
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Работа с цветом
|
|
|
|
Рисование дуг в апплете
Рисование эллипсов и кругов в апплете
Рисование прямоугольников в апплете
Методы drawRect() и fillRect() отображают соответственно рисованный и заполненный прямоугольник. Их форматы:
void drawRect(int top, int left, int width, int height)
void fillRect(int tap, int left, int width, int height)
Координаты левого верхнего угла прямоугольника задаются в параметрах top и left, width и height,указывающих размеры прямоугольника (в пикселах).
Пример 1.3
public void paint(Graphics g)
{ g.drawRect(10, 10, 60, 50);
g.fillRect(100, 10, 60, 50);
}
Для рисования эллипса используется drawOval (), а для его заполнения – fillOval(). Эти методы имеют форматы:
void drawOval(int top, int left, int width, int height)
void fillOval(int top, int left, int width, int height)
Пример 1.4
public void paint(Graphics g)
{ g.drawOval(10, 10, 50, 50);
g.fillOval(100, 10, 75, 50);
}
Дуги можно рисовать методами drawArc() и fillArct(), используя форматы:
void drawArc(int top, int left, int width, int height, int начало, int конец)
void fillArc(int top, int left, int width, int height, int начало, int конец)
Дуга ограничена прямоугольником; левый верхний угол прямоугольника определяется параметрами top, left, а ширина и высота — параметрами width и height. Дуга рисуется от начала до углового расстояния, указанного в конец. Углы указываются в градусах и отсчитываются от горизонтальной оси против часовой стрелки. Дуга рисуется против часовой стрелки, если конец положителен, и по часовой стрелке, если конец отрицателен. Поэтому, чтобы нарисовать дугу от 12-часового до 6-часового положений, начальный угол должен быть 90° и угол развертки 180°.
Пример 1.5
public void paint(Graphics g) {
g.drawArc(0, 40, 70, 70, 0, 75);
g. fillArc (0, 40, 70, 70, 0, 75); }
Работа с цветом поддерживается классом Color. В Color определено несколько цветовых констант (например color.black), специфицирующих ряд обычных цветов. Возможно также создание собственных цветов, применением одного из цветовых конструкторов. Обычно используются следующие его форматы:
Color (int red, int green, int blue)
Color (int rgbValue)
Color(float red, float green, float blue)
Пример 1.6
new Color(255, 100, 100); // светло-красный
По умолчанию графические объекты рисуются в текущем цвете переднего плана. Можно изменить этот цвет, вызывая метод setColor () класса Graphics:
void setColor(Color newColor)// параметр newColor определяет новый цвет рисунка.
Вызывая метод getColor (), возможно получение текущего цвета,:
Color getColor()
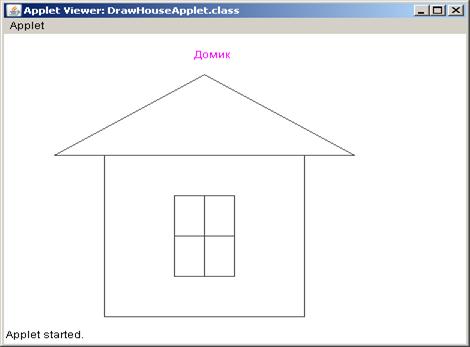
Следующий пример демонстрирует рисование «Домика» в апплете.
Пример 1.7
Листинг файла DrawHouseApplet.java
import java.awt.*;
import java.applet.*;
public class DrawHouseApplet extends Applet {
//функция прорисовки апплета
public void paint(Graphics g) {
g.setColor(Color.DARK_GRAY);
g.drawLine(50, 150, 200, 50);
g.drawLine(200, 50, 350, 150);
g.drawLine(350, 150, 50, 150);
g.drawLine(50, 150, 200, 50);
g.drawLine(200, 50, 350, 150);
g.drawLine(350, 150, 50, 150);
g.drawRect(100, 150, 200, 200);
g.drawLine(50, 150, 200, 50);
g.drawLine(200, 50, 350, 150);
g.drawLine(350, 150, 50, 150);
g.drawRect(100, 150, 200, 200);
g.drawRect(170, 200, 60, 100);
g.drawLine(50, 150, 200, 50);
g.drawLine(200, 50, 350, 150);
g.drawLine(350, 150, 50, 150);
g.drawRect(100, 150, 200, 200);
g.drawRect(170, 200, 60, 100);
g.drawLine(200, 200, 200, 300);
g.drawLine(170, 250, 230, 250);
g.setColor(Color.MAGENTA);
g.drawString("Домик", 190, 30); }
}
Откомпилируйте файл DrawHouseApplet.java. Для этого можно использовать команду javac DrawHouseApplet.java. Потом создайте файл, листинг которого приведен ниже. Запустите его с помощью браузера.
Листинг DrawHouseApplet.html
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR="000000">
<CENTER>
<APPLET code = "DrawHouseApplet.class" width = "500"
height = "300">
</APPLET>
</CENTER>
</BODY>
</HTML>
Результаты работы апплета показаны на рис. 1.2.

Рис. 1.2. Результаты работы апплета DrawHouseApplet
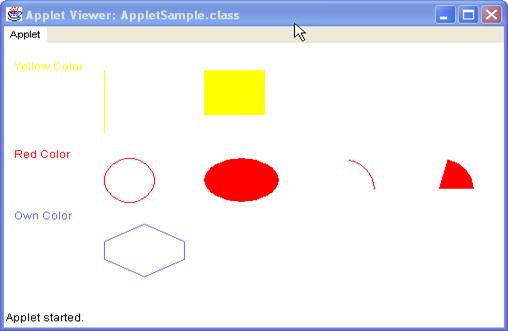
В программе ниже демонстрируется рисование строк и графических объектов разными цветами в апплете.
Пример 1.8
Листинг AppletSample.java
import java.awt.*;
import java.applet.*;
public class AppletSample extends Applet {
int poly_x[]={140,180,180,140,100,100,140};//x-координаты
//для полигона
int poly_y[]={205,225,245,265,245,225,205};//y-координаты
//для полигона
public void paint(Graphics g) {
g.setColor(Color.yellow);//выбрать желтый цвет
g.drawString("Yellow Color", 10, 30);//нарисовать текст желтым
// цветом
g.drawLine(100, 30, 100, 100);//нарисовать линию
g.drawRect(200, 30, 60, 50);//нарисовать прямоугольник
g.fillRect(200, 30, 60, 50);//нарисовать заполненный прямоугольник
g.setColor(Color.red);//выбрать красный цвет
g.drawString("Red Color", 10, 130);//нарисовать текст желтым
//цветом
g.drawOval(100, 130, 50, 50); //нарисовать овал
g.fillOval(200, 130, 75, 50);//нарисовать заполненный овал
g.drawArc(300, 130, 70, 70, 0, 75);//нарисовать дугу окружности
g.fillArc(400, 130, 70, 70, 0, 75);//нарисовать заполненную дугу
Color c1 = new Color(100, 100, 255);//создать собственный цвет
g.setColor(c1);//выбрать собственный цвет
g.drawString("Own Color", 10, 200);//нарисовать текст собственным
//цветом
g.drawPolygon(poly_x,poly_y,poly_x.length);//нарисовать многоугольник
}
}
Листинг AppletSample.html
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR="000000">
<CENTER>
<APPLET
code = "AppletSample.class"
width = "500"
height = "300"
>
</APPLET>
</CENTER>
</BODY>
</HTML>
Результат работы показан на рисунке 1.3.

Рис. 1.3. Результат работы апплета
|
|
|
|
|
Дата добавления: 2014-12-25; Просмотров: 507; Нарушение авторских прав?; Мы поможем в написании вашей работы!