КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Тема 2.2 Текст и списки в CSS
|
|
|
|
Управління кольором в CSS
Каскадні таблиці стилів(CSS) в першу чергу описують властивості тексту. Це стосується як текстових блоків, так і строкових елементів розмітки змісту сторінки. У цьому розділі мова піде про управління відображенням кольору тексту(color) і кольору фону(background-color), на якому відображається текст.
Окрім кольору тексту і кольору фону CSS дозволяє визначати колір межі текстового блоку(border-color).
Атрибути стилів, які ми збираємося розглянути, згідно специфікації Microsoft, відносяться до групи атрибутів Color and Background Properties. Всього до цієї групи входить сім атрибутів, шість з яких визначають властивості фону. Окрім кольору фону і його прозорості, можна управляти фоновою картинкою(координатами її розміщення і способами повторення). На жаль, Netscape Navigator більшість з цих атрибутів не підтримує, тому ми не розглядатимемо їх детально.
Інтерпретація атрибутів кольору в Netscape Navigator і Internet Explorer різна. У Netscape Navigator фоновий колір відображається тільки там, де є текст, а в Internet Explorer фоновий колір заливає увесь блок або строковий елемент незалежно від наявності в нім тексту.
Колір тексту
У HTML для управління кольором тексту, що відображається, використовується елемент FONT. Його аналогом в CSS є атрибут color. Цей атрибут можна застосовувати як для блокових, так і для строкових елементів розмітки.
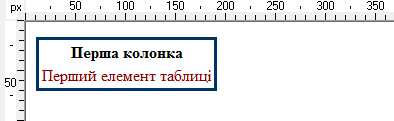
Розглянемо в якості блокового елементу розмітки елемент таблиці:(відкрити)
TD { color: darkred; }

Рисунок 3.1. Блоковий елемент розмітки для елементу таблиці.
<table border=0 bgcolor=white>
<tr>
<th valign=top>Перша колонка</th>
</tr>
<tr>
<td style="color: darkred;">
Перший елемент таблиці
</td>
</tr>
У цьому прикладі колір тексту визначений тільки для звичайної комірки, тому зміст заголовка колонки відображається основним кольором(#003366).
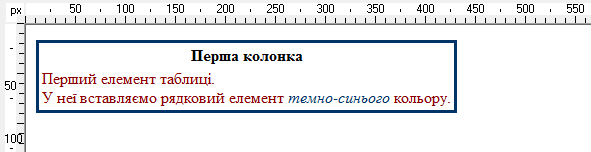
При визначенні кольору тексту для блокового елементу увесь текст цього елементу відображається заданим кольором. Часткова зміна кольору можлива, якщо помістити строковий елемент розмітки всередину блочного:(відкрити)
P { color: darkred; }
I { color:#003366;font-style: normal; }

Рисунок 3.2. Часткова зміна кольору тексту усередині блокового елементу
<table bgcolor=#003366>
<tr> <td>
<table border=0 bgcolor=white>
<tr> <th>
Перша колонка
</th> </tr>
<tr> <td>
<p style="color: darkred;">
Перший елемент таблиці.<br> У неї вставляємо рядковий елемент <i style="color:#003366;font-style: normal;">темно-синього</i> кольору. </p>
</td> </tr> </table>
У цьому прикладі як блоковий елемент ми використовуємо параграф, а в якості строкового елементу(in-line) вживаний I. Таблиця в даному випадку великого значення не має, але використовується для одноманітності з попереднім прикладом. У неї ми поміщаємо параграф зі вбудованим в нього in-line елементом розмітки.
Колір фону тексту
У HTML кольором фону можна управляти тільки для конкретного блокового елементу розмітки. Таким елементом може бути уся сторінка:
<BODY BGCOLOR=...>...</BODY>
Или, наприклад, таблиця:
<TABLE BGCOLOR=...>...</TABLE>
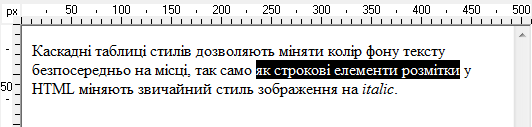
У наведеному нижче прикладі для виділення тексту застосовано інвертування кольору фону і кольору тексту:
Каскадні таблиці стилів дозволяють міняти колір фону тексту безпосередньо на місці, так само <SPAN STYLE="background-color: black;color: white;">як строкові елементи розмітки</SPAN> у HTML міняють звичайний стиль зображення на <i>italic</i>.

Рисунок 3.3. Інвертування кольору фону і кольору тексту для виділення тексту.
При використанні кольору фону слід пам'ятати, що підтримка цього атрибуту реалізована для усіх блокових елементів розмітки тільки в Internet Explorer 4.0. Підтримка CSS у версіях Netscape Navigator набагато скромніша.
Для роботи з фоном елементів існує декілька атрибутів, які підтримуються тільки в Internet Explorer, починаючи з версії 4.0: background-image; background-repeat; background-attachment; background-position. Усі властивості фону можна описати в атрибуті background:
background: transparent|color url repeat
scroll position
Приклад:
P { background: gray
'http://intuit.ru/intuit.gif'
no-repeat fixed center center; }
Проте при усьому достатку можливостей, зловживати ними не варто.
Шрифт
Шрифтам в комп'ютерній графіці завжди приділялося багато уваги, і World Wide Web не є виключенням. Але усе багатство і різноманітність існуючих шрифтів для російської мови обмежене фактично трьома шрифтами: serif(зазвичай Times або інший шрифт із зарубками), sans-serif(Arial, Helvetica або інший шрифт без зарубок) і monospace(Courier). Якщо бути точним, то тут перераховані сімейства шрифтів. Звичайне кожне з цих сімейств представлено тільки одним кирилічним шрифтом.
Автор документу для управління відображенням букв може застосувати декілька атрибутів, що впливають на шрифт:
font-family -сімейство зображень шрифту(гарнітура);
font-style -пряме зображення або курсив;
font-weight -"посилення"(насиченість) шрифту, "жирність" букв;
font-size -розмір шрифту(кегль). Задається в пікселах(px) і друкарських пунктах(pt).
font-variant-варіант зображення(звичайний або дрібними буквами-капітель).
Усі ці параметри можна поєднати в одному атрибуті font:
font: bold 12pt sans;
Правда, немає ніякої упевненості в тому, що останнє визначення шрифту працюватиме в усіх браузерах.
При використанні різних гарнітур(font-family) слід пам'ятати, що наявність або відсутність необхідної авторові гарнітури цілком залежить від переваг користувача. Для кирилиці це може вилитися в появу абракадабри там, де автор застосовує відсутні у користувача шрифти.
Найнеприємніше, з чим можна зіткнутися при використанні шрифтів-ця невідповідність моноширинних шрифтів, які застосовуються в HTML- формах. Зворотний зв'язок з користувачем в цьому випадку неможливий.
Специфікація CSS передбачає перерахування шрифтів в описах стилів, що дозволяє частково розв'язати проблему підбору шрифту. На жаль, в Unix і Windows шрифти не погоджені. Фактично, при розробці сторінок в CSS використовуються тільки класи шрифтів(serif, sans-serif і monospace).
Гарнітура(font-family)
Гарнітура шрифту-це набір зображень одного шрифту. Шрифт може мати "пряме" зображення(normal), курсив(italic), "скошене"(oblique), посилене по насиченості("жирне", bold), "дрібне"(капітель, small-caps) і тому подібне
Найбільш поширені гарнітури в російській частині Web-це Times, Arial, Courier. Причому усі вони належать до різних груп шрифтів. Times-це пропорційний шрифт "із зарубками"(serif), Arial-це пропорційний шрифт "без зарубок"(sans-serif), а Courier-це моноширинний шрифт(monospace). У Unix замість Arial частіше застосовується Helvetica.
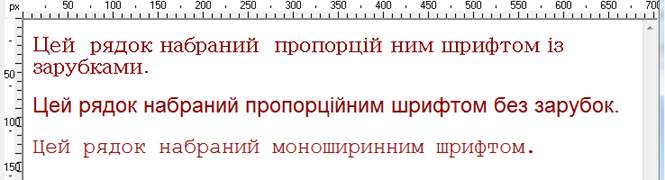
У чому різниця між цими групами шрифтів, можна показати на прикладі:(відкрити)

Рисунок 3.4. Демонстрація груп шрифтів.
<p align=left style="font-size: 24px;font-family: serif;color: darkred;">
Цей рядок набраний пропорційним шрифтом із зарубками.</p>
<p align=left style="font-size: 24px;font-family: sans-serif;color: darkred;">
Цей рядок набраний пропорційним шрифтом без зарубок.</p>
<p align=left style="font-size: 24px;font-family: monospace;color: darkred;">
Цей рядок набраний моноширинним шрифтом.
</p>
При вказівці імені групи шрифтів, як показано вище, браузер підбирає відповідний для відображення шрифт цієї групи з наявного набору шрифтів.
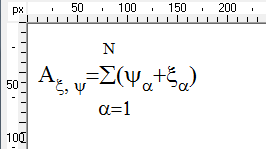
Якщо оптимізація браузеру автора сторінки не влаштовує, можна вказати безпосередньо ім'я гарнітури шрифту:(відкрити)
<SPAN STYLE="font-family: symbol;
padding-left: 65px;">
N</SPAN><BR>
<SPAN STYLE="font-family: symbol;
font-size: 24px;">
A<SUB>x, y</SUB>=å(y<SUB>a</SUB>+x<SUB>a</SUB>)
</SPAN><BR>
<SPAN STYLE="font-family: symbol;
padding-left: 60px; font-size: 20px;">a=1
</SPAN>

Рисунок 3.5. Пряма вказівка гарнітури шрифту.
Якщо у вашій операційній системі підтримується шрифт symbol, то ви побачите нормально записану формулу суми, якщо ж немає-абракадабру. Проте в даному випадку застосування звичайного шрифту взагалі безглузде-в нім формула не буде відображена правильно.
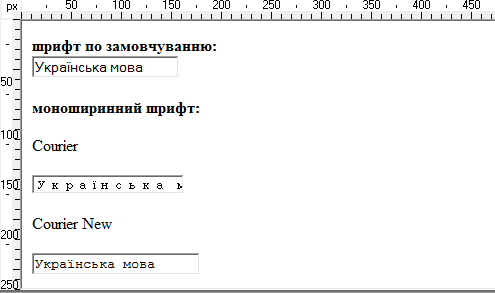
Тепер розглянемо менш екзотичний приклад. Мова піде про текст в полі введення форми.
У першому випадку ми застосовуємо просто шрифт за умовчанням. Далі змінимо його на інший моноширинний шрифт:
<b>шрифт по замовчуванню:</b><br>
<INPUT VALUE="Українська мова">
<p><b>моноширинний шрифт:</b><p>
Courier
<p><INPUT STYLE="font-family: Courier;" VALUE="Українська мова">
<p>Courier New
<p><INPUT STYLE="font-family: Courier New;" VALUE="Українська мова">

Рисунок 3.6. Зміна шрифтів у формі введення.
У операційній системі, в якій тестувалися приклади для цієї роботи, немає кирилиці в гарнітурі Courier, та зате вона є в гарнітурі Courier New. Отже, той приклад, в якому застосовується гарнітура Courier, у нас відображатиметься абракадаброю.
Якщо користувач працює з іншим набором шрифтів, результат буде іншим.
Цей приклад з усією очевидністю показує, що при виборі шрифту, а точніше, гарнітури шрифту, не треба мудрити. Краще всього користуватися категоріями груп шрифтів, тоді текст з точки зору мови скрізь відображатиметься правильно. Правда, досягатися ця універсальність буде за рахунок обмеження можливостей зображення шрифту.
Кегль(font-size)
Кегль-це, якщо говорити спрощено, розмір шрифту. Детальніше пояснення слід шукати в спеціальній літературі. Нам досить знати, що CSS через параметр font-size дозволяє управляти розміром букв.
Розмір шрифту можна задавати в друкарських пунктах(pt, 0,35 мм) або пікселах(px). При установці кегля слід пам'ятати, що font-size задає не висоту букви, а розмір "комірки" під букву, який більше самої букви.
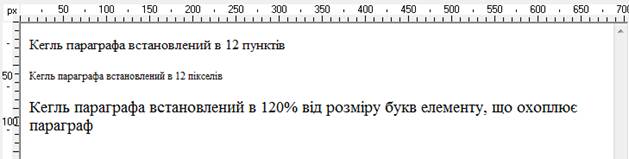
Ось декілька прикладів використання font-size:(відкрити)
<P STYLE="font-size: 12pt;">
Кегль параграфа встановлений в 12 пунктів</P>
<P STYLE="font-size: 12px;">
Кегль параграфа встановлений в 12 пікселів</P>
<P STYLE="font-size: 120%;">
Кегль параграфа встановлений в 120% від розміру
букв елементу, що охоплює параграф</P>

Рисунок 3.7. Установка розміру кегля в абсолютних і відносних одиницях виміру.
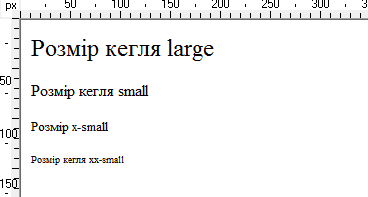
Як видно з останнього прикладу, кегль можна задавати не лише в абсолютних одиницях, але і у відносних. Окрім відсотків, існує ще декілька умовних одиниць виміри кегля, які можна застосовувати в CSS:(відкрити)
<P STYLE="font-size: large;">
Розмір кегля large</P>
<P STYLE="font-size: small;">
Розмір кегля small</P>
<P STYLE="font-size: x-small;">
Розмір x-small</P>
<P STYLE="font-size: xx-small;">
Розмір кегля xx-small</P>

Рисунок 3.8. Установка розміру кегля в умовних одиницях виміру.
Аналогічно x-small і xx-small, існують розміри x-large і xx-large. Крім того, є larger, smaller і medium.
Зображення
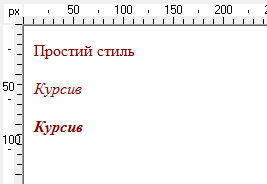
У кожної гарнітури(font-family) є декілька зображень. Кожне з них визначається в CSS трьома параметрами стилю: font-style, font-variant, font-weight.
Атрибут стилю font-style визначає пряме зображення (normal) і курсив:(відкрити)
<P STYLE="color: darkred;font-style: normal;">
Простий стиль</P>
<P STYLE="color: darkred;font-style: italic;">
Курсив</P>
<P STYLE="color: darkred;font-style: italic;
font-weight: bold;">Курсив</P>

Рисунок 3.9. Зображення гарнітур шрифтів.
Якщо хочеться посилити насиченість("жирність") шрифту, то в описі стилю вказують атрибут font-weight, який набуває значень normal або bold:
Хоча шрифт і масштабується за допомогою зміни кегля, якість його зображення при цьому зазвичай страждає. Для якісного відображення дрібних букв в деяких гарнітурах є присутнім зображення капітель. У CSS для використання капітелі зарезервований атрибут font-variant, який набуває значень normal і small-caps. На практиці застосування font-variant проблематично через відсутність капітелі в стандартному наборі кирилічних шрифтів.
| Позиціонування елементів | |
За допомогою CSS-позиціювання ви можете розмістити елемент точно в потрібному місці сторінки. Позиціонування дає вам великі можливості для створення точного і навороченого дизайну. У цьому уроці ми обговоримо наступне:
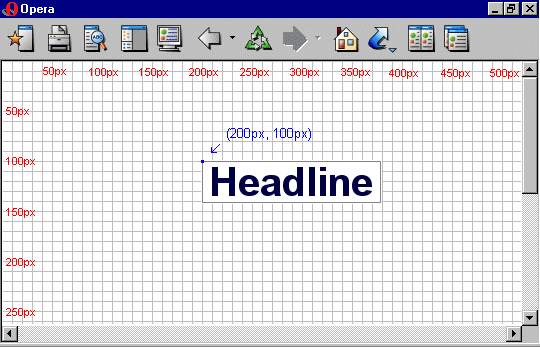
 Принципи CSS-позиціювання - в тому, що ви можете розташувати бокс в системі координат де завгодно. Скажімо, ми хочемо позиціонувати заголовок. При використанні боксової моделі (див. Урок 9) заголовок виглядає так: Принципи CSS-позиціювання - в тому, що ви можете розташувати бокс в системі координат де завгодно. Скажімо, ми хочемо позиціонувати заголовок. При використанні боксової моделі (див. Урок 9) заголовок виглядає так:  Якщо ми хочемо розташувати його на 100px від верхньої межі документа і на 200px зліва, ми повинні ввести наступний код CSS: Якщо ми хочемо розташувати його на 100px від верхньої межі документа і на 200px зліва, ми повинні ввести наступний код CSS:
|
|
|
|
|
|
Дата добавления: 2013-12-12; Просмотров: 593; Нарушение авторских прав?; Мы поможем в написании вашей работы!