
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Знайомство з програмою FrontPage
|
|
|
|
Прикладна програма FrontPage 2003 – це візуальний html-редактор для швидкого створення сайту. Мова HTML є основною мовою програмування Web - середовища. За допомогою FrontPage можна створювати структуру сайту, формувати сторінки, додавати інтерактивні засоби і завантажувати файли на сервер в мережі Інтернет.
Web–сторінки засновані на мові опису гіпертекстових документів HTML (Hypertext MarkupLanguage). У HTML для визначення вмісту і формату гіпертекстових документів використовуються команди, які називаються тегами (tags). HTML – сторінками є документи в звичайному текстовому форматі, що містять спеціальні команди форматування (теги HTML). Для того, щоб створити сайт за допомогою FrontPage, нема необхідності вивчати HTML. FrontPage дозволяє досить просто набрати текст, який можна помістити на Web - сторінку, розташувати в потрібних місцях малюнки. Використовуючи FrontPage, можна створювати ефекти, для яких зазвичай потрібні скрипти або програми DHTML.
Сайт або Web-вузол – це набір зв'язаних між собою близьких за змістом Web-сторінок і файлів. У програмі FrontPage існують майстри, які дозволяють створювати сайт, і шаблони або набір заздалегідь розроблених текстових і графічних форматів, на основі яких можуть створюватися нові веб-сервер - сторінки. Майстри і шаблони FrontPage дозволяють створювати сайти різних типів.
На кожному сайті існує одна Web-сторінка, яка називається головною або домашньою. Домашня сторінка – перша Web-сторінка, на яку потрапляє відвідувач сайту. Використовуючи навігацію або гіперпосилання, користувачі зможуть потрапити і на інші сторінки сайту.
Зазвичай сайт розміщується на Web-сервері – комп'ютері, який надає доступ до Web-сторінок відвідувачам сайту. FrontPage дозволяє створювати сайт безпосередньо у файловій системі комп'ютера користувача, а потім, коли він буде готовий, опублікувати його на Web-сервері.
Вікно додатку FrontPage
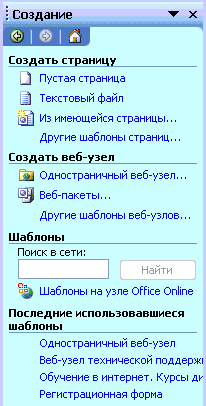
Після запуску програми FrontPage (Пуск \Программы \ FrontPage) на екрані з'явиться вікно ljlfnre, в якому відображfється нова сторінка (нов_стр_1.htm). В області завдань відображається панель Приступаючи до роботи.

Вікно додатку FrontPage містить: рядок заголовку, рядок меню, панелі інструментів редагування і форматування, кнопки швидкого вибору тега (для редагування і введення тегів), ярлички вкладок вибору сторінок (для переходу між сторінками), робоче вікно, в якому відображається нова сторінка, панелі малювання, кнопки режимів перегляду, індикатор очікуваного часу завантаження сторінок при швидкості 56 кбіт/с, індикатор розміру сторінок, область завдань.
В редакторі FrontPage можна користуватися одним з чотирьох режимів перегляду: "Конструктор", "Код", "З розділенням" і "Перегляд". У режимі "Конструктора" як в будь-якому текстовому редакторі можна у візуальному режимі створювати, редагувати і форматувати сторінку, тобто вводити текст, додавати малюнки, таблиці. При цьому теги мови HTML автоматично додаються у фоновому режимі, але кодування HTML на екрані не відображається.
У режимі "Код" на екрані відображаватиметься все кодування і можна безпосередньо редагувати код HTML, а також вводити нові коди. На малюнку представлений HTML – код нової порожньої сторінки в редакторі FrontPage.

У режимі "З розділенням" - на екрані відображається Web-сторінка одночасно в режимі Код і в режимі Конструктор. У режимі перегляду Web–сторінка має вигляд аналогічний її відображенню в Web–браузері.
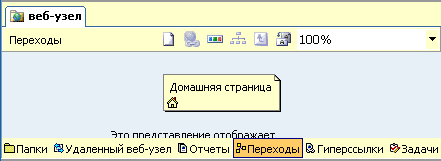
Команди, які призначені для роботи з Web–сторінками і Web–вузлами, розташовані в меню Вид редактора FrontPage:
· Сторінка – це режим перегляду і розробки сторінки.
· Папки – відображається структура папок поточного сайту.
· Віддалений вузол – вузол, який знаходиться на сервері мережі Інтернет.
· Звіти – надаються відомості про Web – вузол.
· Переходи – відображається структура переходів між сторінками сайту.
· Гіперпосилання – відкриває список посилань поточної сторінки.
· Завдання – відкриває список завдань для поточного сайту

Створення Web-сторінок в редакторі FrontPage
Створення нової порожньої Web-сторінки
Якщо при відкритті вікна додатка FrontPage в ньому відображається порожня сторінка, то розробку веб-сервера - сторінки можна здійснювати на базі цієї сторінки. Якщо при відкритті редактора FrontPage, відображається порожнє головне вікно, то для створення нової порожньої сторінки необхідно виконати команду Файл/Создать і вибрати в області завдань Порожня сторінка. У вікні додатка з'явиться порожня сторінка. Далі необхідно здійснити розробку сторінки, тобто виконати розмітку (структуру) сторінки, ввести текст, малюнки і т. д..

Створення веб-сторінки на основі шаблонів FrontPage
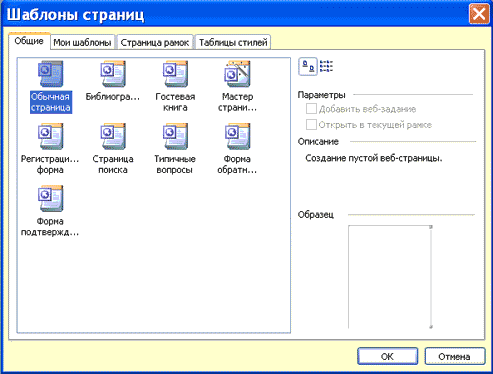
Створити нову сторінку можна також на базі одного з шаблонів. Для цього необхідно вибрати команду «Інші шаблони сторінок» в області Завдань. На екрані відображатиметься вікно діалогу Шаблони сторінок, в якому представлені різні шаблони сторінок по категоріях.

Створення веб-сторінки на основі наявних Web-сторінок в ПК
Створити веб-сторінку можна і на базі наявних на комп'ютері веб-сторінок. Для цього необхідно в області завдань вибрати команду «З наявної сторінки» і у вікні діалогу, що з'явилося, вибрати необхідну сторінку. Далі можна провести необхідні зміни на сторінці і зберегти її під іншим ім'ям.
Створення сайту в редакторі FrontPage
Створення нового порожнього сайту або створення веб-вузла без вмісту
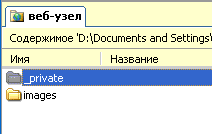
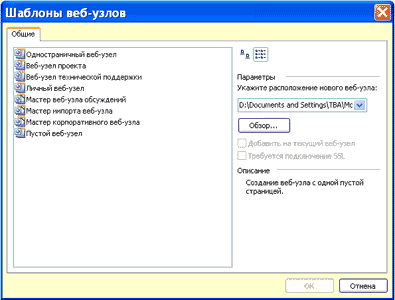
Для створення нового порожнього сайту треба виконати команду Файл/Создать і вибрати в області завдань команду «Інші шаблони веб-вузлів». Відкриється вікно діалогу Шаблони веб-вузлів, в якому необхідно виділити Порожній веб-вузол і клацнути ОК. У вікні додатку FrontPage відображватиметься веб-сервер - вузол, який представлений на малюнку.

Для створення порожньої домашньої сторінки в новому веб-вузлі необхідно перейти в режим Переходи і клацнути на кнопці Нова сторінка на панелі Переходи, в робочому полі з'явиться домашня сторінка (для створення домашньої сторінки можна також використовувати контекстне меню).

Двічі клацніть на домашній сторінці лівою кнопкою миші, і вона відкриється в режимі конструктора для редагування (сторінка - index.htm).

Далі можна здійснити розробку домашньої сторінки (створити розмітку або структуру сторінки, ввести текст, малюнки і так далі), а потім до домашньої сторінки можна додати сторінки в режимі Переходи. Для цього в режимі Переходи виділіть домашню сторінку і клацніть на кнопці Нова сторінка на панелі Переходи або застосуєте контекстне меню. Буде додана Нова сторінка 1, яка зображена на малюнку. Далі додайте стільки сторінок, скільки необхідно для сайту, потім сторінки можна перейменувати і змінити порядок їх слідування. Далі на кожну сторінку потрібно ввести вміст або контент (текст, таблиці, картинки і так далі), в результаті отримаємо сайт.

Створення сайту на основі шаблону редактора FrontPage
Для створення сайту на основі шаблону виконаєте Файл/Создать і в області завдань клацніть команду Веб-сервер – пакети, відкриється вікно діалогу Шаблони веб-вузлів.

Виберіть необхідний шаблон або майстер для створення нового сайту. Створений сайт має розмітку і дизайн, але в ньому відсутній контент. Далі в сторінки цього сайту необхідно ввести відповідний текст, малюнки, скрипти, лічильники і інші елементи сайту.
4. Створення власної Web - сторінки
Створення нової порожньої Web- сторінки
Якщо при відкритті вікна додатку FrontPage в ньому відображається нова порожня сторінка, то розробку веб-сервера - сторінки можна здійснювати на базі цієї сторінки. Якщо при відкритті редактора, відображається порожнє головне вікно, то для створення нової порожньої сторінки необхідно виконати команду Файл/Создать і вибрати в області завдань "Порожня сторінка".
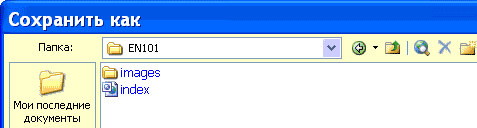
У вікні додатку з'явиться нова порожня сторінка. Зберігаємо сторінку, але перед тим, як зберегти її, у вікні «Зберегти» створюємо папку, наприклад EN101, в якій створюємо вкладену папку images для малюнків, а потім зберігаємо сторінку в папці EN101. Ім'я сторінки призначаємо - index, що означає домашня або головна сторінка. Редактор зберігає сторінку з розширенням.htm. Таким чином, в папцітеці EN101 знаходитиметься вкладена папка images і файл index.htm.

Малюнки для веб-сервера - сторінки мають бути заздалегідь підготовлені і вставлені в папку images, причому ім'я малюнка повинне складатися з символів латинського алфавіту. Скопіюємо в папку images малюнки для створення веб-сервера – сторінки, присвяченої вивченню англійської мови в Інтернет.
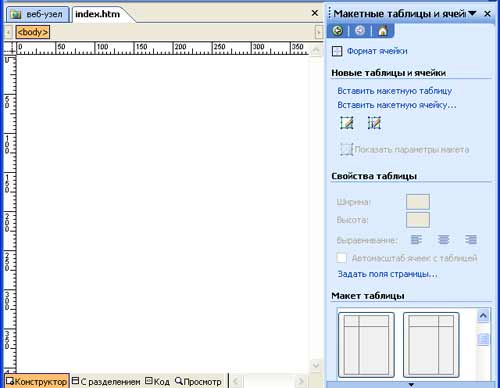
Далі необхідно здійснити розробку сторінки. Розробка сторінки починається з її розмітки. Для розмітки сторінки використовуються таблиці, можна застосувати Макети сторінки, які розташовані на панелі завдань "Макети таблиці і комірки" в області Завдань. Встановимо в області Завдань "Макетні таблиці і комірки"

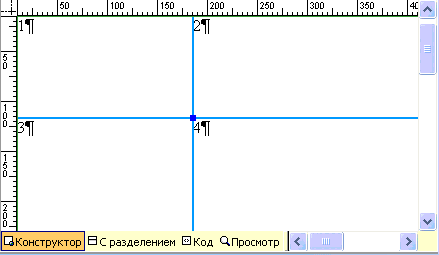
Далі клацаємо на необхідному макеті таблиці, внаслідок чого отримаємо розмічену сторінку, яка зображена на малюнку.

1. Встановлюємо ширину (у точках або відсотках) сторінки рівну 900 точок (ширина першого стовпця – 213 точок, ширина другого стовпця – 687 |точок). Для цього підводимо покажчик миші до верхньої межі і коли вона прийме вид нахиленої вліво стрілки, клацаємо лівою кнопкою миші, з'являться списки, що розкриваються, розкривши які можна змінити ширину стовпця.
2. Вирівнюємо сторінку по центру. Встановлюємо розмір межі, колір. Для цього клацаємо на тег таблиці <table|>, що розкривається (на панелі швидкий виклик тега) і вибираємо команду «Властивості тега», потім у вікні діалогу «Властивості таблиці», що відкрилося, встановлюємо: Вирівнювання по центру, Межі: розмір – 1 і колір – темно-синій (код: 000080).
3. У елементах таблиці встановлюємо цифри: 1, 2, 3, 4 (ці цифри будуть замінені вмістом комірок), щоб можна було легко орієнтуватися. Отже, в першу комірку можна встановити малюнок ("Вставка / Малюнок / З файлу", вибираємо малюнок з папки images|). Вставимо, наприклад, логотип компанії EN101, яка веде курси дистанційного навчання іноземних мов в Інтернет.

4. Встановлюємо фон комірки 1 і 2 аналогічний до фону логотипу (існують додатки для підбору кольору, наприклад, «Квіточка ver. 5.1») код кольору - dee7ef. Для заливки комірки кольором необхідно клацнути на тег комірки <td> (на панелі швидкий виклик тега), що розкривається, і вибрати команду «Властивості тега», потім у вікні діалогу «Властивостікомірки», що відкрилося, встановлюємо колір фону – (код: dee7ef).
5. У другукомірку поміщаємо заголовок сайту, наприклад «Англійська мова в Інтернет». У режимі конструктора вводимо текст. Вибираємо шрифт Verdana (найбільш поширений шрифт для веб-сервера - сторінок), розмір 24 пт, колір темно-синій (код кольору: 000080), вирівнювання по центру.

6. У комірці 3 розміщуємо навігацію для переходу на інші (майбутні) сторінки. Вводимо текст НАВІГАЦІЯ шрифтом Verdana, розмір шрифту 12 пт, вирівнювання по центру. Далі вводимо текст (шрифтом Verdana, розмір шрифту 8 пт): Головна, Про компанію En101, Бізнес-огляд проекту, Способи оплати, виділяємо ці рядки і клацаємо на кнопці Маркери на панелі інструментів форматування. Таким чином, створили маркований список для навігації.
7. Встановлюємо гіперпосилання для рядка Головна. Виділяємо рядок Головна, клацаємо правою кнопкою миші і з контекстного меню вибираємо команду Гіперпосилання. Відкриється вікно діалогу, в якому треба в папці EN101 виділити файл index і натиснути ОК.
8. Створюємо посилання на партнерські сайти. Встановлюємо курсор нижче за списком і вибираємо команду "Таблиця / Вставити / Таблиця", у вікні діалогу, що відкрилося, встановлюємо: Рядків – 1, Стовпців – 1; Вирівнювання – по центру; Задати ширину: 98%; Задати висоту: 30 в точках,; Межі: розмір – 1, колір–темно-синій (код: 000080); Фон: колір–темно-синій (код: 000080). Далі клацаємо Застосувати і ОК. Потім в створену таблицю вводимо текст «ПАРТНЕРСЬКІ САЙТИ», шрифтом Verdana| розмір шрифту 10 пт, вирівнювання по центру, колір білий.
Нижче таблиці ПАРТНЕРСЬКІ САЙТИ вводимо адреси потрібних сайтів:
http://lessons-tva.info/
http://tva.jino.ru/
http://vladant.inmarket.biz/
http://tva.en101.com
http://en101.tva.jino.ru/
і створюємо гіперпосилання. Наприклад, виділяємо адресу http://lessons-tva.info і викликаємо контекстне меню, в якому вибираємо команду Гіперпосилання. У вікні діалогу, що відкрилося, в рядку Текст виділяємо http://lessons-tva.info і копіюємо (Ctrl+C), потім встановити курсор в рядок Адреса і вставляємо з буфера обміну (Ctrl+V), клацаємо ОК.

Вміст третьої комірки зображений на малюнку.

9. У комірці 4 розміщуємо текст і малюнки. Текст можна вводити з клавіатури або вставляти скопійований текст з буфера обміну. Текст вводиться, редагується і форматується як в будь-якому текстовому редакторові. Малюнки можна вставляти лише з тпапки images, яку заздалегідь створюємо при збереженні веб-сервер – сторінки.
10. Додаємо таблицю для запису: Copyright| © Англійська мова в Інтернет, 2007. All Rights Reserved, яка призначена для захисту Вашої інтелектуальної власності на дану веб-сторінку. Крім того, в цій таблиці розташовуються лічильники. Для цього встановлюємо курсор нижче сторінки (поза полем сторінки, тобто нижче за третю і четверту комірки) і в області завдань в розділі «Нові таблиці і комірки» вибираємо команду «Вставити макетну таблицю». Розміри цієї таблиці підганяємо під розміри сторінки, наприклад, встановлюємо 900х57 точок, розмір межі - 1, колір - темно-синій (код: 000080), колір фону - білий. У створену таблицю вводимо текст Copyright| © Англійська мова в Інтернет, 2007. All Rights Reserved
11. Додаємо колір фону довкола сторінки. Вибираємо команду Формат / Фон, у вікні діалогу, що відкрилося, на вкладці форматування встановлюємо колір фону – темно-синій (код: 000080)
12. Додаємо і заповнюємо метатеги (між тегами|<head> і </head>) в режимі Код:
<title>Английска мова в Інтернет</title>
<meta name="keywords|" content="EN101| курси англійської мови навчання реєстрація">
<meta name="description|" content="Курсы| дистанційне навчання англійській мові в Інтернет">
<meta NAME="Author|" CONTENT="Володимир Ткаченко">
<meta content="INDEX|, FOLLOW|" name=ROBOTS|>

Внаслідок розробки отримаємо готову веб-сторінку, фрагмент якої зображений на малюнку.

Для розробки власної веб-сторінки скачайте:
· Зразок створеної веб-сторінки - Скачати
· Додатки для підбору кольору - "Color" - Скачати
· Книга Book-html. Ази HTML - Скачати
|
|
|
|
|
Дата добавления: 2015-05-24; Просмотров: 1603; Нарушение авторских прав?; Мы поможем в написании вашей работы!