінки
</head>
<body> - визначає видиму частину документа, яка містить змістовну частину документа (текст, фотографії, форми для заповнення, інші об'єкти)
<body background=" адреса / ім'я рисунка. GIF"> (фон сторінки з використанням рисунка)
<body bgcolor= "yellow"> (фон сторінки за кольором)
|
|
|
<body text= "green"> (колір тексту в сторінці)
<p>текст (інформація), що містить сторінка</p>
<img src="pages\logo2.gif" width="209" height="174"> - вставка рисунка
<a href="mainform.htm">Далі...</a> - гіперпосилання на іншу Web-сторінку
</body>
</html>
Приклад: Простий скрипт на основі кнопки. <script language="VBScript">Sub clickme()Alert "Молодець! Ви створили простий скрипт!"End Sub</script><button onclick="clickme()">Натисни на мене!</button>
2. Розробка елементарної Web-сторінки з використанням
різних тегів


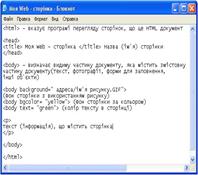
Рис. 10
Завдання: розробити елементарну Web-сторінку, що містить гіперпосилання на іншу сторінку, фон, рисунок та вашу інформацію (рис.10).
|
|
|
|
|
Дата добавления: 2015-05-24; Просмотров: 483; Нарушение авторских прав?; Мы поможем в написании вашей работы!