
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Инструменттер панелі
|
|
|
|
Инструменттер панелі 4 бөліктен тұрады: Tools (Инструменттер), View (Түр), Colors (Түстер), Options (Параметрлер). Кейбір инструменттердің модификаторлары Options бөлімінде көрініс табады. Tools бөлімінде ерекшелеу, сурет салу, бояу және объектілерді өзгерту инструменттері орналасады.
Arrow инструменті (Тілше) объектілерді ерекшелеу үшін пайдаланылады. Бір рет шерту арқылы объектіні ерекшелеуге, ерекшелеу облысын салуға болады, екі рет шерту бояу облысын және штрихтау облысын анықтау үшін пайдаланылады. Arrow инструментіне «V» пернесін басу арқылы да қол жеткізуге болады. Arrow инструментінің үш модификациясы бар: 1. Snap to Objects (Объектіге байланыстыру). Тышқан курсорының соңында сақина пайда болады. Ол қандай да бір объектіні екіншісіне қарай жылжытып, сонымен үлкейе береді. Объект ерекшеленіп тұрғанда Smooth (сглаживание) және Straighten (түзету) модификаторы белсенді болады. Бейнені доғалдандыру үшін нүкте қосу немесе оның бұрышын шығару нүкте қосу үшін, бейне контурының қажетті бөлігін ерекшелеп, тиісті модификацияны басу керек.
Subselection инструменті (Бөлшектік ерекшелеу) арқылы түзулер бөліктері немесе сурет контурлары ерекшеленеді. Сонымен қатар оны түзулермен объектілер контурларында нүктелерді көрсету үшін пайдаланылады. Оларды болашақта бейнені өзгерту үшін де қолданады.
Line – түзулерді салу үшін қолданылады. Shift пернесін басып тұру арқылы көлденең, тік және диагональ бойынша түзулер салуға болады.
Lasso – дұрыс емес формалы облыстарды ерекшелейді. Инструмент тышқан көрсеткішіне тәуелді, соңғы нүктені салып болып тышқан батырмасын босатқанда ғана облыс сызылады. Оның үш модификаторы бар. Жоғарғы екеуі: Magic Wand (Сиқырлы таяқ) және Magic Wand Settings (Сиқырлы таяқ параметрлері), олар растрлық бейненің көрсеткішін түс диапазонына сай жекеленген бөлігін белгілеуге мүмкіндік береді. Мұның маңызды параметрлері - сиқырлы таяқтың сезімталдығы, яғни көршілес пиксельдердің түс контурасын анықтау деңгейі. Мәні неғұрлым төмен болса, ерекшелеу соғұрлым нақты болады. Polygon Mode модификаторы ерекшеленген облыстың көпбұрыш болатынын көрсетеді.
Pen (перо) – түзу және қисық сызықты бөліктерден тұратын траекторияларды салу үшін пайдаланылады.
Text – мәтінді енгізу басын анықтайтын орын беріледі. Параметрлері қасиеттер инспекторында бапталады.
Oval – шеңберлер және эллипстерді салу үшін пайдаланылады. Шеңберлер салу үшін Shift пернесін басып тұру керек.
Rectangle – тіктөртбұрыштар мен квадраттар салу үшін пайдаланылады. Квадрат салу үшін Shift пернесін ұстап тұру керек. Инструменттердің тіктөртбұрыштың бұрыштарын доғалдандыру радиусын анықтауға мүмкіндік беретін Round Rectangle Radius (тіктөртбұрыштың бұрыштарын доғалдандыру радиусы) модификаторы бар.
Pencil – тегіс емес түзулерді салу үшін қолданылады. Тышқан көрсеткішінің соңынан ілесе отырып салынады. Pencil Mode модификаторымен салу барысында траектория түзеу және доғалдандыру режимін анықтайды.
Brush (қылқалам) – Flash-те бояудың ең жақсы инструменті. Оның модификаторы бояу режимін, қылқалам формасын және өлшемін, сонымен қатар бояу түсін құлыптауды баптайды. Brush Mode (қылқалам режимі) штрих немесе бояу үстінен бояуға мүмкіндік береді немесе объектінің бөліктерін қорғау үшін қолданылады. Paint Fills (Бояуды бояу) суретті бояйды немесе бос бөліктері ғана боялады, ал штрихтар және контурлар өзгеріссіз қалады. Paint Behind (Арт жағын бояу) суретте объекті боялмайды, тек бос облыстар боялады. Paint Selection тек ерекшеленген облыс боялады. Paint Inside (Контурдың ішін бояу) объектілердің іші боялады.
Free Transform (Еркін түрлендіру). Rotate және Skew (Айналдыру және көлбеулеу), Scale (масштабтау) модификаторларынан тұрады.
FillTransform (Бояуды түрлендіру) – градиенттік және растрлық бояуды реттеу үшін пайдаланылады.
InkBottle (Сияқұйғыш) – бұрыннан бар контурды өзгерту үшін пайдаланылады.
Paint Bucket (Бояу) – бұрыннан бар бояуды өзгерту үшін пайдаланылады.
Evedropper (Пипетка) – бір объектінің штрих немесе бояу атрибуттарын көшіріп, тікелей екінші объектіге пайдалануға мүмкіндік береді.
Eraser (Ластик) – жұмыс облысындағы объектілерді өшіруге арналған.
Erase Mode (Ластик режимі) – өшіруге жататын элементтерді көрсету үшін пайдаланылады. Erase Normal (қарапайым өшіру), Erase Fills (тек бояуды өшіру), Erase Strokes (тек шртихтарды өшіру), Erase Selected Fills (тек ерекшеленген аумақтағы бояуды өшіру), Erase Inside (объектінің ішін өшіру).
Faucet (кран) – бір рет шерту арқылы барлық бояулар мен штрихтарды алып тастау үшін пайдаланылады. Eraser Shape – ластик формасы.
View бөлімі. Жұмыс аумағын көру немесе оның байланысын жылжыту үшін Hand (қол) және Zoom (масштаб) инструменттері қолданылады. Үлкейту және кішірейту үшін M немесе Z пернелерін пайдалануға болады. Басқа инструментпен жұмыс істеп жатқанда Hand-ты пайдалану үшін Space Bar-ды басып ұстап тұрамыз.
Colors бөлімі. Штрихтар және бояудың түсін белгілейді. Егер сахнада ешқандай объект ерекшеленіп тұрмаса онда Stroke (штрих) және Fill (бояу) өрістерде анықталған мәндер бұдан кейін салынған инструменттер үшін орындалатын болады. Өрістердің Black and White батырмасы үнсіз келісім бойынша алынған қара штрих ақ бояу режимін қайтарады. No color – сәйкесінше не штрих, не бояуды өшіреді. Swap Colors (Түстерді алмастыру) – ерекшеленген объектінің контурымен бояудың түсін бір-біріне алмастырады.
Ыстық пернелер және оларды баптау
Кез келген программа секілді көптеген панельдер мен меню командаларына оғай қол жеткізуді ұйымдастыратын «ыстық» пернелер немесе пернелер комбинациясы бар.
№ Инструмент «Ыстық» перне
1 Arrow V
2 Subselection A
3 Line N
4 Lasso L
5 Pen P
6 Text T
7 Free Transform Q
8 Fill Transform F
9 Ink Bottle S
10 Paint Bucket K
11 Eyedropper I
12 Eraser E
13 Hand H
14 Zoom M,Z
№ Панель Ыстық перне
1 Tools Ctrl+F2
2 Timeline Alt+Ctrl+F2
3 Property Inspector Ctrl+F3
4 Answers Alt+F1
5 Align Ctrl+K
6 Color Mixer Shift+F9
7 Color Swatches Ctrl+F9
8 Info Ctrl+I
9 Scene Shift+F2
10 Transform Ctrl+T
11 Actions F9
12 Debugger Shift+F4
13 Movie Explorer Alt+F3
14 Reference Shift+F1
15 Output F2
16 Accessibility Alt+F2
17 Components Ctrl+F7
18 Component Parameters Alt+F7
19 Library F11
13-лекция. FLASH-мәзір құру.
- Button символы. Объектілерді туралау.
- Grid командасын пайдалану.
- Align панелі. ActionScript ұғымы.
- Actions панелімен жұмыс.
- Script Assist панелі.
Қазіргі кезде мультимедиа – технологиялар оқу үрдісіндегі ақпараттандырудың келешегі бар бағыттарының бірі. Мультимедиа және телекоммуникациялық технологиялар жалпы білім беру жүйесінде принципті тұрғыда жаңа әдістемелік жолды ашады.
Мұғалім сабақта әрбір балаға дараланған үлгі бойынша тиянақты түрде талдауға қол жеткізетін жаңа мәліметтермен жеке жұмыс істеу мүмкіндігін бере алады. Сабақта мультимедиялық технологияларды пайдаланғанда оның құрылымы өзгермейді. Онда сабақтың негізгі кезеңдері бұрынғыша сақталады, тек уақытша сипаттамалары өзгеруі мүмкін. Оқушыларды мультимедиялық сабақтардың өткізілуінің жаңашылдығы қызықтырады. Сыныпта мұндай сабақтарда оқушылардың компьютер алдындағы қорқынышы жоғалады, оқылып жатқан материалға қызығушылық пайда болады, қызығушылықпен тапсырмаларды орындайды, ойларын өз сөздерімен жеткізуге талпынады. Оқушылар пән бойынша оқулықпен, сөздіктермен және де басқа да әдебиеттермен өздігімен жұмыс істеуге үйренеді. Практикалық әрекеттер жасау кезінде, өзін-өзі бақылау байқалады.
Дәстүрлі оқытумен салыстырғанда білім беру жүйесінде мультимедиа технологияларды қолдану келесі артықшылықтарға ие:
· түрлі-түсті графиканы, анимацияны, дыбыстық сүйемелденуді, гипермәтінді пайдалануға рұқсат етеді;
· әрқашан жаңарту мүмкіншілігі бар;
· басып шығаруға және көбейтуге аз шығын кетеді;
· интерактивті веб-элементтер орналастыру мүмкіндігі бар, мысалы, тесттер немесе жұмыс дәптерлерді;
· дәйексөз алу үшін бөліктерді тасымалдауға немесе көшіруге мүмкіндік бар;
· гиперсілтемелердің көптігіне байланысты материалды бір қалыпты емес өтуіне мүмкіндіктер бар;
· білім беру сайттарында немесе электрондық кітапханаларда қосымша әдебиеттермен гипербайланысты орнатады.
Мультимедиалық технологияларды қолдану өздігінен сабаққа дайындалу деңгейін арттырады, оқу процесін жүргізуді қызықты етеді, шығармашылық жағынан бұрын болмаған кәсіби дағдыларды қалыптастыратын жаңа мүмкіндіктер туғызады, осыларға қоса, мемлекет мектептерге қойып отырған әлеуметтік тапсырыс деңгейіне де сәйкес келеді.
Өйткені мектептерде оқыту жүйесінің жаңа талаптарына сай барлық пән мұғалімдері жыл сайын компьютерлік сауаттылық дайындық курсынан өтеді. Барлық мектептерде информатика, мультимедиа және толық жабдықталған мультимедиалық физика кабинеттері бар. Мультимедиа кабинеттерінде интерактивті тақталар орнатылған.
Мультимедиялық технологияларды келесі түрде пайдалануға болады:
· слайд арқылы тақырыптың негізгі кезеңдерін қысқаша көрсету ретінде;
· мұғалімнің түсіндіруін сүйемелдеу ретінде;
· ақпараттық - оқыту нұсқау ретінде;
· білімді бақылау ретінде.
Ал, мультимедиялық сабақтар келесі дидактикалық міндеттерді шешуге көмектеседі:
· пән бойынша базалық білімді меңгеруге;
· меңгерген білімді жүйелеуге;
· өзін-өзі бақылау дағдысын қалыптастыруға;
· жалпы білімге және жекеше информатикаға уәжін қалыптастыруға;
· оқу материалы бойынша оқушыларға өзіндік жұмыс жасау кезінде оқу-әдістемелік көмек көрсетуге.
Көптеген жағдайда мультимедиа-құралдарын пайдалану педагогтардың еңбектерін қарқындатуға, сонымен қатар оқушыларды оқыту тиімділігіне оң әсері бар.
Оқыту процесiнде кездесетiн мәселелер мен оны тиiмдi шешудегi мультимедиалық технологиялардың маңызы 1 кестеде келтiрілген.
Кесте 1. Мультимедиалық технологиялардың оқытудағы мүмкiндiктерi
| № | Оқыту процесiнде кездесетiн қиындықтар | Мультимедиалық технологиялардың оқыту тиiмдiлiгiн арттыру мүмкiндiктерi | Мультимедиалық технологияларды пайдаланудағы жетiстiктер |
| Объективтi күрделi материалдарды оқыту | Оқу материалын бөлшектеп ұсыну | Оқушылардың оқу материалына қызығушылығы артады | |
| Түсiнiк-ұғымдардың абстрактылығы, жалпылау, салыстыру, орнықтыру қажеттiлiгi | Нақты ұғым қалып-тастыру, салыстыру, жалпылау кезiндегi иллюстрациялау | Нақтыдан абстракцияға, жекеден жалпыға ауысу жеңiлдiгi | |
| Тез немесе жай өтетiн процестердi оқыту | Бейнепроекциялық құрылғылар көмегiмен табиғаттағы процесс-тердiң жүруiн бақылау | Құбылыстар мен процестердi оқыту кезiнде уақытты тиiмдi пайдалану |
Сонымен қатар, компьютер мүмкіндіктері мен мұғалім білімін біріктіре алатын мультимедиялык жүйелерді пайдалану арқылы электрондық оқулыктар жасауға болды, олар сабақты бұрынғыдан гөрі көрнекі, кызықты түрде өткізіп, оқушыларға жаңаша мәлімет беруге жағдай туғызады. Мұғалім компьютер желісі арқылы әрбір оқушымен тығыз байланыста болғандықтан, ол оқытуға тиянақты түрде көңіл бөліп, әрбір баланың жеке деңгейін анықтап, оларға жеке шаралар колдануына да мүмкіндігі бар.
Жалпы орта білім беруде мультимедианы пайдаланудың артықшылықтарына келесілерді жатқызуға болады:
· мектепте өткізуге мүмкін емес және қиындық туғызатын күрделі, қымбат және қауыпты тәжірибелерді модельдеу мүмкіндігі;
· визуалдық абстракциялық ақпараттық процесстерді динамикалық негізінде көрсету;
· микро және макропроцесстерді және объектілерді көру;
· ақпарат және ақпараттық технологиямен байланысты, оқуға бағытталған арнайы оқу тәртіптерін дамыту, кіргізу, оқыту;
· информатикамен байланысы жоқ, көптеген дәстүрлі мектептердің оқыту жүйесіне өзгертулер енгізу;
· қосымша мотивациялық рычагтардың дифференциациясы және индивидуализациясы арқылы мектепте оқыту әсерлілігін көтеру;
· оқыту үрдісінде жаңа формалардың қарым-қатынасын ұйымдастыру;
· мұғалімі мен оқушының қызметінің мазмұнын өзгерту;
· жалпы білім беру жүйесінің механизмін арттыру.
Сонымен, мультимедиялық технологиялар мұғалімдерге калыпты оқыту жүйесінің бұрынғы тәсілдерінен бас тартып, еңбек етудін интеллектуалдық түрлерін пайдалануға мүмкіндік туғызып, оқу материалдарының басты көлемін бұрынғыша беруді азайтып, жаңа тәсілденн жақсы жақтарын кеңінен пайдалануға мүмкіндік береді.
ActionScript ұғымы
Жалпы мектепте білім беруде кәсіптік пәндерді жекелей оқыту ең басты бағыттардың бірі болып саналады. Ал ол кәсіптік пәндерді оқыту үшін, пәннің мазмұнына лайық оқу-әдістемелік құралдар қажет. Macromedia Flash 8 программасын мектепте оқушыларға информатикадан білім беруде пайдалану өзекті мәселе болып табылады. Бүгінгі таңда Macromedia Flash 8 суретшілер мен дизайнерлер үшін де қажетті таптырмас құрал ретінде есептеледі. Ол Web – сайттағы проектілі анимациялар мен дыбыстар беру үшін қолданылады.
Action Script - бұл Macromedia Flash-тегі скриптті (сценарий) тіл. Оның басты қызметі – клиптерді интерактивті ету болып табылады. Action Script тілі объектіге бағытталған бағдарламалау тілдері тобына жатады. Объект ретінде кез келген берілгендер мәтіндік түрде немесе графикалық қойылым түрінде беріліп, Action Script-те символға түрлендіріледі. Action Script-тен басқа сценарилер тілі ретінде JavaScript немесе VisualBasicScript тілдері қолданылады. Ол тілдердің Action Script-тен айырмашылығы – олар HTML тілінде жазылып, WEB-броузер арқылы көрсетіледі. Ал Action Script-те объектілер иерархия түрінде кескінделіп (құрылымданып), Flash-плеер программасында бірден орындалады. Жұмыстың міндетіне студенттерді, кәсіптік білім беретін мектептерде оқушыларды ActioScript бағдарламалау тілі туралы жалпы түсінік қалыптастырып, алған теориялық білімдерін іс жүзінде жүзеге асыру іскерліктерін қалыптастырып және машықтандырып үйрету кіреді.
Action Script тілінде бағдарламалау
Батырманы бағдарламалау
1 Алдымен батырманың суретін саламыз

1 Осы батырмаға маустың оң батырмасын басып панелін шақырамыз

2 Осы терезеде бағдарлама коды теріледі.
} On (relase)
{
GotoAndPlay(2);
3 Екінші кадрды белгілеп Ғ6 батырмачсын басады.
4 Action терезесінде келесі код теріледі
On (relase)
{
GotoAndPlay(1);
}
6 Бірінші және екінші кадрға Action панелін шақырып Stop коммандасын орнатады.
14-лекция. Баннер құру.
1. Баннер құрудың негізгі принциптері.
2. Баннерде анимациялау.
3. Мәтіндік анимация.
4. Кадрлық анимация.
5. Таймер. Motion Tween қозғалысы.
Недавно мне пришлось столкнуться с задачей создания flash-ролика на сайт. Он должен был быть абсолютно примитивным – смена нескольких картинок с определенным эффектом. Возможно, это реально выполнить и с помощью gif анимации, созданием которой я уже интересовался на минимально-базовом уровне. Но не хотелось тратить на это много времени, вникать в какой-то сложный пакет от Marcomedia или копаться в тонкостях gif анимации, а найти простую программку для создания элементарных flash-роликов.
Остановил выбор на программе Flash Banner Creator. Во-первых, она максимально проста в использовании, во-вторых, обладает достаточным функционалом, и, наконец, в-третьих, полностью подходит для выполнения задачи создания простой (а может и не очень простой) flash анимации. Итак, рассмотрим процесс создания примитивного ролика.
Окно программы разбито как бы на 3 основных раздела, представляющие, по сути, шаги при создании «флэшки»: 1. загрузка фотографии, 2. выбор «темы» и 3. непосредственно создание анимации.
Выбираем пункт Photo. Нам необходимо найти или создать несколько изображений, которые будут использоваться в будущем ролике. Чтобы загрузить их в программу можно воспользоваться специально кнопкой Add либо просто «перетащить» в окно программы. Изображения можно менять местами, удалять, поворачивать.

Отдельно следует заметить кнопочку Edit, которая становится активной при выборе фотографии. Нажатие на нее вызывает всплывающее окно с настройками для той или иной фотки. Дело в том, что по умолчанию в поле URL прописывается ссылка на официальный сайт, и при клике на flash-ролик пользователь будет направлен туда. В общем, ссылку желательно убрать. Насколько я понял, в демо версии программы идет какая-то проверка по этим ссылкам, то есть для нормальной работу нужен кряк.
В этих же свойствах можно добавить текст и элемент КлипАрта на изображение (см. закладки Text и ArtClip). Немаловажными пунктами в окне настроек есть Transition Effect, где выбирается тип преобразования для данного кадра, и Transition Duration с Show Duration – время преобразования (действия эффекта) и просто отображения картинки. Здесь можно выставить как конкретные значения, так и выбрать опцию «по-умолчанию» (default).

Во второй закладке Theme мы задаем способ отображения flash анимации. Здесь можно выбрать множество видов отображения – начиная показом только фотографий и заканчивая целыми фотоальбомами на flash! Выбор действительно потрясающий.
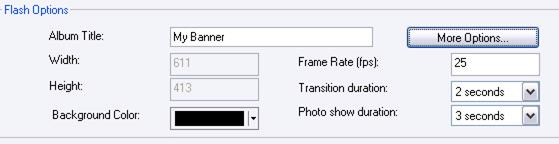
На этой странице помимо выбора «темы», мы должны задать еще несколько параметров для нашей флэшки.

Это название альбома (Album title) ширину и высоту изображения (width, height), цвет фона (Background color), частоту кадров (Frame rate), а также время преобразования и отображения отдельной фотографии. Судя по всему, если вы для картинок на предыдущем этапе установили знания default, то временные значения будут браться из этих настроек. В этой же части окна есть кнопочка с дополнительными опциями – «More Options». Открываем и видим еще один «подарочек» от разработчиков:

Самым первым полем идет ссылка для всех картинок флэшки. Не забудьте ее убрать либо настроить, так как вам нужно. Дальше можно выбрать параметр для ссылки – открываться в отдельном окне либо в том же, а также указать еще несколько опций для flash-ролика.
Возвращаемся в закладку Theme. В центральном блоке этого окна кроме выбора темы есть выпадающее меню Decorate the photo with. Здесь можно выбрать определенные эффекты для изображений, например, падающие листья или снежинки.
В самом низу данного раздела «Темы» есть возможность добавить музыки в ваш ролик, достаточно загрузить файл с помощью кнопочки Add.
После всех сложных (и не очень) настроек переходим к последней закладке – Publish. Здесь все предельно просто – можно сохранить только что созданный ролик в Flash формате (при этом создается еще файл *.html для просмотра) либо записать ролик-презентацию на диск! Последняя опция достаточно интересная, так как в темах есть несколько вариантов с достойными фотоальбомами – весьма неплохая комбинация стильного оформления любимых фоток с музыкальным сопровождением. К сожалению, разбираться с этим всем не было времени, но на первый взгляд там все должно быть просто.
Итак, чтобы создать вашу Flash анимацию достаточно нажать Publish now. После чего программа сразу предложит ее просмотреть. Очень удобно:)
Радует, что для внесения каких-то изменений или исправлений достаточно перейти на один из предыдущих пунктов и сделать эти правки несколькими кликами мышки, не нужно рыться в слоях, многочисленных настройках и опциях. Сделали изменения – вернулись и снова нажали «Publish now» – удобно и быстро. И для всего этого абсолютно не обязательно знать тонкости и особенности Flash.
Если вам действительно понравиться программа, то купить ее можно на официальном сайте (стоимость всего лишь $29.95) или найти на просторах интернета.
Кадырлық анимация. Мұнда қолданушы фильмнің әрбір кадрын өзі жасайды. 1 кадрдың алдыңғыдан айырмашылығы аз болған сайын 1 кадрдан екіншіге өту жатықтығы және персонаж қозғалысының табиғилығы жүзеге асады. Әрбір кадрлық фильм жасауда келесі кадрға кілттік кадр (Key Frame) қойылады. Нәтижеде соңғы кадр жаңа жерге көшіріледі. Сонан соң көшірілген объекті өзгертіледі. Уақыт диаграммасында кілттік кадр ішінде қара нүктесі бар сұр тіктөртбұрышпен бейнеленеді.
Автоматты анимация (Tweened-анимациясы). Мұнда қолданушы фильмнің бірінші және соңғы кадрын ғана жасайды, ал барлық аралық кадрларды Flash автоматты түрде жасайды.
Сценарий негізіндегі анимация. Flash-тің Action Script программалау тілі негізінде жасалған анимация.
15-лекция. Сайтта интро-роликтер құру.
- Интро-роликтер құрудың негізгі прнциптері.
- Растрлық бейнеден векторлық картаға өту.
- Onion Skip көмегімен тестілеу.
- Skip Intro-бастапқы бетке өтуді ұйымдастыру.
- Сайтты жоспарлау. HTML-бетке SWF-роликтерін орналастыру.
Когда мы попадаем на главную страницу сайта, то зачастую нам демонстрируют небольшой анимационный ролик-заставку, а иногда и целый мультфильм. Все это великолепие стало возможным благодаря Flash. На этом уроке мы с вами создадим анимационную заставку, или intro-ролик, для сайта фирмы «Конэкс», занимающейся разнообразными грузоперевозками.
Сначала было слово. Пишем сценарий
В этом случае к условиям, предъявляемым к баннерам (см. «Мир ПК», № 11/04, с. 121), добавляется следующее: клип должен быть предельно коротким и содержать ссылки на основные страницы сайта.
Первым делом надо определить общую концепцию, т.е. сюжет ролика. Давайте составим себе техническое задание. Поскольку «Конэкс» занимается международными грузоперевозками, то действие разворачивается на фоне карты земного шара.
Составляем текстовые блоки — слоганы:
Люди мечтали преодолеть пространство и время,
У нас это получилось,
«Конэкс» — название самой компании,
Компания независимых экспедиторов.
Ссылки на основные страницы будут следующие:
О нас,
Новости,
Перевозки,
Таможенные декларации.
А также ссылка на главную страницу сайта и на информацию о четырех основных типах перевозок (авто, авиа, железнодорожные, морские), представленная четырьмя картинками, которые будут превращаться из черно-белых в цветные при наведении курсора мыши.
На прилагаемом к журналу диске имеются исходник и swf-файл этого урока. Откройте файл konex.swf, и вы поймете, что нам предстоит сделать.
Итак, за работу
Компактность клипа — одно из главных условий. Я предлагаю вам довольно эффективный прием, позволяющий существенно уменьшить объем клипа. Он основан на том, что изначально клип делается в 1,5—2 раза меньше, чем требуется, а потом попросту растягивается в браузере. Так как в основе Flash-анимации лежит векторная графика, то такое расширение происходит без потери качества. Следует соблюдать осторожность при увеличении растровых импортированных изображений. Но и тут нет ничего страшного, поскольку если оптимизировать рисунки с помощью, например, средств Adobe Photoshop, то удастся добиться золотой середины между качеством изображения и занимаемым им объемом в байтах (или в килобайтах).
Настраиваем параметры клипа: в Document Properties (Свойства документа) задаем фон. Остановимся на сером нейтральном фоне — #9B9B9B. Задаем ширину и высоту клипа, для чего вводим значения 400 и 300 пикселов соответственно. Потом мы растянем клип, увеличив его «площадь» в 2 раза — 800x600 пикселов. Но это позже.
Динамичная карта. Импорт объектов
|
|
|
|
|
Дата добавления: 2015-05-26; Просмотров: 3511; Нарушение авторских прав?; Мы поможем в написании вашей работы!