
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Персональный сайт. Визитная карточка. Промо-сайт Корпоративный сайт Интернет-магазин. Тематические порталы
|
|
|
|
Типовые виды сайтов
Основные этапы разработки сайта
Краткие теоретические и учебно-методические материалы по теме практической работы
Практическая работа № 20-23
«Создание сайта и его публикация»
Цель работы:
1.Выработать навык создания сайтов в Macromedia Dreamweaver с использованием основных тегов.
2.применить знания и умения полученные ранее на практических занятиях
Образовательные результаты, заявленные во ФГОС третьего поколения:
Студент должен
уметь:
- создавать web-приложения;
знать:
- инструменты создания web-приложений.
- основные редакторы WEB-страниц;
Можно выделить шесть основных этапов разработки сайта:
1) составление технического задания;
2) подготовка текстового содержания и иллюстраций;
3) разработка дизайна сайта;
4) кодирование и программирование;
5) тестирование сайта;
6) публикация и раскрутка сайта.
В техническом задании определяются цели и задачи проекта, сроки его выполнения, структура сайта и параметры его реализации. После составления технического задания собирается весь текстовый и иллюстративный материал сайта. Следующим этапом будет выполнение нескольких эскизов внешнего вида сайта, учитывая пожелания заказчиков по цветовым решениям. Практически одновременно с отрисовкой ЭСКИЗОВ начинается кодирование и программирование механизма сайта. По окончании этой работы нужно провести тщательное тестирование созданного сайта на предмет ошибок в процессе его функционирования. Только убедившись в том, что все отлажено и нет никаких сбоев, можно опубликовать готовый сайт на сервере. С этого момента сайт смогут увидеть миллионы.пользователей Интернета.
Помимо типовой классификации, существует и классификация по категориям:
1. Информационные веб-сайты.
2. Операционные веб-сайты.
3. Веб-сайты сообществ.
4. Развлекательные веб-сайты.
5. Прочие веб-сайты.
6. Коммерческие веб-сайты.
7. Правительственные веб-сайты.
8. Образовательные веб-сайты.
9. Филантропические веб-сайты.
10. Персональные веб-сайты.
Задания для практического занятия:
Вариант 1
3.1Создайте мини-сайт «Зоопарк» по вариантам
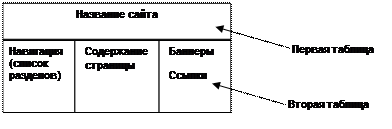
Разметку страниц сделайте с помощью таблиц:

Страницы сайта:
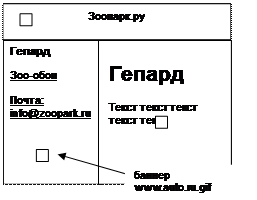
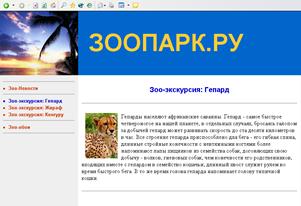
1. Зоо-экскурсия: Гепард (текст: гепард.txt, рисунки: gepard.jpg, gepard-s.jpg).
2. Зоо-обои (фото: parrot.jpg, parrot-s.jpg, tiger.jpg, tiger-s.jpg).
Примерный вид страницы Зоо-экскурсия:
 |  | ||
При создании сайта учитывайте следующие пожелания:
1) Используйте теги заголовков (H1..H6) и параграфов (P).
2) Маленькие рисунки должны быть ссылками на большие рисунки.
3) Все имена файлов должны писаться латинскими буквами и/или цифрами.
4) Сделайте ссылку на почтовый ящик info@zoopark.ru
5) Поместите баннер на сайт www.auto.ru в левую ячейку таблицы.
Вариант 2
3.1Создайте мини-сайт «Москва» по вариантам
Разметку страниц сделайте с помощью таблиц:

Страницы сайта:
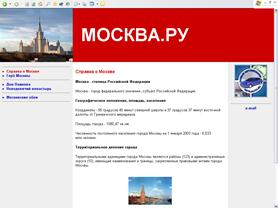
1. Справка о Москве (текст: справка.txt, рисунки: v1.jpg, v2.jpg, v3.jpg)
2. Московские обои (рисунки: moskva-1.jpg, moskva-1-s.jpg, moskva-2.jpg, moskva-2-s.jpg)

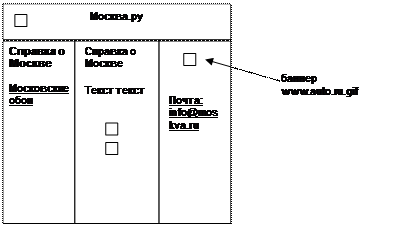
Примерный вид страницы Справка о Москве:

При создании сайта учитывайте следующие пожелания:
1) Используйте теги заголовков (H1..H6) и параграфов (P).
2) Маленькие рисунки должны быть ссылками на большие рисунки.
3) Все имена файлов должны писаться латинскими буквами и/или цифрами.
4) Сделайте ссылку на почтовый ящик info@moskva.ru
5) Поместите баннер на сайт www.new.auto.ru в правую ячейку таблицы.
Контрольные вопросы
1.Какие основные теги вы использовали при создании сайта?
2.Какой вит сайта вы создали? Объясните
3.Как осуществить ссылку на почтовый ящик?
|
|
|
|
|
Дата добавления: 2014-12-24; Просмотров: 441; Нарушение авторских прав?; Мы поможем в написании вашей работы!