
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Эргономика и дизайн портала
|
|
|
|
Расположение различных элементов представления информации на странице является очень важным для удобного пользования. Структура документа должна подчеркивать особо важную информацию, при этом менее важная может немного оттеняться.
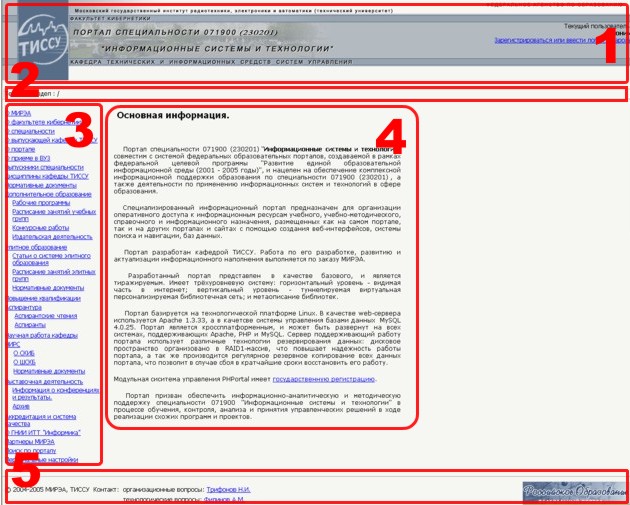
Типовой пользовательский интерфейс портала состоит из шести элементов, как показано на рис. 1.
1. Заголовок портала, расположенный в верхней области экрана, отображает название и логотип портала.
2. Главное меню портала, через которое пользователь может получить доступ ко всем разделам портала.
3. Девая колонка данных, где отображаются вспомогательные элементы управления, например, список полезных ссылок.
4. Центральная колонка данных, где отображается основная информация из выбранного раздела.
5. Нижний колонтитул, логически заканчивает страницу, отображая правовую информацию и электронный почтовый адрес администратора портала.
6. Правая колонка данных, где может отображаться форма входа в портал или персональное меню пользователя, форма поиска или дополнительные элементы управления.
Вся основная информация представленная на портале, выводится в три колонки, что обеспечивает удобство использования портала и легкую читаемость текстового материала.
Ширина колонок также существенно влияет на читаемость документа. Для вывода больших объемов текстовой информации используется центральная колонка, ширина которой жестко не задается, а зависит от текущего разрешения монитора и состояния окна браузера. Таким образом, при любом разрешении экрана полностью используется полезная площадь для вывода информации. Две боковых колонки, шириной 200 точек, используются для вывода вспомогательной текстовой информации, элементов управления и навигации по порталу.
|
|
|

|
| Рис. 1. Типовая структура пользовательского интерфейса |
Расстояние между колонками в 8 точек обеспечивает хорошее разделение блоков информации, иначе взгляд пользователя мог бы перескакивать с одной колонки на другую. Таким образом, при наиболее распространенном сегодня разрешении экрана 1024х768 точек, ширина центральной колонки составляет 608 точек.
Кроме разделения информации по колонкам в порталах используется вывод законченного блока информации в отдельное «окно» – модуль, имеющий свой заголовок и ограничительную рамку. Такие модули позволяют группировать, отображать и управлять данными. Каждый модуль представляет собой пользовательский элемент управления, который отображает часть данных на странице портала.
Цвет является одним из основных средств выражения идеи дизайна. Наряду с формой и композицией он позволяет придать дизайну определенную направленность, стиль, подчеркнуть одни и, наоборот, затенить другие элементы страницы или сайта. При решении вопроса сочетаемости цветов необходимо руководствоваться, прежде всего, принципами единства и контраста.
Два цвета, сочетающиеся с любыми другими - белый и черный. По этой причине их часто используют как цвет фона. Если на странице присутствуют и черный и белый цвета, то третий, идеально сочетающийся с ними - это красный. При подборе цветов для текста и фона, первое правило - достаточная контрастность между этими цветами. Этот контраст должен, прежде всего, выражаться в различной яркости используемых цветов. Поэтому существует две стратегии: светлый текст на темном фоне и темный текст на светлом. Для данного портала выбран второй вариант, так как он проще для восприятия и напоминает классический образ «текст на бумаге».
Для выделения заголовков и элементов управления выбран темно-красный цвет, который сразу привлекает внимание, но при этом хорошо вписывается в общий дизайн портала.
|
|
|
Шрифт также как и цвет является средством выражения идеи дизайна портала. Наиболее часто встречаются три шрифта ставших стандартом для представления текста в электронной форме:
§ Times New Roman – классический шрифт с засечками. В типографическом наборе им принято давать большие объемы текста, используется в небольших кеглях (размерах). Но на экране монитора читается не очень хорошо, особенно при небольшом размере, что затрудняет его использование. В основном используют на более консервативных сайтах, например в Интернет-версиях газет;
§ Arial – шрифт без засечек (гуманистическая гарнитура). В типографии им обычно даются заголовки, используется в больших кеглях. В электронных документах часто используется и для основного текста, так как хорошо читается с экрана даже при маленьких размерах;
§ Verdana – современный шрифт, разработанный специально для отображения на экране компьютера (иногда вместо него используют очень похожий по начертанию шрифт – Tahoma). Более гармонично смотрится с новым, «высокотехнологичным» дизайном. Большим пре имуществом его использования является то, что этот шрифт уже при разработке предназначался для использования именно на Web-страницах и поэтому шрифт хорошо смотрится на экране даже в мелком кегле.
Распространенность этих шрифтов в немалой мере обусловлена тем, что они входят в набор файлов поставляемых со многими современными операционными системами уже на протяжении нескольких лет. Это обеспечивает корректное отображение этих шрифтов у большинства пользователей сети.
Согласно рекомендациям консорциума разработчиков Интернет-приложений, для каждого сайта требуется указание нескольких шрифтов, при использовании которых информация остается легко читаемой. Поэтому в качестве основного шрифта портала выбран Verdana, как наиболее полно отвечающий требованиям для оформления Web-страниц. При его отсутствии, текст может отображаться шрифтами Arial или Sans-Serif (стандартный шрифт Windows) не нарушая при этом общий дизайн портала.
|
|
|
|
|
Дата добавления: 2014-12-26; Просмотров: 433; Нарушение авторских прав?; Мы поможем в написании вашей работы!