
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Достоинства и недостатки векторной графики
|
|
|
|
Линии
Элементы (объекты) векторной графики
Теперь давайте познакомимся более детально с основными элементами векторного рисунка, рассмотренными нами ранее в разделе «Структура векторной иллюстрации».
Как уже отмечалось, в основе векторной графики лежит использование математических представлений о свойствах контуров, основу которых составляет элементарный объект векторной графики линия. С ее помощью можно легко построить любой более сложный объект. Например, объект четырехугольник можно создать с помощью четырех линий, а куб — с помощью 12 линий или 6 четырехугольников. Таким образом, иллюстрация составляется из простых объектов, как из кубиков.
Благодаря этому процесс рисования а векторных редакторах фактически сводится к созданию контуров (объектов) нужной формы и приданию им определенных заливок и обводок. Этот принцип лежит в основе всех программ векторной графики. Различаются лишь приемы работы и некоторые специальные эффекты.
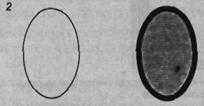
В то же время построение линии наряду с использованием для ее описания математического аппарата предполагает задание ряда дополнительных атрибутов, определяющих ее основные свойства: форму, толщину, цвет, стиль (сплошная, пунктирная и т. п.). Количество перечисленных атрибутов зависит от вида линии. Открытые линии, например, в отличие от замкнутых не имеют атрибута заливки (рис. 4.7 ). Замкнутые контуры кроме обводки могут иметь определенную пользователем заливку).
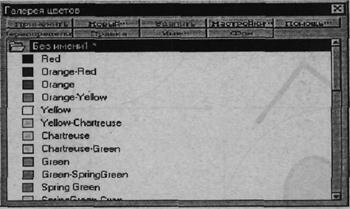
По умолчанию контуры объектов обычно не имеют толщины. Чтобы контур был виден на экране, ему придают обводку (абрис) определенной толщины, стиля (например, сплошная или пунктирная) и цвета. В большинстве редакторов выбор перечисленных атрибутов линии выполняется путем использования специальных библиотек, доступ к которым реализуется с помощью соответствующих окон диалога. На рис. 4.8 - 4,9 приведены подобные окна диалога программы Corel XARA, называемые Галерея линии и Галерея цветов.


Рис. 4.7.Иллюстрация свойств векторного объекта Линия: 1) прямолинейный незамкнутый контур (линия), нарисованный в программе Corel XARA 2 инструментом Рисунок от руки (Freehand) при нажатой клавише Alt без атрибута обводки (слева) и с добавлением обводки (справа) толщиной 4 пункта (4pt); 2) замкнутая линия в виде эллипса без заливки (слева) и с заливкой(справа)
Более подробно цветовые и другие параметры объектов будут рассмотрены далее в разделе «Атрибуты объекта — заливка и обводка».

Рис. 4.8. Часть окна диалога Галерей линии Corel XARA с открытой папкой Образец, где можно выбрать любой из имеющихся в ней стилей линии — сплошная, пунктирная и т. п.

Рис. 4.9. Доступ к цветовым атрибутам линии в Corel XARA предоставляется в окне диалога Галерея цветов
Кривые Безье
В начале 70-х годов профессор Пьер Безье, проектируя на компьютере корпуса автомобилей «Рено», впервые применил для этой цели особый вид кривых, описываемых уравнением третьего порядка, которые впоследствии стали известными под названием кривые Безье (функция Bezier).
Поскольку эти линии имеют особое значение как для векторной, так и растровой графики, имеет смысл рассмотреть их более подробно.
В настоящее время кривые Безье присутствуют в любом современном графическом пакете. Достаточно сказать, что все компьютерные шрифты состоят из кривых Безье. Кривые Безье находят также широкое применение и в растровой графике. Так, в программе Photoshop используется термин контур (path), базирующийся на кривых Безье. Именно с помощью этого инструмента вы можете выделить на сканированной фотографии нужный объект (например, для его вырезания), который будет использован при создании фотомонтажа.
Отрезками такой кривой можно аппроксимировать сколь угодно сложный контур. В этом случае он будет состоять из набора кривых Безье. В местах сочленений сформированная из отрезков кривой Безье линия может иметь изломы. Однако с помощью функции сглаживания (smooth) управляющие точки соседних отрезков легко выстраиваются в одну линию, после чего излом исчезает. Гибкость в построении и редактировании кривых Безье во многом определяется характеристиками узловых и управляющих точек, свойства которых будут рассмотрены в следующем разделе.
Появление кривых Безье вызвало настоящий переворот в видео и трехмерной графике. Это связано с тем, что до появления формул Безье контуры компьютерных персонажей были ломаными, поверхности — гранеными, а движение — прерывистым, скачкообразным, неестественным. Использование кривых Безье позволило реализовать наиболее общий и интуитивно понятный способ управления движением. В соответствии с ним параметрам кривой можно поставить в соответствие параметры движения компьютерного персонажа. В результате движение будет происходить по тем же рассмотренным нами правилам. Таким образом, знаменитая кривая используется не только в двухмерной компьютерной графике, но и в трехмерной графике, видео и анимаций.
Узлы (Опорные точки)
Наряду с линией (line) другим основным элементом векторной графики является узел (опорная точка). Как уже отмечалось, линии и узлы используются для построения контуров, которые могут быть представлены в виде прямой, кривой или формы. Каждый контур имеет несколько узлов.
В векторных редакторах (как, впрочем, и в растровых) форму контура изменяют путем манипуляции узлами. Это можно сделать одним из следующих способов:
• перемещением узлов;
• изменением свойств узлов (в том числе атрибутов связанных с ними касательных линий и управляющих точек, рис. 4.10);
• добавлением или удалением узлов.

Рис. 4.10. Невыделенные узловые точки
Таким образом, в основе всех процедур, связанных с редактированием (отчасти и созданием) любого типа контуров, лежит работа с узлами. Поэтому прежде, чем приступить к изучению процедур редактирования, давайте сначала познакомимся с типами узловых точек.
Касательные линии и управляющие точки
При выделении узловой точки криволинейного сегмента у нее появляются одна или две управляющие точки, соединенные с узловой точкой касательными линиями, Управляющие точки изображаются черными закрашенными точками. Расположение касательных линий и управляющих точек определяет длину и форму (кривизну) криволинейного сегмента, а их перемещение приводит к изменению формы контура.
Б локализованных версиях векторных программ наряду с термином касательные используются и другие термины: рычаги управления, направляющие и «.усы». Форма и цвет управляющих точек также зависят от используемого редактора. Если в CorelDRAW они, как и выделенные узлы, обозначаются черными квадратиками, но меньшего размера, то в Corel XARA они закрашены красным цветом, а выделенный узел отображается незакрашенным квадратом.
Типы узловых точек
Касательная линия всегда является касательной к сегменту кривой в узловой точке. Ее наклон и длина определяют наклон и радиус изгиба соответствующего криволинейного сегмента. Перемещение узловых точек и настройка касательных линий позволяют изменять форму криволинейных сегментов. Различают три типа узловых точек:
· гладкий узел (smooth node);
· симметричный узел (symmetrical node);
· острый узел (cusp node).
Симметричный узел
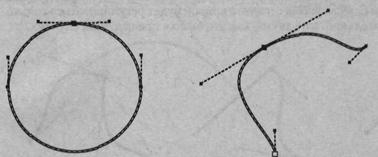
У симметричного узла оба отрезка касательных по обе стороны точки привязки имеют одинаковую длину и лежат на одной прямой, которая показывает направление касательной к контуру в данной узловой точке (рис. 4.11). Это означает, что кривизна сегментов с обеих сторон точки привязки одинакова (в данной точке не претерпевают разрыва первая и вторая производные кривой).
Изменение положения управляющей точки приводит к соответствующему изменению угла наклона касательной к кривой. Изменение длины касательной линии с одной стороны точки привязки путем перемещения управляющей точки приводит к соответствующему изменению и второй касательной линии, что изменяет радиус кривизны линии в точке привязки.
В CorelDRAW симметричные узлы создаются автоматически при рисовании кривых инструментом Bezier (Кривая Безье) методом перетаскивания. Поскольку этот тип узлов является частным случаем гладких узлов в большинстве программ векторной графики (например, в Corel Хата), он не выделен в виде самостоятельного типа узла.

Рис. 4.11. У симметричной узловой точки длина обоих отрезков касательных одинакова, и они лежат на одной прямой
Гладкий узел
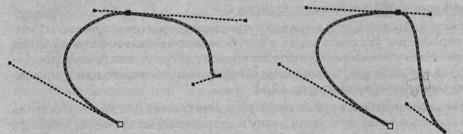
У гадкой узловой точки оба отрезка касательных линий по обе стороны точки привязки лежат на одной прямой, которая показывает направление касательной к кривой в данной точке, но длина управляющих линий разная (рис. 4.12). Это говорит о том, что кривизна криволинейных участков, прилегающих к этой опорной точке, различна с разных ее сторон. Математически это значит, что в данной точке нет разрыва первой производной, но вторая производная кривой претерпевает разрыв.

Рис. 4.12.У гладкой узловой точки касательные линии лежат на одной прямой. но имеют разную длину
Изменение длины касательной линии с одной стороны точки привязки путем перемещения управляющей точки приводит к соответствующему изменению радиуса кривизны этого криволинейного сегмента с одной стороны узловой точки. При этом длина второго отрезка касательной линии (с другой стороны узловой точки) не изменяется.
Острый узел
У острого узла касательные линии с разных сторон этой точки не лежат на одной прямой. Поэтому два криволинейных сегмента, прилегающих к опорной точке, имеют различную кривизну с разных сторон узловой точки и контур в этой точке образует резкий излом (рис. 4.13). Здесь радиус кривизны и угол наклона касательной для каждого криволинейного сегмента можно регулировать независимо друг от друга соответствующим изменением длины и угла наклона касательной линии для каждого прилегающего к опорной точке криволинейного сегмента в отдельности. В частности, один из отрезков касательных может быть равен нулю (рис. 4.14). В этом случае форма сегмента кривой будет регулироваться только одним отрезком касательной, а не двумя, как это было в предыдущих случаях.

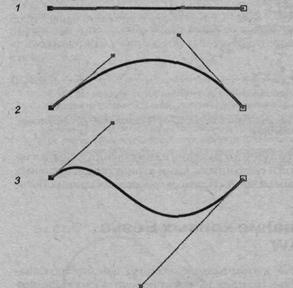
Рис. 4.13.Три варианта острых узлов: без управляющих точек (1), с одной управляющей точкой (2} и двумя (3). В последнем случае кривизну сегментов контура в острой узловой точке можно изменять независимо для каждого сегмента

Рис. 4.14.Иллюстрация рисования (1) и редактирования (2, 3) кривой Безье в программе Corel KARA 2 с помощью инструмента Shape Editor (Редактирования фигур)
Примитивы (Формы)
Наряду с разнообразными кривыми, основу которых составляют кривые Безье, векторные редакторы имеют в своем составе специальные инструментальные средства для создания простых форм (графических примитивов), что упрощает построение сложных объектов. В качестве примера такого примитива можно указать на эллипсовидные формы, используемые при рисовании почек на ветке сакуры (рис. 4.5 ).
Часто наряду со своим прямым назначением простые формы используются в качестве исходных заготовок для создания на их базе более сложных объектов. В этом случае для последующего редактирования созданных заготовок необходимо привлечение рассмотренной нами ранее технологии редактирования кривых Безье с помощью перемещения узлов и управляющих точек. Однако все не так однозначно. Для осуществления этой процедуры в некоторых редакторах требуется выполнить специальное преобразование примитивов в кривые Безье, поскольку их математическое описание в некоторых редакторах отличается от формул, заложенных в построение кривых Безье.

Рис. 4.15.Палитра Swatches (Каталог) предназначена для выбора цвета обводки в Adobe Illustrator 9
Комбинированные объекты
Как вы могли уже убедиться при знакомстве с разделом «Структура векторного рисунка», векторное изображение может состоять из десятков и сотен объектов (контуров). Все они сначала создаются как простые объекты, из которых затем формируется сложный объект. Достигнутый в результате этих действий результат необходимо зафиксировать, чтобы избежать при выполнении последующих операций искажения рисунка из-за возможного изменения соотношения пропорций между объектами или их взаимного расположения. Для этих целей в векторных редакторах предусмотрена группа базовых операций, включающих:
- группировку объектов;
- объединение объектов;
- использование составных контуров.
Группировка объектов
Операция группировки состоит в объединении двух или более объектов (контуров) в одну группу. С полученным таким образом сгруппированным объектом можно обращаться как с единым объектом. Его можно перемешать, поворачивать, растягивать и выполнять многие другие операции без искажения взаимного расположения и пропорций входящих в него объектов.
При реализации операции группировки можно использовать несколько уровней группировки. В этом случае разгруппировка объектов происходит в обратном порядке с сохранением иерархии группировки.
Объединение объектов
Объединенный объект (контур) создается путем использования одной или нескольких операций по объединению двух или нескольких контуров. В результате такой операции из нескольких объектов получается новый объект, обладающий свойствами самого верхнего из исходных объектов, участвующих в операции. Поэтому в отличие от рассмотренной ранее операции группировки здесь свойства составляющих объектов теряются.
В современных векторных редакторах предусмотрены различные варианты слияния объектов. Наиболее распространенными из них являются три процедуры, принцип действия которых основан на использовании базовых логических операций ИЛИ, И, И-НЕ.
Для эффективного применения векторной графики в творческой работе необходимо представлять себе ее достоинства и недостатки.
Достоинства
Одним из главных достоинств этого вида графики является возможность неограниченного масштабирования изображения без потери качества и практически без увеличения размеров исходного файла. Это связано с тем, что векторная графика содержит только описания объектов, формирующих изображения, а компьютер или устройство печати интерпретирует их необходимым образом.
Векторную графику значительно легче редактировать, поскольку готовое изображение не является «плоской» картинкой из пикселов, а составлено из объектов, которые могут накладываться друг на друга, перекрываться, оставаясь в то же время совершенно независимыми друг от друга.
Векторным программам свойственна высокая точность рисования (до сотой доли микрона).
Векторная графика экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные (математическая формула объекта), используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик почти не увеличивает размер векторного файла.
Векторные изображения, как правило, занимают меньший объем памяти компьютера по сравнению с растровыми. Гораздо проще описать окружность радиусом 10 и центром в точке х = 20, у = 30, чем помнить все пикселы массива, соответствующего этой окружности.
Для векторных редакторов характерно прекрасное качество печати рисунков и отсутствие проблем с экспортом векторного изображения в растровое.
Недостатки
Практически невозможно осуществить экспорт изображения из растрового формата в векторный. Попробуйте, например, отсканировать герб России, а затем вырезать его на плоттере. И наоборот, обратное преобразование (то есть превращение векторного изображения в растровое) выполняется практически автоматически не только с помощью графических редакторов, но и буфера обмена Windows.
Векторная графика ограничена в чисто живописных средствах и не позволяет получать фотореалистичные изображения с тем же качеством, что и растровая. Причина в том, что здесь, в отличие от растровой графики, минимальной областью, закрашиваемой однородным цветом, является не один пиксел, а один объект. А размеры объекта по определению больше.
Векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики. К сожалению, не существует, например, векторных мониторов или векторных сканеров.
В векторной графике невозможно применение обширной библиотеки эффектов (фильтров), используемых при работе с растровыми изображениями.
Строго говоря, ни один современный профессиональный графический пакет не является чисто векторным или чисто растровым, а совмещает в себе элементы как того, так и другого вида графики. Например, векторный редактор CorelDRAW имеет как собственные, так и подключаемые (plug-ins) инструменты для редактирования растровых изображений, а в шестой версии растрового редактора Photoshop расширены инструментальные возможности для работы с векторными объектами.
Глава 5. Фрактальная графика
Понятия фракталы, фрактальная геометрия и фрактальная графика, появившиеся в конце 70-х, сегодня прочно вошли в обиход математиков и компьютерных художников. Слово фрактал образовано от латинского fractus и в переводе означает “состояние из фрагментов”. Оно было предложено математиком Бенуа Мандельбромом в 1975 году для обозначения нерегулярных, но самоподобных структур, которыми он занимался. Рождение фрактальной геометрии принято связывать с выходом в 1977 году книги Мандельброта “The Fractal Geometry of Nature”. В его работе использованы научные результаты других ученых, работавших в 1875-1925 годах в той же области (Пуанкаре, Фату, Жюлиа, Кантор, Хаусдорф). Но только в наше время удалось объединить их работы в единую систему.
Из всех типов фракталов наиболее наглядными являются геометрические фракталы. В двухмерном случае их получают с помощью некоторой ломаной (или поверхности в трехмерном случае), называется генератором. За один шаг алгоритма каждый из отрезков, составляющих ломанную, заменяется на ломаную-генератор в соответствующем масштабе. В результате бесконечного повторения этой процедуры получается геометрический фрактал.
Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга.
Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале. Например, снежинка несет информацию о снежном сугробе, а горный камень имеет те же самые очертания, и что и горный хребет. Благодаря тому свойству мы можем использовать фракталы для генерирования поверхности местности, которая походит на саму себя, независимо от масштаба, в котором она отображена. Эта идея нашла использование в компьютерной графике благодаря компактности математического аппарата, необходимого для ее реализации. Так, с помощью некоторых математических коэффициентов можно задать линии и поверхности очень сложной формы.
Сегодня разработаны алгоритмы синтеза коэффициентов фрактала, использующего произвести копию любой картинки сколь угодно близкой к исходному оригиналу. С точки зрения машинной графики фрактальная геометрия незаменима при генерации искусственных облаков, гор, поверхности моря. Фактически благодаря фрактальной геометрии найден способ эффективной реализации сложных неевклидовых объектов, образы которых весьма похожи на природные.
Геометрические фракталы на экране компьютера – это узоры, построенные самим компьютером по заданной программе. Они очень красивы, необычны и интересны. Многие художники на Западе (например, Мелиса, Бинде) рассматривают фракталы как новый вид компьютерного искусства. Помимо фрактальной живописи существуют фрактальная анимация и фрактальная музыка.
Создатель фракталов – это художник, скульптор, фотограф, изобретатель и ученый в одном лице. Вы сами задаете форму рисунка математической формулой, исследуете сходимость процесса, варьируя его параметры, выбираете вид изображения и палитру цветов, то есть творите рисунок «с нуля». В этом одно из отличий фрактальных графических редакторов (и в частности — Painter) от прочих графических программ. Например, в Adobe Photoshop изображение, как правило, «с нуля» не создается, а только обрабатывается. Другой самобытной особенностью фрактального графического редактора Painter (как и прочих фрактальных программ, например Art Dabbler) является то, что реальный художник, работающий без компьютера, никогда не достигнет с помощью кисти, карандаша и пера тех возможностей, которые заложены в Painter программистами.
|
|
|
|
Дата добавления: 2014-01-05; Просмотров: 1767; Нарушение авторских прав?; Мы поможем в написании вашей работы!