
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Типы Web-сайтов
|
|
|
|
Пользователи имеют тенденцию к тому, чтобы обсуждать Web-сайты, а следовательно — и дизайн Web-сайтов, по назначению сайта или по его внешнему виду. Важно уметь характеризовать сайты именно таким образом; впрочем, есть множество других способов их категоризации. Хотя возможные категории сайтов могут показаться бесконечными, мы можем, ничем не рискуя, сгруппировать сайты несколькими общими способами. Начнем с отвлеченных классификаций, а затем перейдем к зрительным.
Отвлеченные классификации
Для начала определитесь с тем, ориентирован ли сайт на получение информации или на выполнение задачи. Иногда мы можем характеризовать это разграничение как различие между документо-ориентированным и проблемно-ориентированным сайтами.
Документо-ориентированные, или информационные сайты предоставляют пользователям информацию, но при этом обеспечивают очень ограниченный уровень интерактивности (кроме наделения пользователя возможностями просмотра, поиска или сортировки представленной информации)
Прикладные, или проблемно-ориентированные сайты позволяют пользователю взаимодействовать с информацией или выполнять какую-либо задачу, например, перевод денежных средств с банковского счета или покупка нового свитера. На гибридных сайтах есть понемногу от обеих функций; по мере того как разделительная черта между информацией и прикладной задачей размывается, этот тип сайтов становится все более распространенным.
Такая отвлеченная классификация предполагает, что существует переход от более документо- или печатно-ориентированных Web-сайтов к более интерактивным программным Web-сайтам. Это действительно так; точка пересечения между этими двумя философскими "лагерями" является источником серьезных разногласий — и нововведений — в сообществе Web-дизайнеров.
Другой способ, которым мы можем воспользоваться для классификации сайтов, — рассортировать их по нескольким широким категориям.
Информационные сайты. На таких сайтах представлена информация по
конкретной теме или об определенной организации ("буклетное обеспечение"). Это самые распространенные в сети Internet Web-сайты; с течением времени они зачастую перенимают некоторые черты других категорий сайтов.
Операционные сайты. Сайтом такого типа можно воспользоваться с целью выполнения какой-либо операции или задачи. В эту категорию входят сайты, занятые в электронной коммерции.
Сайты сообществ. На этих сайтах представлена информация или средства, связанные с осуществлением операций, но упор делается на взаимодействие между посетителями. Сайты, основанные на сообществах, имеют тенденцию к фокусированию на конкретной теме или человеке; они
поощряют взаимодействие между сходно мыслящими личностями.
Развлекательные сайты. Эти сайты создаются для игр или некоего занимательного взаимодействия, для которого могут употребляться элементы
операционного, информационного типов и сайтов сообществ.
Прочие сайты. В эту категорию входят художественные или экспериментальные сайты, личные Web-пространства, такие как Web-журналы (так
же называемые blogs), а также сайты, которые могут не следовать обще
принятым Web-соглашениям или не иметь четко определенного экономического назначения.
Кроме этого, можно сгруппировать сайты на основе организаций, которые поддерживают или в каком-то смысле платят за сайт. В рамках этого типа классификации мы усматриваем пять основных групп.
Коммерческие сайты. Сайт из этой группы создается и поддерживается
организацией или индивидуумом для получения коммерческой выгоды —
либо напрямую посредством электронной коммерции, либо косвенно через стимулирование приобретения товаров или услуг вне Internet.
Правительственные сайты. Вышестоящим органом по отношению к такому сайту в конечном итоге является правительственная организация, а
назначением сайта является удовлетворение какой-либо общественной
или правовой потребности.
Образовательные сайты. Сайт такого типа курирует некое образовательное учреждение (возможно, имеющее отношение к правительственным
органам); он используется для обеспечения образовательных или исследовательских задач.
Филантропические сайты. Филантропический сайт существует с целью
продвижения целей некоммерческой организации или благотворительной
деятельности частного лица или организации.
Персональные сайты. Такой сайт существует исключительно по усмотрению некоего человека или группы людей по любым причинам, обычно
являясь плодом выплеска творческой энергии или формой самовыражения личности.
Классификация может оказаться сложной задачей. К примеру, образовательные сайты на самом деле могут попадать в категорию правительственных. Некоторые сайты из категории персональных могут, вероятно, принадлежать к группе филантропических или коммерческих — в зависимости от причины, по которой человек берется за создание сайта. Теперь мы перейдем к более зримым характеристикам сайтов и рассмотрим несколько примеров категорий сайтов, часто встречающихся в Internet.
Визуальные классификации
Группируя сайты по визуальному признаку, мы сталкиваемся с диапазоном, на одной стороне которого — сайты, которые в более значительной степени основываются на текстовом содержимом, а на другой — те, что больше фокусируются на графическом представлении или изображениях. В Internet есть четыре наиболее распространенных дизайнерских школы.
Тексто-ориентированные сайты. Такие сайты проектируются с упором на
текстовое содержимое. Они относительно легковесны, без труда загружаются, а их дизайн слегка минималистичен.
Сайты в стиле GUI. На этих сайтах соблюдаются некоторые соглашения, связанные с графическим пользовательским интерфейсом (GUI — graphical user interface), взятые из проектирования программного обеспечения, например выровненные кверху строки меню, пиктограммы и всплывающие окна. Среди GUI-ориентированных сайтов есть и простые GUI-компоненты, добавляемые по большей части в тексто-ориентированные сайты, и полнофункциональные Web-приложения со специальными элементами пользовательского интерфейса.
Метафорические сайты. Метафорические сайты черпают идеи из "реальной жизни". К примеру, в дизайне и навигации сайта, посвященного автомобилям, могут быть задействованы приборная панель и рулевое колесо.
Экспериментальные сайты. На таких сайтах нередко задействуются творчество, новаторство и даже хаотичность

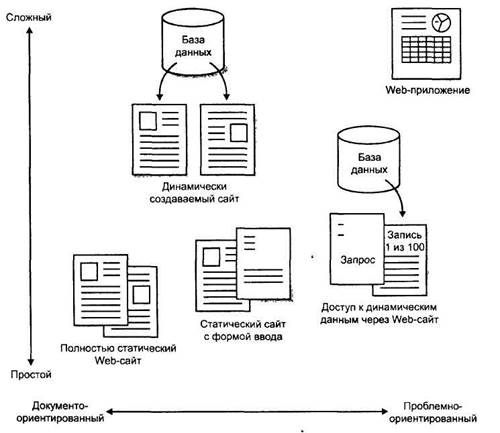
Рисунок 1.3. номенклатура web-сайтов
Таким образом, мы приходим к более четкому определению web-дизайна.
Web-дизайн — это мультидисциплинарная область деятельности, относящаяся к планированию и производству Web-сайтов, которое включает (но не исчерпывается) техническую разработку, структурирование информации, визуальный дизайн и доставку по сети.
Так как Web-дизайн охватывает такое количество дисциплин, зачастую уместно заимствовать идеи и теории из областей деятельности, которые имеют к нему отношение. Действительно, именно это мы и делали уже на самых первых страницах этой книги. Впрочем, некоторые люди чрезмерно привлекают этот подход, разрабатывая свои сайты в манере, аналогичной печатным изданиям, или перенимая столь много соглашений, связанных с программным графическим пользовательским интерфейсом, что сам пользователь сбивается с толку. Хотя Web-дизайн много чего заимствует из других областей дизайна, существуют и значительные различия. К примеру, среда очень отличается от печати, поскольку в ней обеспечена большая функциональность — как и в программном обеспечении. В то же время вопросы, связанные с доставкой, и смысл содержимого делают Web-сайты отличными от традиционных программных приложений. Web-дизайн — это не просто заимствование старых идей. Это нечто совершенно новое.
|
|
|
|
|
Дата добавления: 2015-05-26; Просмотров: 1356; Нарушение авторских прав?; Мы поможем в написании вашей работы!