
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Создание простых ленточных форм для работы с данными
|
|
|
|
Лабораторная работа 9. Главная кнопочная форма.
Цель: научиться создавать пользовательский интерфейс (главная кнопочная форма, простые ленточные формы для работы с данными)
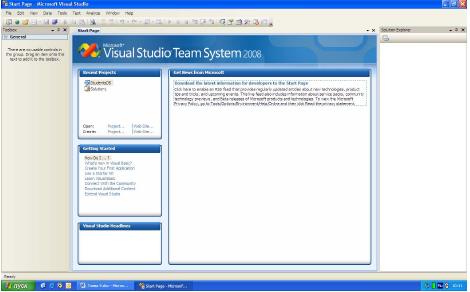
Перейдём теперь к созданию пользовательского интерфейса. Его создание начнём с создания главной кнопочной формы. Запустите «Microsoft Visual Studio 2008» и откройте созданный ранее проект «StudentsDB», щёлкнув по его значку в области «Recent Projects» стартовой страницы «Start Page» (Рис.9.1).

Рис.9.1
После появления стандартного окна среды разработки в рабочей области на форму поместите надпись (Label) и четыре кнопки (Button) как показано на рисунке 9.2.

Рис.9.2
Замечание: Для создания надписи на панели объектов необходимо нажать кнопку, а затем нарисовать прямоугольник мышью на форме, удерживая ЛКМ. Кнопки создаются таким же образом, только на панели объектов нажмите кнопку.
После создания объектов перейдём к настройке их свойств. Начнём с настройки свойств формы. Выделите форму, щёлкнув ЛКМ в пустом месте формы. На панели свойств задайте свойства формы как представлено ниже:
• FormBorderStyle (Стиль границы формы): Fixed3D;
• MaximizeBox (Кнопка развёртывания формы во весь экран): False;
• MinimizeBox (Кнопка свёртывания формы на панель задач): False;
• Text (Текст надписи в заголовке формы): База данных «Студент».
На форме выделите надпись, щёлкнув по ней ЛКМ и на панели свойств, задайте свойства надписи следующим образом:
• AutoSize (Авторазмер): False;
• Font (Шрифт): Microsoft Sans Serif, размер 14;
• ForeColor (Цвет текста): Тёмно синий;
• Text (Текст надписи): База данных «Студент»;
• TextAlign (Выравнивание текста): MiddleCenter.
У кнопок задайте надписи (свойство «Text») как показано на рисунке 9.3.

Рис.9.3
После настройки свойств вышеперечисленных объектов форма примет вид представленный на рисунке 9.3.
Теперь перейдём к созданию простых ленточных форм для работы с данными. Для начала создадим ленточную форму, отображающую таблицу «Специальности». Добавим в проект новую пустую форму. Для этого в оконном меню выберите пункт «Project/Add Windows Form». Появится окно «Add New Item - StudentsDB» (Добавить новый компонент) (Рис.9.4).

Рис.9.4
В данном окне в разделе «Categories:» (Категории) выберите «Windows Forms» (Формы Windows), затем в разделе «Templates:» (Шаблоны) выберите «Windows Form» (Форма Windows) и нажмите кнопку «Add» (Добавить). Новая пустая форма появится в рабочей области среды разработки. В верхней части новой формы создайте надпись (Label), как это показано на рисунке 9.5.

Рис.9.5
Перейдём к настройке свойств формы и надписи. Выделите форму, щёлкнув ЛКМ в пустом месте формы. На панели свойств задайте свойства формы следующим образом:
• FormBorderStyle (Стиль границы формы): Fixed3D;
• MaximizeBox (Кнопка развёртывания формы во весь экран): False;
• MinimizeBox (Кнопка свёртывания формы на панель задач): False;
• Text (Текст надписи в заголовке формы): Таблица «Специальности».
На форме выделите надпись, щёлкнув по ней ЛКМ и на панели свойств, задайте свойства надписи как показано ниже:
• AutoSize (Авторазмер): False;
• Font (Шрифт): Microsoft Sans Serif, размер 14;
• ForeColor (Цвет текста): Тёмно синий;
• Text (Текст надписи): Таблица «Специальности»;
• TextAlign (Выравнивание текста): MiddleCenter.
После настройки всех вышеперечисленных свойств форма будет выглядеть следующим образом (Рис.9.6):

Рис.9.6
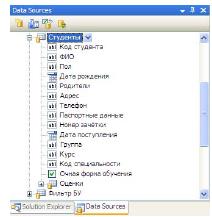
Теперь поместим на форму поля таблицы «Специальности». Сначала откройте панель «Источники данных» (Data Sources), щёлкнув по её вкладке в правой части окна среды разработки (смотри Рис.8.6). На панели «Источники данных» отобразите поля таблицы «Специальности», щёлкнув по значку «+», расположенному слева от имени таблицы (Рис.9.7).

Рис.9.7
Панель «Источники данных» примет вид, представленный на рисунке 9.7.
Замечание: Под полями таблицы специальности в виде подтаблицы располагается таблица «Студенты» (Рис.9.7). Подтаблица показывает, что таблица «Студенты» является вторичной по отношению к таблице специальности.
Замечание: При выделении, какого либо поля таблицы, оно будет отображаться в виде выпадающего списка (Рис.9.7), позволяющего выбирать объект, отображающий содержимое выделенного поля (Рис.9.8).

Рис.9.8
Для того чтобы поместить на новую форму поля таблицы их необходимо перетащить из панели «Источники данных» на форму. Из таблицы «Специальности» перетащите мышью на форму поля «Наименование специальности» и «Описание специальности». Форма примет вид, представленный на рисунке 9.9

Рис.9.9
Замечание: Мы не помещаем поле «Код специальности» на нашу форму, так как данное поле является первичным полем связи и заполняется автоматически. Конечный пользователь не должен видеть такие поля.
Замечание: Обратите внимание, что после перетаскивания полей с панели «Источники данных» на форму в верхней части формы появилась навигационная панель, а в нижней части рабочей области среды разработки появились пять невидимых объектов. Эти объекты предназначены для связи нашей формы с таблицей «Специальности», расположенной на сервере. Рассмотрим функции этих объектов:
• StudentDataSet (Набор данных Student) – обеспечивает подключение формы к конкретной БД на сервере (в нашем случае это БД Students);
• СпециальностиBindingSource (Источник связи для таблицы «Специальности») – обеспечивает подключение к конкретной таблице (в нашем случае к таблице специальности), а также позволяет управлять таблицей;
• СпециальностиTableAdapter (Адаптер таблиц для таблицы «Специальности») – обеспечивает передачу данных с формы в таблицу и наоборот.
• TableAdapterManager (Менеджер адаптера таблиц) – управляет работой объекта СпециальностиTableAdapter;
• СпециальностиBindingNavigator (Панель управления таблицей «Специальности») – голубая панель с кнопками управления таблицей, расположенная в верхней части формы.
Теперь нам необходимо проверить работоспособность новой формы. Для отображения формы «Специальности» её необходимо подключить к главной кнопочной форме, а затем запустить проект и открыть форму «Специальности» при помощи кнопки на главной кнопочной форме.
Отобразите главную кнопочную форму в рабочей области среды разработки, щёлкнув по вкладке «Form1.vb [Design]» в верхней части рабочей области. Для подключения новой формы «Специальности» к главной кнопочной форме дважды щёлкните ЛКМ по кнопке «Таблица «Специальности»», расположенной на главной кнопочной форме (рис.9.3). В появившемся окне кода формы в процедуре «Button1_Click» наберите команду «Form2.Show()», предназначенную для открытия формы «Таблица «Специальности»» (Form2), как это показано на рисунке 9.10.

Рис.9.10
Теперь запустим проект, нажав на панели инструментов кнопку. На экране появится главная кнопочная форма. Для открытия формы, отображающей таблицу «Специальности» на главной кнопочной форме нажмите кнопку «Таблица «Специальности»». Появится форма с соответствующей таблицей (Рис.9.11).

Рис.9.11
Проверьте работу панели навигации, расположенной в верхней части формы, понажимав на ней различные кнопки. Вернитесь в среду разработки, просто закрыв форму с таблицей «Специальности» и главную кнопочную форму.
Теперь создадим форму для просмотра таблицы предметы. Добавьте в проект новую форму. На форму добавьте надпись. Настройте свойства формы и надписи, как это было сделано для формы таблицы «Специальности». Затем из таблицы «Предметы» на новую форму поместите поля «Наименование предмета» и «Описание предмета». После выполнения всех вышеописанных действий форма для таблицы предметы будет выглядеть следующим образом (Рис.9.12):

Рис.9.12
На главной кнопочной форме дважды щёлкните ЛКМ по кнопке «Таблица «Предметы»» и в появившемся окне кода в процедуре «Button2_Click» наберите «Form3.Show()» (Рис.9.13).

Рис.9.13
Проверим работу новой формы, отображающей таблицу «Предметы». Запустите проект и на главной кнопочной форме нажмите кнопку «Таблица «Предметы»». Отобразится таблица предметы имеющая следующий вид (Рис.9.14):

Рис.9.14
Проверьте работу панели навигации, нажатием на кнопки на данной панели в верхней части формы. Для возвращения в среду разработки закройте форму таблицы «Предметы» и главную кнопочную форму.
Теперь создадим простую ленточную форму для отображения таблицы «Студенты». Для начала отобразите поля таблицы «Студенты» на панели «Источники данных», щёлкнув ЛКМ по знаку «+», расположенному слева от названия таблицы. Отобразятся все поля таблицы «Студенты» (Рис.9.15).

Рис.9.15
Замечание: Обратите внимание на тот факт, что поля «Дата рождения» и «Дата поступления» отображаются объектом «Выбор даты» (DataPicker), так как данные поля содержат значения дат. Поле «Очная форма обучения» является логическим, следовательно, для его отображения используется объект «Переключатель» (CheckBox).
Остальные поля отображаются при помощи текстовых полей ввода (TextBox) (Рис.9.15). Создайте новую форму и поместите в её верхнюю часть надпись. Задайте заголовок формы как «Таблица «Студенты»». В верхнюю часть формы поместите надпись. В качестве текста надписи задайте тот же самый текст, что был задан в качестве заголовка формы. Настройте свойства формы и надписи, аналогично формам созданным ранее. На форму с панели «Источники данных» переместите все поля кроме поля «Код студента». Так как данное поле является первичным полем связи. Новая форма примет вид (Рис.9.16):

Рис.9.16
Обратите внимание на объекты, отображающие поля «Дата рождения», «Дата поступления» и «Очная форма обучения».
Подключим форму, отображающую таблицу «Студенты» к главной кнопочной форме. Отобразите главную кнопочную форму и на ней дважды щелкните ЛКМ по кнопке «Таблица «Студенты»». В появившемся окне кода, в процедуре «Button3_Click» наберите следующую команду для открытия формы таблицы «Студенты» - «Form4.Show» (Рис.9.17).

Рис.9.17
Теперь запустим проект. На экране появится главная кнопочная форма. Для открытия формы, отображающей таблицу «Студенты» на главной кнопочной форме нажмите кнопку «Таблица «Студенты»». Появится форма с соответствующей таблицей (Рис.9.18).

Рис.9.18
Проверьте работу формы нажатием кнопок на панели навигации, расположенной в верхней части формы. Закройте форму, отображающую таблицу «Студенты» и главную кнопочную форму.
Аналогичным образом создайте форму для отображения таблицы «Оценки». Добавьте на новую форму надпись, добавьте на форму все поля из таблицы «Оценки» и настройте их свойства, как описано выше. В итоге, форма для отображения таблицы «Оценки» будет выглядеть следующим образом (Рис.9.19):

Рис.9.19
Подключите вновь созданную форму таблицы «Оценки» к главной кнопочной форме. Для этого отобразите главную кнопочную форму и на ней дважды щёлкните ЛКМ по кнопке «Таблица «Оценки»». В появившемся окне с кодом, в процедуре «Button4_Click» наберите команду «Form5.Show» (Рис.9.20).

Рис.9.20
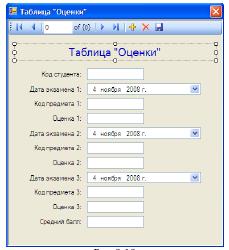
Проверьте работу формы таблицы «Оценки», запустив проект, и на главной кнопочной форме нажмите кнопку «Таблица «Оценки»». Появится вновь созданная форма (Рис.9.21).

Рис.9.21
В заключение, откройте обозреватель проекта (Solution Explorer) щёлкнув по его вкладке в правой части окна среды разработки. На данной панели должны отобразиться все выше созданные формы (Рис.9.22).

Рис.9.22
|
|
|
|
|
Дата добавления: 2015-05-09; Просмотров: 1313; Нарушение авторских прав?; Мы поможем в написании вашей работы!