
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Рисуем на форме
|
|
|
|
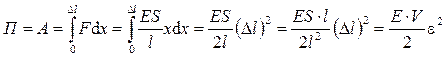
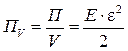
Потенциальная энергия упругого деформирования
 , (11)
, (11)
 , (12)
, (12)
т.е. потенциальная энергия упругого деформирования пропорциональна квадрату деформации
Изучим основные приемы рисования. Рисование на форме (как, впрочем, и на многих других объектах) происходит через контекст устройства (холст). Канва представляет собой область компонента, на которой можно рисовать или отображать готовые изображения. Она содержит свойства и методы, существенно упрощающие графику Delphi. Многие объекты имеют свойство Canvas (холст, канва), которое используется для рисования различных линий: эллипсов, прямоугольников и т.п. - на поверхности соответствующего объекта, для задания свойств фона и для вывода текста. Все сложные взаимодействия с системой спрятаны для пользователя. Этот объект появляется в виде подсказки после точки при обращении к имени компонента, на котором требуется что то нарисовать.
Каждая точка канвы имеет координаты X и Y. Система координат канвы, как и везде в Delphi, имеет началом левый верхний угол канвы. Координата X возрастает при перемещении слева направо, а координата Y — при перемещении сверху вниз. Координаты измеряются в пикселях. Пиксель — это наименьший элемент поверхности рисунка, с которым можно манипулировать. Важнейшее свойство пикселя — его цвет.
К этому объекту (Canvas) мы можем приписывать разные другие объекты, в частности кисть (TBrush), перо (TPen) и шрифт (TFont). Кроме того, на холсте (Canvas) мы можем использовать картинку (TBitmap). Эти объекты будут рассмотрены подробнее далее.
Так как при рисовании нам постоянно придется использовать конструкции вида Form1.Canvas, то лучше эту часть вынести за скобки с помощью with.
Код:
with Form1.Canvas do
begin
...
end;
Между begin и end мы как раз и будем рисовать. Куда поместить весь этот код, зависит от задачи. Можно написать его в обработчике нажатия какой-нибудь кнопки или еще где-нибудь, где вам надо. Мы же поместим его в обработчик FormPaint (событие, происходящее при необходимости прорисовки элемента управления) для нашей формы. Логично это сделать потому, что, в частности, это событие возникает и при создании формы. Кроме того, если окно нашей формы будет закрыто другим окном, а потом снова окажется видимым, то код FormPaint также будет выполняться, так что мы остановимся именно на этом обработчике.
Свойство Canvas и класс TCanvas.
Свойство Canvas относится к классу TCanvas
Основые методы класса TCanvas:
· procedure MoveTo(X, Y: Integer); - перо ставится на точку с коорд. X, Y (необходимо перед началом рисования некоторых линий, например, отрезка прямой - см LineTo)
· procedure LineTo(X, Y: Integer); - проводится отрезок прямой в точку с коорд. X, Y (см MoveTo)
· procedure Ellipse(X1, Y1, X2, Y2: Integer); overload; Эллипс. X1, Y1, X2, Y2 - координаты левого верхнего и правого нижнего углов описанного прямоугольника. или: procedure Ellipse(const Rect: TRect); overload; Rect - прямоугольник (описанный). overload - перегрузка метода, т е метод может использоваться с любым из этих 2-х вариантов параметров.
· procedure FillRect(const Rect: TRect); - заполняет (заливает фоном) прямоугольник Rect. Свойства фона нужно задать, используя Canvas.Brush (см свойства, Brush)
· procedure Arc(X1, Y1, X2, Y2, X3, Y3, X4, Y4: Integer); - дуга эллипса.
· procedure FloodFill(X, Y: Integer; Color: TColor; FillStyle: TFillStyle); - заливка замкнутой фигуры type TFillStyle = (fsSurface, fsBorder); - если FillStyle= fsSurface, то Color - цвет заливаемой фигуры, если FillStyle= fsBorder, то Color - цвет границы.
· procedure PolyBezier(const Points: array of TPoint); - нарисовать сплайн-аппроксимацию, проходящую через точки, заданные массивом Points.
· procedure Rectangle(X1, Y1, X2, Y2: Integer); overload; - параметры определяют прямоугольник (см Ellipse)
procedure Rectangle(const Rect: TRect); overload;
· procedure RoundRect(X1, Y1, X2, Y2, X3, Y3: Integer); - прямоугольник, углы скруглены.
· procedure TextOut(X, Y: Integer; const Text: string); - выводит текст. X, Y - коорд верхнего левого угла прямоугольника, охватывающего текст.
Для настройки параметров линии, используемой для рисования этих фигур требуется св-во Canvas.Pen. Рассмотрим основные св-ва класса TPen:
· property Color: TColor;
· property Style: TPenStyle;
type TPenStyle = (psSolid, psDash, psDot, psDashDot, psDashDotDot, psClear); - сплошная, пунктир и т д.
· property Width: Integer; - толщина линии.
Основые свойства класса TCanvas:
· property Brush: TBrush; - (кисть). - Определяет цвет и тип заполнения для заполнения замкнутых фигур. Далее - см свойства класса TBrush.
· property Font: TFont; - задает свойства шрифта, используемого методом TextOut (см выше).
· property Pen: TPen; - "перо", которым пользуются методы класса TCanvas для рисования линий. Позволяет задать свойства линий. Класс TPen описан выше.
· property Pixels[X, Y: Integer]: TColor; - Используя это св-во, Вы можете задать цвет каждого пиксела (пиксел задается координатами X, Y, начало отсчета - верхний левый угол владельца).
Давайте для начала нарисуем кружок желтого цвета:
procedure TForm1.FormPaint(Sender: TObject);
begin
with Form1.Canvas do
begin
//Задаем кисть желтого цвета
Brush.Color:=RGB(255, 255, 0);
//Рисуем круг
Ellipse(10, 10, 30, 30);
end;
end;
Аналогичным образом можно нарисовать прямоугольник (используем Square), напечатать некой текст (TextOut) или вывести еще какие-нибудь примитивы.
Для рисования линий используются методы LineTo и MoveTo. Первый из них рисует отрезок, второй - просто передвигает точку рисования.
Вот пример их использования:
//Передвигаем перо в точку (10, 10)
Form1.Canvas.MoveTo(10, 10);
//Рисуем три линии
Form1.Canvas.LineTo(30, 70);
Form1.Canvas.LineTo(80, 40);
Form1.Canvas.LineTo(10, 10);
Тот же результат можно получить и через метод Polygon. Он в качестве параметра берет массив точек (вершин):
var
points: Array [1..3] of TPoint;
…
points[1].X:=10; points[1].Y:=10;
points[2].X:=30; points[2].Y:=70;
points[3].X:=80; points[3].Y:=40;
Form1.Canvas.Polygon(points);
В приведенном примере треугольник не закрашивается. Для его закраски (а также любой фигуры) используется метод FloodFill. Он закрашивает область текущей кистью, начиная с точки, передаваемой в него в качестве параметра.
Код:
//Берем кисть красного цвета
Form1.Canvas.Brush.Color:=RGB(255, 0, 0);
//Закрашиваем
Form1.Canvas.FloodFill(12, 12, RGB(0, 0, 0), fsBorder);
Если последний параметр равен fsBorder, то заполнение цветом идет до тех пор, пока наша волна закраски не упрется в границу, заданную вторым параметром. Если же он равен fsSurface, то закрашиваться будут именно точки с цветом, задаваемым вторым параметром (начиная от точки, определяемой первыми двумя параметрами).
Кроме линий, можно выводить и отдельные точки.
Вот пример:
//Выводим точку красного цвета
Form1.Canvas.Pixels[9, 9]:=RGB(255, 0, 0);
Класс TBrush
Этот класс инкапсулирует свойство кисти – инструмента для заливки областей. Когда создается экземпляр этого класса, то первоначально используется белая сплошная кисть (Style=bsSolid).. Свойства класса приведены в табл. 1
ТАБЛИЦА 1. СВОЙСТВА КЛАССА TBRUSH
| Свойства класса TBrush | Описание |
| Color: TColor | Определяет цвет кисти. Для приписывания к кисти определенного цвета используем функцию RGB |
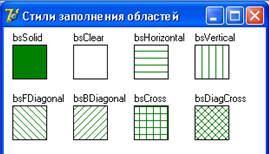
| Style: TBrushStyle | Определяет стиль кисти (фактура закраски). Возможные значения TBrushStyle: bsSolid- сплошная кисть, bsClear – область не закрашивается, bsHorizontal – горизонтальная штриховка, bsVertical – вертикальная штриховка, bsFDiagonal – наклонная вправо штриховка, bsBDiagonal – наклонная влево штриховка, bsCross – горизонтально-вертикальная штриховка, в клетку, bsDiagCross – диагональная штриховка, в клетку. |
| Bitmap: TBitmap | Содержит битовую картинку, определенную пользователем для закраски поверхностей. Если это свойство определено, то свойства Color и Style игнорируются. |

Окно программы «Стили заполнения областей»
Кроме закрашивания сплошной кистью можно закрашивать некоторой картинкой. За это отвечает свойство Bitmap для нашей кисти. Если вы используете свойство Bitmap, то свойства Color и Style игнорируются.
Вот пример применения этого свойства:
procedure TForm1.FormPaint(Sender: TObject);
var
Bitmap: TBitmap; //Заводим переменную для картинки
begin
Bitmap:=TBitmap.Create;
Bitmap.LoadFromFile('C:\Users\Яна\Documents\RAD Studio\Projects\1.bmp'); //Загружаем картинку из файла
Form1.Canvas.Brush.Bitmap:=Bitmap; //Присваиваем Bitmap к холсту
Form1.Canvas.Ellipse(10, 10, 600, 600); //Рисуем нашей кистью
end;
Этот код можно так же поместить, например, в обработчик для кнопки. Разумеется путь к файлу 1.bmp должен быть правильно прописан и сам файл должен существовать
Класс TPen
Этот класс инкапсулирует свойства пера GDI Windows. GDI — это интерфейс Windows для представления графических объектов и передачи их на устройства отображения, такие как мониторы и принтеры. Перо предназначено для рисования различных линий. В конструкторе по умолчанию создается непрерывное (psSolid) черное перо шириной в один пиксел. Свойства класса приведены в табл. 2
ТАБЛИЦА 10.2. СВОЙСТВА КЛАССА TPEN
| Свойство | Описание |
| Color: TColor | Определяет цвет пера |
| Mode: TPenMode | Режим отображения. Свойство пера Mode определяет, каким образом взаимодействуют цвета пера и канвы |
| Style: TPenStyle | Определяет стиль линии, рисуемой пером. Соответствующие стили также определены в Windows |
| Width: Integer | Содержит значение толщины пера в пикселах. Например, инструкция Canvas.Pen.Width: =2 устанавливает толщину линии в 2 пиксела. К сожалению, пунктирные и штрихпунктирные линии (стили psDash, psDot, psDashDot, psDashDotDot) могут быть установлены только для линий единичной толщины. Более толстые линии должны быть сплошными — такое ограничение существует в Windows. |
Свойство Color задает цвет линии, вычерчиваемой пером. В табл. 2 перечислены именованные константы (тип TColor), которые можно использовать в качестве значения свойства Color.
Таблица 2. Некоторыезначение свойства Color определяет цвет линии
| Константа | Цвет | Константа | Цвет | ||
| clBlack | Черный | clSilver | Серебристый | ||
| clMaroon | Каштановый | clRed | Красный | ||
| clGreen | Зеленый | clLime | Салатный | ||
| clOlive | Оливковый | clBlue | Синий | ||
| clNavy | Темно-синий | clFuchsia | Ярко-розовый | ||
| clPurple | Розовый | clAqua | Бирюзовый | ||
| clTeal | Зелено-голубой | clWhite | Белый | ||
| clGray | Серый | ||||
Свойство Style определяет вид (стиль) линии, которая может быть непрерывной или прерывистой, состоящей из штрихов различной длины. В табл. 3 перечислены именованные константы, позволяющие задать стиль линии. Толщина пунктирной линии не может быть больше 1. Если значение свойства Pen.Width больше единицы, то пунктирная линия будет выведена как сплошная.
Таблица 3. Значение свойства Реn. Tуре определяет вид линии
| Константа | Вид линии | ||
| psSolid | Сплошная линия | ||
| psDash | Пунктирная линия, длинные штрихи | ||
| psDot | Пунктирная линия, короткие штрихи | ||
| psDashDot | Пунктирная линия, чередование длинного и короткого штрихов | ||
| psDashDotDot | Пунктирная линия, чередование одного длинного и двух коротких штрихов | ||
| psClear | Линия не отображается (используется, если не надо изображать границу области, например, прямоугольника) |
Свойство Mode определяет, как будет формироваться цвет точек линии в зависимости от цвета точек холста, через которые эта линия прочерчивается. По умолчанию вся линия вычерчивается цветом, определяемым значением свойства Pen.Color.
Однако программист может задать инверсный цвет линии по отношению к цвету фона. Это гарантирует, что независимо от цвета фона все участки линии будут видны, даже в том случае, если цвет линии и цвет фона совпадают.
В табл. 4 перечислены некоторые константы, которые можно использовать в качестве значения свойства Pen.Mode.
Таблица 4. Некоторые значение свойства Реп. Mode влияет на цвет линии
| Значение | Описание |
| Режим | Цвет пиксела |
| pmBlack | Всегда черный |
| pmWhite | Всегда белый |
| pmNop | Неизменный |
| pmNot | Инверсный по отношению к цвету фона канвы |
| pmCopy | Цвет, указанный в свойстве Colorпера реп: это значение принято по умолчанию |
| pmNotCopy | Инверсия цвета пера |
| pmMergePenNot | Комбинация цвета пера и инверсного цвета фона канвы |
| pmMaskPenNot | Комбинация цветов, общих для цвета пера и инверсного цвета фона канвы |
| pmMergeNotPen | Комбинация цвета фона канвы и инверсного цвета пера |
| pmMaskNotPen | Комбинация цбетов, общих для цвета фона канвы и инверсного цвета пера |
| pmMerge | Комбинация цвета пера и цвета фона канвы |
| pmNotMerge | Инверсия режима pmMerge: комбинации цвета пера и цвета фона канвы |
| pmMask | Комбинация цветов, общих для цвета фона канвы и цвета пера |
| pmNotMask | Инверсия режима pmMask: комбинации цветов, общих для цвета фона канвы и цвета пера |
| pmXor | Операция хог: комбинация цветов или пера, или фона канвы, но не обоих |
| pmNotXor | Инверсия режима pmXor: комбинации цветов или пера, или фона канвы, но не обоих |
Источник: http://www.interway.narod.ru/context/prog/Delphi/3/Glava10/Index4.html
http://newdelphi.net/text10/Index4.htm
http://cubook.supernew.org/manual-c/properties/105-mode-svostvo-tren.html
http://beluch.ru/progr/100comp/4_3.htm
Вот пример использования пера:
//Задаем перо синего цвета
Form1.Canvas.Pen.Color:=RGB(0, 0, 255);
Form1.Canvas.MoveTo(10, 12);
Form1.Canvas.LineTo(70, 12);
//Задаем штрих-пунктирное перо
Form1.Canvas.Pen.Style:=psDashDot;
Form1.Canvas.MoveTo(10, 22);
Form1.Canvas.LineTo(70, 22);
//Задаем толстое перо
Form1.Canvas.Pen.Width:=6;
Form1.Canvas.MoveTo(10, 32);
Form1.Canvas.LineTo(70, 32);
//Задаем режим отображения
Form1.Canvas.Pen.Mode:=pmMask;
Form1.Canvas.MoveTo(10, 42);
Form1.Canvas.LineTo(70, 42);
Наши линии мы наложили на рисунок из прошлого урока. Обратите внимание, что до смены режима отображения линия полностью непрозрачна, после же мы частично видим рисунок под линией. Еще возможные значения для режима отображения – pmNot (с конвертацией цветов), pmMerge и другие.
Класс TFont
Шрифт (класс TFont) относится к холсту (Canvas). Основные характеристики у шрифта следующие: Style (стиль, позволяет задать такие характеристики шрифта как полужирность (fsBold), наклон (fsItalic), подчеркнутость (fsUnterline) и перечеркнутость (fsStrikeOut)), Height (высота в пикселях), Size (высота в пунктах (как в Word)), Color (цвет), Name (имя шрифта).
Вот пример использования этих свойств:
Form1.Canvas.Font.Style:=[fsItalic, fsBold];
Form1.Canvas.Font.Size:=20;
Form1.Canvas.Font.Name:='Arial';
Form1.Canvas.TextOut(10, 10, 'Пример');
Обратите внимание, как мы используем свойство Style. Оно имеет тип TFontStyles, которое в свою очередь является множеством (set) значений типа TFontStyle. Поэтому при присваивании мы перечисляем необходимые значения в квадратных скобках: Form1.Canvas.Font.Style:=[fsItalic, fsBold];
Если в вашей программе предусмотрена возможность установки шрифта пользователем, то проще всего воспользоваться предусмотренным для этого стандартным диалогом.
unit brustyle_; interface
|
|
|
|
Дата добавления: 2014-01-07; Просмотров: 540; Нарушение авторских прав?; Мы поможем в написании вашей работы!