
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Створення веб-вузла за допомогою додатка FrontPage
|
|
|
|
1. Для створення веб-сайту за допомогою застосування FrontPage необхідно відкрити вікно додатка одним зі способів. Після чого на екрані відображатиметься вікно додатка або графічний інтерфейс FrontPage, в якому відображатиметься попередній сайт або сторінка. Для виходу з попереднього сайту або сторінки треба виконати команду «Файл/Закрыть» або «Файл/ Закрыть узел», або те і інше, якщо були відкриті вузол і сторінка.
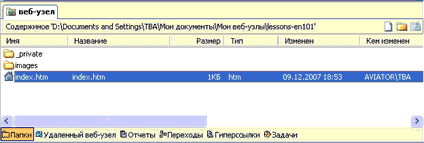
Потім виконуємо команду Файл / Створити і в області завдань «Створення», що відкрилась, клацаємо мишею на «Інші шаблони веб-сервера – вузлів» в розділі «Створити Веб-вузол». Відкриється вікно діалогу «Шаблони веб-сервера – вузлів», в якому необхідно виділити «Порожній веб-сервер – вузол», далі вказати розташування нового веб-вузла (наприклад, D:\Documents and Settings\ТВА\Мои документы\Мои веб-узлы\lessons-en101) і клацнути ОК. На малюнку зображений фрагмент вікна діалогу «Шаблони веб-сервера – вузлів», в якому вказана адреса нового сайту.

Після збереження сайту на екрані у вікні додатку відображатиметься новий веб-вузол в режимі папки.

2. Створення домашньої сторінки для нового сайту. Створення домашньої сторінки можна здійснювати по-різному. Наприклад, можна клацнути на кнопці «Створити сторінку» на панелі «Вміст», в результаті у вікні веб-вузла додасться сторінка index.htm, яка показана на малюнку

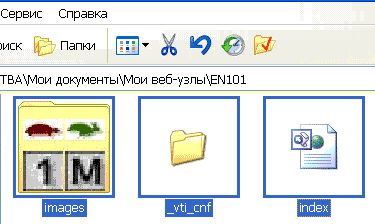
3. Потім копіюємо вміст раніше створеної папки EN101, в якій знаходяться папка images і сторінка index (папка _vti_cnf формується автоматично при створенні веб-сторінки). Вміст папкитеки EN101 зображений на малюнку.

Вставляємо збережений вміст папки EN101 з буфера обміну в знову створену папку веб-вузла lessons-en101, яка зображена на малюнку.

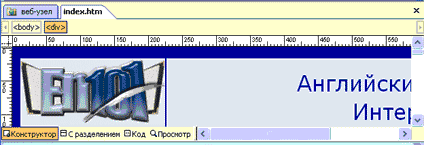
4. Далі двічі клацаємона сторінці index.htm у відкритому вікні веб-вузла, в результаті головна сторінка відкриється в режимі сторінка, як показано на малюнку.

Таким чином, як домашня сторінка в новому сайті використана раніше створена сторінка index.htm (Англійська мова в Інтернет). Можна створювати головну сторінку і іншими способами, викладеними в розділі 3.3.2. Знайомство з програмою FrontPage.
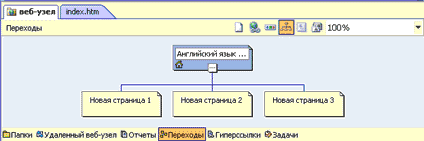
5. Створюємо структуру сайту, тобто до головної сторінки додамо ще три сторінки: info - Про компанію En101; business- Бізнес-огляд проекту; pay - Способи оплати. Для цього треба перейти в режим Переходи, виконавши команду Вид/Переходы. Потім необхідно виділити домашню сторінку і клацнути на кнопці Нова сторінка на панелі Переходы або застосувати контекстне меню, додасться Нова сторінка 1. Аналогічним чином додаємо ще дві нові сторінки. Структура сайту зображена на малюнку.

6. Перейменування Нових сторінок. Переходимо в режим папки і за допомогою контекстного меню змінюємо імена Нова сторінка 1 на info, Нова сторінка 2 на business, Нова сторінка 3 на pay.

7. З метою єдності дизайну сторінок сайту копіюємо вміст головної сторінки в створені сторінки info, business, pay. Для цього відкриваємо головну сторінку в режимі Сторінка і виконуємо команду "Правка / Виділити все", і клацаємо на кнопці Копіювати на панелі інструментів. Переходимо в режим Папки і клацаємо двічі на сторінці info, вона відкриється в режимі Сторінка, потім клацаємо на кнопці Вставити. Вміст головної сторінки скопіюється в сторінку info, аналогічно копіюємо вміст головної сторінки в решту дві сторінки.
8. На кожній сторінці створюємо посилання для всіх пунктів навігації:
· Головна
· Про компанію En101
· Бізнес-огляд проекту
· Способи оплати
Наприклад, виділяємо пункт навігації "Бізнес-огляд проекту" і за допомогою контекстного меню відкриваємо вікно діалогу Додавання гіперпосилання, в якому виділяємо business.htm і клацаємо ОК. Аналогічно створюємо гіперпосилання для всіх пунктів навігації на всіх сторінках. На малюнку зображенийй фрагмент вікна діалогу Додавання гіперпосилання.

9. Далі на сторінках: "Про компанію En101"; "Бізнес-огляд проекту";"Способи оплати" змінюємо вміст в деяких комірках, тобто вводимо новий текст і малюнки, які були підготовлені заздалегідь для цих сторінок.
10. Додаємо і заповнюємо метатеги (між тегами <head|> і </head>) на сторінках: "Про компанію En101"; "Бізнес-огляд проекту"; "Способи оплати" в режимі Код.
Наприклад, для сторінки "Про компанію En101|" теги заповнені наступним чином:
<title>Про компанію En101 </title>
<meta name="keywords|" content="EN101| компанія Річард Маккало">
<meta name="description|" content="Ричард| Маккало - засновник і головний Адміністратор En101 INC">
<meta| NAME="Author|" CONTENT="Володимир Ткаченко">
<meta content="INDEX|, FOLLOW|" name=ROBOTS>
11. Перейменування заголовків сторінок в режимі Переходи. Виділити сторінку і за допомогою контекстного меню здійснити перейменування:
· Нова сторінка 1 перейменувати на "Про компанію En101".
· Нова сторінка 2 перейменувати на "Бізнес-огляд проекту".
· Нова сторінка 3 перейменувати на "Способи оплати".
Внаслідок розробки отримаємо сайт, який складається з чотирьох веб-сторінок. Цей сайт, створений у файловій системі ПК, можна розмістити на веб-сервер-сервер в мережі Інтернет або Інтранет.
Для розробки власного веб-сайту скачайте:
· Зразок створеного веб-сайту - Скачати
· Зразок створеної веб-сторінки - Скачати
· Додатки для підбору кольору - "Color" - Скачати
· Книга Book-html. Ази HTML - Скачати
· Текст для створення сторінки і сайту - Скачати
· Малюнки для створення сторінки і сайту - Скачати
Тема 8:
Програмні засоби роботи зі структурованими документами
(9 год.)
8.1. Обробка текстової інформації в Microsoft Word
Лекції 8 - 9 (3 год.)
1. Концепція електронного документа. Технологія створення і редагування текстового документа в Microsoft Word.
2. Форматування текстового документа і стилі в Word.
|
|
|
|
|
Дата добавления: 2015-05-24; Просмотров: 972; Нарушение авторских прав?; Мы поможем в написании вашей работы!