Да, да, именно так. И хоть я где-то уже говорил, что можно обойтись и без макета, но потом решил, что все-таки это будет непедагогично — сразу приучать к некоторой вольности. Все же веб-дизайн основывается на предварительном макетировании. Можно, конечно же, держать все и в голове, особенно если макет несложный. Вот как наш, например. Но с другой стороны, когда складываешь рисунки и шрифты на рабочем столике в Фотошопе, то более отчетливо видишь картину. И вполне возможно даже, что первоначальная задумка изменится кардинально. Так что не станем лениться, а засучим рукавчеги и вперед, осваивать азы создания макета сайта в Фотошопе.
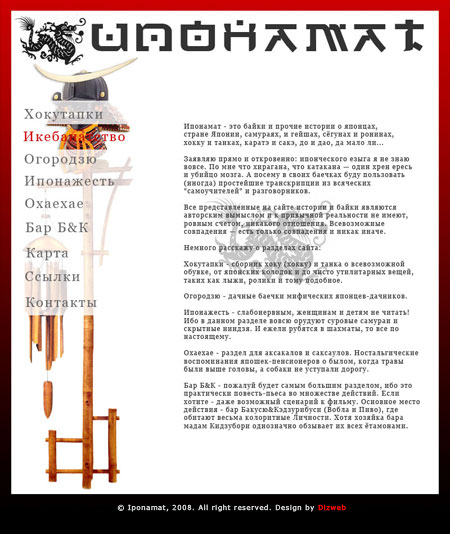
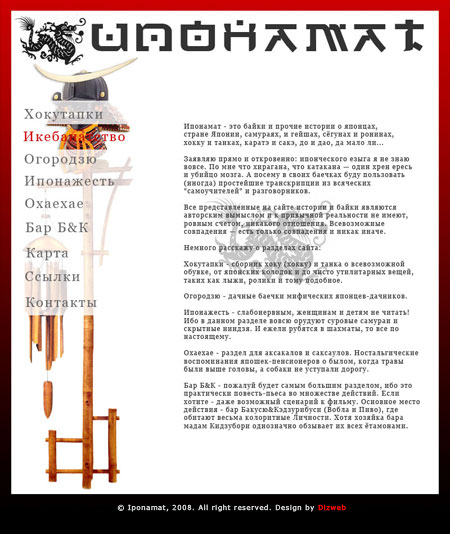
Вот такой симпатичный макетик мы нарисуем:
 Но прежде чем рисовать хоть что-то, необходимо хотя бы в общих чертах набросать карандашиком на обычном листе А4 будущий макет. Можно сильно не стараться, схематично так. Самое главное — определиться с расположением основных блоков: шапки, навигации и текста. В навигации нужно сразу же прикинуть сколько и каких будет разделов. Подобный рисунок, даже если вы второй Киса Воробьянинов, поможет вам “тронуться” с места, ибо пустой белый экран рабочего стола Фотошопа многих вводит в некий ступор, и непонятно — с чего начАть.
Где брать картинки, если вы не Художник?
Я не стану агитировать за честность и лояльность, дабы вы не передирали чужое. Скажу так: если кто-то выкладывает в сеть некие изображения (не авторское портфолио!), то уже в силу этого поступка дает понять, что не жмот и хочет показать Это всему миру. Так почему бы не взять Это и не воспользоваться? Повторяю: это не рисунки из портфолио автора, которые продаются за денги. Короче, чтобы не парить моск, заходите в Картинки-от-Гугля, называете в поисковой строке прэдмет и выбираете что душа пожелает. Ну а чтобы все-таки совесть не сильно кусала, то ссылка дадена на буржунет, а не на русский раздел гугля.
Итак. Картинок насобирали, набросок на бумаге сделали, приступим к работе в Фотошопе. Для нашего сайта я заранее выбрал ширину в 800 пикселей. Страница будет выровнена по центру экрана вне зависимости от разрешения самого экрана. Поэтому и в Фотошопе сразу задаем размер по ширине в 800 px. Высота не так критична. Большинство сайтов имеют в высоту довольно приличные размеры. Я сделал 900 пикселей.
Общий фон будет темно-серого, почти черного цвета. Фон контейнера, в котором и лежит страница, это вертикальная полоска размером 10х900 пикселей с плавным градиентом от красного к темно-серому. Каждый элемент макета мы рисуем на отдельном слое, чтобы можно было ими оперировать независимо.
Если с “шапкой” и основным текстом ничего сложного нет, то вот навигация у нас будет устроена хитро. Для начала общим фоном сделаем красивейшую картинку “голоса Ветра” с нахлобученным на нем шлемом настоящего самурая. Сами разделы меню буду набраны обычным шрифтом. Но! Под неактивными разделами мы еще дополнительно положим полупрозрачную картинку прямоугольника. Когда наводим мышку на неактивный раздел, то эта картинка исчезает, и открывается нижний фон. Как это сделать я расскажу потом во время верстки сайта. На самом деле ничего сложного в этом нет. Обычный набор правил в листе стилей CSS поможет нам!
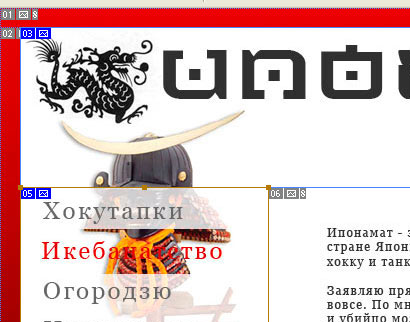
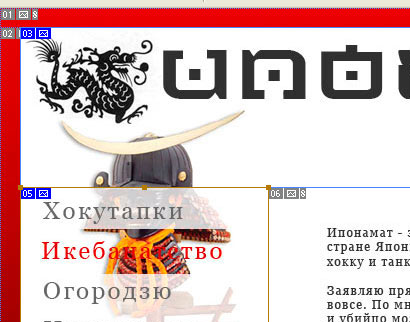
Ну хорошо. Провозившись 10 часов подряд, перезагрузив зависший от натуги комп в пятый раз, мы наконец-то чего-то наваяли. Теперь надо это дело как-то сохранить. Для начала сохраняем макет в виде фотошопного же файла с расширением PSD. Он нам возможно еще пригодится. Затем делаем невидимыми слои с текстом, разделами меню и полупрозрачными картинками над последним. Чтобы остались только “шапка”, центральная часть с драконом и картинка “голоса Ветра”. Объединим эти слои в один. А затем выбираем из сумки инструмент под названием Slice Tool (Ножичег):
Но прежде чем рисовать хоть что-то, необходимо хотя бы в общих чертах набросать карандашиком на обычном листе А4 будущий макет. Можно сильно не стараться, схематично так. Самое главное — определиться с расположением основных блоков: шапки, навигации и текста. В навигации нужно сразу же прикинуть сколько и каких будет разделов. Подобный рисунок, даже если вы второй Киса Воробьянинов, поможет вам “тронуться” с места, ибо пустой белый экран рабочего стола Фотошопа многих вводит в некий ступор, и непонятно — с чего начАть.
Где брать картинки, если вы не Художник?
Я не стану агитировать за честность и лояльность, дабы вы не передирали чужое. Скажу так: если кто-то выкладывает в сеть некие изображения (не авторское портфолио!), то уже в силу этого поступка дает понять, что не жмот и хочет показать Это всему миру. Так почему бы не взять Это и не воспользоваться? Повторяю: это не рисунки из портфолио автора, которые продаются за денги. Короче, чтобы не парить моск, заходите в Картинки-от-Гугля, называете в поисковой строке прэдмет и выбираете что душа пожелает. Ну а чтобы все-таки совесть не сильно кусала, то ссылка дадена на буржунет, а не на русский раздел гугля.
Итак. Картинок насобирали, набросок на бумаге сделали, приступим к работе в Фотошопе. Для нашего сайта я заранее выбрал ширину в 800 пикселей. Страница будет выровнена по центру экрана вне зависимости от разрешения самого экрана. Поэтому и в Фотошопе сразу задаем размер по ширине в 800 px. Высота не так критична. Большинство сайтов имеют в высоту довольно приличные размеры. Я сделал 900 пикселей.
Общий фон будет темно-серого, почти черного цвета. Фон контейнера, в котором и лежит страница, это вертикальная полоска размером 10х900 пикселей с плавным градиентом от красного к темно-серому. Каждый элемент макета мы рисуем на отдельном слое, чтобы можно было ими оперировать независимо.
Если с “шапкой” и основным текстом ничего сложного нет, то вот навигация у нас будет устроена хитро. Для начала общим фоном сделаем красивейшую картинку “голоса Ветра” с нахлобученным на нем шлемом настоящего самурая. Сами разделы меню буду набраны обычным шрифтом. Но! Под неактивными разделами мы еще дополнительно положим полупрозрачную картинку прямоугольника. Когда наводим мышку на неактивный раздел, то эта картинка исчезает, и открывается нижний фон. Как это сделать я расскажу потом во время верстки сайта. На самом деле ничего сложного в этом нет. Обычный набор правил в листе стилей CSS поможет нам!
Ну хорошо. Провозившись 10 часов подряд, перезагрузив зависший от натуги комп в пятый раз, мы наконец-то чего-то наваяли. Теперь надо это дело как-то сохранить. Для начала сохраняем макет в виде фотошопного же файла с расширением PSD. Он нам возможно еще пригодится. Затем делаем невидимыми слои с текстом, разделами меню и полупрозрачными картинками над последним. Чтобы остались только “шапка”, центральная часть с драконом и картинка “голоса Ветра”. Объединим эти слои в один. А затем выбираем из сумки инструмент под названием Slice Tool (Ножичег):
 И, начиная с левого верхнего угла, разрезаем картину на отдельные кусочки. Все кромсать нам не понадобится. Вырежем лишь шапку, боковую и центральную часть. Фотошоп сам попилит все остальное, на это просто не обращаем внимания. Далее сохраняем как обычную картинку в “Сохранить для веб”. При этом Фотошоп сам сложит все кусочки в отдельную папку с именем image.
И, начиная с левого верхнего угла, разрезаем картину на отдельные кусочки. Все кромсать нам не понадобится. Вырежем лишь шапку, боковую и центральную часть. Фотошоп сам попилит все остальное, на это просто не обращаем внимания. Далее сохраняем как обычную картинку в “Сохранить для веб”. При этом Фотошоп сам сложит все кусочки в отдельную папку с именем image.
 Вуаля! Это есть все. В результате у нас для оформления Главной страницы сайта вышло 5 картинок: полоска градиента, шапка, центральная и боковая части и плюс мы отдельно еще нарисуем полупрозрачный прямоугольник, по ширине и высоте немногим больше, чем раздел меню. Больше нам тут ничего не понадобится. Боковую и центральную картинки мы используем для соответствующих частей страницы в качестве фона, а картинка шапки будет играть роль эдакой большой ссылки на Главную страницу сайта.
Автор: Игорь Квентор
По материалам сайта: http://www.websovet.com/
Вуаля! Это есть все. В результате у нас для оформления Главной страницы сайта вышло 5 картинок: полоска градиента, шапка, центральная и боковая части и плюс мы отдельно еще нарисуем полупрозрачный прямоугольник, по ширине и высоте немногим больше, чем раздел меню. Больше нам тут ничего не понадобится. Боковую и центральную картинки мы используем для соответствующих частей страницы в качестве фона, а картинка шапки будет играть роль эдакой большой ссылки на Главную страницу сайта.
Автор: Игорь Квентор
По материалам сайта: http://www.websovet.com/
|




 Но прежде чем рисовать хоть что-то, необходимо хотя бы в общих чертах набросать карандашиком на обычном листе А4 будущий макет. Можно сильно не стараться, схематично так. Самое главное — определиться с расположением основных блоков: шапки, навигации и текста. В навигации нужно сразу же прикинуть сколько и каких будет разделов. Подобный рисунок, даже если вы второй Киса Воробьянинов, поможет вам “тронуться” с места, ибо пустой белый экран рабочего стола Фотошопа многих вводит в некий ступор, и непонятно — с чего начАть.
Где брать картинки, если вы не Художник?
Я не стану агитировать за честность и лояльность, дабы вы не передирали чужое. Скажу так: если кто-то выкладывает в сеть некие изображения (не авторское портфолио!), то уже в силу этого поступка дает понять, что не жмот и хочет показать Это всему миру. Так почему бы не взять Это и не воспользоваться? Повторяю: это не рисунки из портфолио автора, которые продаются за денги. Короче, чтобы не парить моск, заходите в Картинки-от-Гугля, называете в поисковой строке прэдмет и выбираете что душа пожелает. Ну а чтобы все-таки совесть не сильно кусала, то ссылка дадена на буржунет, а не на русский раздел гугля.
Итак. Картинок насобирали, набросок на бумаге сделали, приступим к работе в Фотошопе. Для нашего сайта я заранее выбрал ширину в 800 пикселей. Страница будет выровнена по центру экрана вне зависимости от разрешения самого экрана. Поэтому и в Фотошопе сразу задаем размер по ширине в 800 px. Высота не так критична. Большинство сайтов имеют в высоту довольно приличные размеры. Я сделал 900 пикселей.
Общий фон будет темно-серого, почти черного цвета. Фон контейнера, в котором и лежит страница, это вертикальная полоска размером 10х900 пикселей с плавным градиентом от красного к темно-серому. Каждый элемент макета мы рисуем на отдельном слое, чтобы можно было ими оперировать независимо.
Если с “шапкой” и основным текстом ничего сложного нет, то вот навигация у нас будет устроена хитро. Для начала общим фоном сделаем красивейшую картинку “голоса Ветра” с нахлобученным на нем шлемом настоящего самурая. Сами разделы меню буду набраны обычным шрифтом. Но! Под неактивными разделами мы еще дополнительно положим полупрозрачную картинку прямоугольника. Когда наводим мышку на неактивный раздел, то эта картинка исчезает, и открывается нижний фон. Как это сделать я расскажу потом во время верстки сайта. На самом деле ничего сложного в этом нет. Обычный набор правил в листе стилей CSS поможет нам!
Ну хорошо. Провозившись 10 часов подряд, перезагрузив зависший от натуги комп в пятый раз, мы наконец-то чего-то наваяли. Теперь надо это дело как-то сохранить. Для начала сохраняем макет в виде фотошопного же файла с расширением PSD. Он нам возможно еще пригодится. Затем делаем невидимыми слои с текстом, разделами меню и полупрозрачными картинками над последним. Чтобы остались только “шапка”, центральная часть с драконом и картинка “голоса Ветра”. Объединим эти слои в один. А затем выбираем из сумки инструмент под названием Slice Tool (Ножичег):
Но прежде чем рисовать хоть что-то, необходимо хотя бы в общих чертах набросать карандашиком на обычном листе А4 будущий макет. Можно сильно не стараться, схематично так. Самое главное — определиться с расположением основных блоков: шапки, навигации и текста. В навигации нужно сразу же прикинуть сколько и каких будет разделов. Подобный рисунок, даже если вы второй Киса Воробьянинов, поможет вам “тронуться” с места, ибо пустой белый экран рабочего стола Фотошопа многих вводит в некий ступор, и непонятно — с чего начАть.
Где брать картинки, если вы не Художник?
Я не стану агитировать за честность и лояльность, дабы вы не передирали чужое. Скажу так: если кто-то выкладывает в сеть некие изображения (не авторское портфолио!), то уже в силу этого поступка дает понять, что не жмот и хочет показать Это всему миру. Так почему бы не взять Это и не воспользоваться? Повторяю: это не рисунки из портфолио автора, которые продаются за денги. Короче, чтобы не парить моск, заходите в Картинки-от-Гугля, называете в поисковой строке прэдмет и выбираете что душа пожелает. Ну а чтобы все-таки совесть не сильно кусала, то ссылка дадена на буржунет, а не на русский раздел гугля.
Итак. Картинок насобирали, набросок на бумаге сделали, приступим к работе в Фотошопе. Для нашего сайта я заранее выбрал ширину в 800 пикселей. Страница будет выровнена по центру экрана вне зависимости от разрешения самого экрана. Поэтому и в Фотошопе сразу задаем размер по ширине в 800 px. Высота не так критична. Большинство сайтов имеют в высоту довольно приличные размеры. Я сделал 900 пикселей.
Общий фон будет темно-серого, почти черного цвета. Фон контейнера, в котором и лежит страница, это вертикальная полоска размером 10х900 пикселей с плавным градиентом от красного к темно-серому. Каждый элемент макета мы рисуем на отдельном слое, чтобы можно было ими оперировать независимо.
Если с “шапкой” и основным текстом ничего сложного нет, то вот навигация у нас будет устроена хитро. Для начала общим фоном сделаем красивейшую картинку “голоса Ветра” с нахлобученным на нем шлемом настоящего самурая. Сами разделы меню буду набраны обычным шрифтом. Но! Под неактивными разделами мы еще дополнительно положим полупрозрачную картинку прямоугольника. Когда наводим мышку на неактивный раздел, то эта картинка исчезает, и открывается нижний фон. Как это сделать я расскажу потом во время верстки сайта. На самом деле ничего сложного в этом нет. Обычный набор правил в листе стилей CSS поможет нам!
Ну хорошо. Провозившись 10 часов подряд, перезагрузив зависший от натуги комп в пятый раз, мы наконец-то чего-то наваяли. Теперь надо это дело как-то сохранить. Для начала сохраняем макет в виде фотошопного же файла с расширением PSD. Он нам возможно еще пригодится. Затем делаем невидимыми слои с текстом, разделами меню и полупрозрачными картинками над последним. Чтобы остались только “шапка”, центральная часть с драконом и картинка “голоса Ветра”. Объединим эти слои в один. А затем выбираем из сумки инструмент под названием Slice Tool (Ножичег):
 И, начиная с левого верхнего угла, разрезаем картину на отдельные кусочки. Все кромсать нам не понадобится. Вырежем лишь шапку, боковую и центральную часть. Фотошоп сам попилит все остальное, на это просто не обращаем внимания. Далее сохраняем как обычную картинку в “Сохранить для веб”. При этом Фотошоп сам сложит все кусочки в отдельную папку с именем image.
И, начиная с левого верхнего угла, разрезаем картину на отдельные кусочки. Все кромсать нам не понадобится. Вырежем лишь шапку, боковую и центральную часть. Фотошоп сам попилит все остальное, на это просто не обращаем внимания. Далее сохраняем как обычную картинку в “Сохранить для веб”. При этом Фотошоп сам сложит все кусочки в отдельную папку с именем image.
 Вуаля! Это есть все. В результате у нас для оформления Главной страницы сайта вышло 5 картинок: полоска градиента, шапка, центральная и боковая части и плюс мы отдельно еще нарисуем полупрозрачный прямоугольник, по ширине и высоте немногим больше, чем раздел меню. Больше нам тут ничего не понадобится. Боковую и центральную картинки мы используем для соответствующих частей страницы в качестве фона, а картинка шапки будет играть роль эдакой большой ссылки на Главную страницу сайта.
Автор: Игорь Квентор
По материалам сайта: http://www.websovet.com/
Вуаля! Это есть все. В результате у нас для оформления Главной страницы сайта вышло 5 картинок: полоска градиента, шапка, центральная и боковая части и плюс мы отдельно еще нарисуем полупрозрачный прямоугольник, по ширине и высоте немногим больше, чем раздел меню. Больше нам тут ничего не понадобится. Боковую и центральную картинки мы используем для соответствующих частей страницы в качестве фона, а картинка шапки будет играть роль эдакой большой ссылки на Главную страницу сайта.
Автор: Игорь Квентор
По материалам сайта: http://www.websovet.com/
