
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лабораторная работа 11. Создание табличных форм
|
|
|
|
Цель: научиться создавать табличные формы
Перейдём теперь к созданию табличных форм для отображения данных. В данной главе также затрагиваются вопросы фильтрации и сортировки данных, а также реализуется поиск информации в таблице.
Рассмотрим создание табличной формы на примере формы, отображающей таблицу «Студенты». Добавьте в проект новую форму и на неё поместите следующие объекты:
• четыре надписи (Label),
• пять кнопок (Button),
• выпадающий список (ComboBox),
• текстовое поле ввода (TextBox),
• группирующую рамку (GroupBox),
• список (ListBox),
• два переключателя (RadioButton).
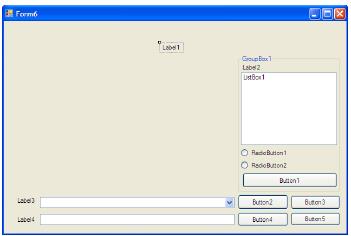
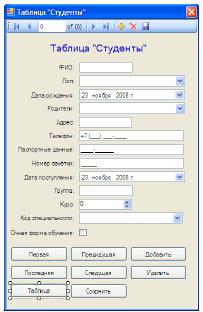
Расположите объекты как показано на рисунке 11.1.

Рис.11.1
Замечание: Для создания объекта группирующая рамка используется кнопка ### на панели объектов (Toolbox), а для создания переключателя – кнопка ###.
Добавим на форму таблицу для отображения данных (DataGridView) из таблицы «Студенты». Для этого на панели «Источники данных» (Data Sources), нажмите кнопку, расположенную справа от таблицы «Студенты». В появившемся списке объектов для отображения всей таблицы выберите «DataGridView» (Рис.11.2).

Рис.11.2
Перетащите таблицу «Студенты» из панели «Источники данных» на форму. Форма примет следующий вид (Рис.11.3):

Рис.11.3
Обратите внимание на то, что на форме появилась таблица для отображения данных, подключённая к таблице «Студенты». Также появились объекты связи и панель навигации (Рис.11.4).

Рис.11.4
Теперь перейдём к настройке свойств объектов. Начнём с настройки свойств формы. Задайте свойства формы следующим образом:
• FormBorderStyle (Стиль границы формы): Fixed3D;
• MaximizeBox (Кнопка развёртывания формы во весь экран): False;
• MinimizeBox (Кнопка свёртывания формы на панель задач): False;
• Text (Текст надписи в заголовке формы): Таблица «Студенты» (Табличный вид).
Задайте свойства надписей (Label1, Label2, Label3 и Label4) как:
• AutoSize (Авторазмер): False;
• Text (Текст надписи): «Таблица «Студенты» (Табличный вид)», «Поле для
сортировки», «ФИО:» и «Критерий» (Соответственно для Label1, Label2,
Label3 и Label4).
Для надписи Label1 задайте:
• Font (Шрифт): Microsoft Sans Serif, размер 14;
• ForeColor (Цвет текста): Тёмно синий;
• TextAlign (Выравнивание текста): MiddleCenter.
Задайте надписи на кнопках как: «Сортировать», «Фильтровать», «Показать все», «Найти» и «Закрыть» (Соответственно для кнопок Button1, Button2, Button3, Button4 и Button5). Для того чтобы нельзя было произвести сортировку не выбрав поля изначально заблокируем кнопку «Сортировать» (Button1).
У группирующей рамки задайте заголовок (Свойство Text) равным «Сортировка».
У переключателей (Объекты RadioButton1 и RadioButton2) задайте надписи как «Сортировка по возрастанию» и «Сортировка по убыванию», а у переключателя «Сортировка по возрастанию» (RadioButton1) задайте свойство Checked (Включён) равное True (Истина).
Заполните список (ListBox1) значениями, представленными на рисунке 11.5, а затем нажмите кнопку «Ok».

Рис.11.5
Настроим таблицу для отображения данных, удалив из неё поля с кодами. Выделите таблицу на форме и отобразите её меню действий, щёлкнув ЛКМ по кнопке, расположенной в верхнем правом углу таблицы. В меню действий выберите пункт «Edit columns…» (Рис.11.6).

Рис.11.6
Появится окно настройки свойств полей таблицы «Edit Columns» (Рис.11.7).

Рис.11.7
В окне «Edit Columns» из списка полей удалите поля «Код студента» и «Код специальности», выделив их и нажав кнопку «Remove» (Удалить). Список полей примет вид показанный на рисунке 11.7. Для закрытия окна редактирования полей, и сохранения изменений нажмите кнопку «Ok».
Настроим заполнение выпадающего списка именами студентов из таблицы студенты. Отобразите меню действий выпадающего списка. Включите опцию «Use Data Bound Items». Установите параметр «Data Source» равным «Other Data Sources\Project Data Sources\StudentsDataSet\Студенты», а параметр «Display Member» равным «ФИО».
Остальные параметры оставьте без изменений (Рис.11.8).

Рис.11.8
Закройте окно действий выпадающего списка. На панели невидимых объектов появится дополнительный объект связи «СтудентыBindingSource1», предназначенный для заполнения выпадающего списка (Рис.11.9).

Рис.11.9
После настройки всех вышеперечисленных свойств объектов новая форма примет вид (Рис.11.10):

Рис.11.10
На этом мы заканчиваем настройку свойств объектов и переходим к написанию кода обработчиков событий объектов.
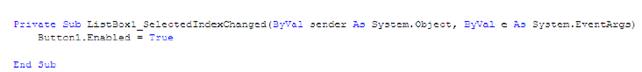
Работу с кодом начнём написания кода для разблокирования кнопки «Сортировать», при выборе пункта списка (ListBox1). Для создания процедуры события дважды щёлкните ЛКМ по списку. Появится процедура обработки события, происходящего при выборе пункта списка (ListBox1_SelectedIndexChanged). В процедуре наберите команду разблокировки кнопки «Сортировать» (Button1): Button1.Enabled = True (Рис.11.11).

Рис.11.11
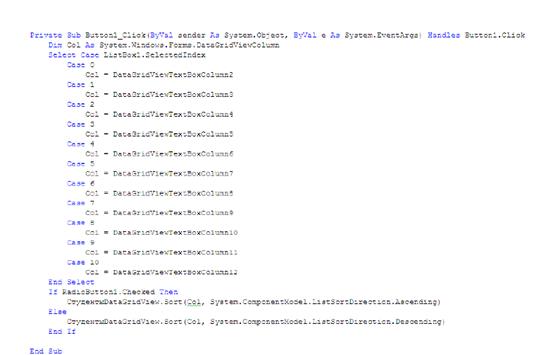
Теперь перейдём к созданию кода сортирующего нашу таблицу в зависимости от выбранного поля и порядка сортировки при нажатии кнопки «Сортировать». Дважды щёлкните ЛКМ по кнопке «Сортировать». Появится процедура «Button1_Click», выполняемая при щелчке ЛКМ по кнопке. В процедуре наберите код, представленный на рисунке 11.12.

Рис.11.12
Рассмотрим код более подробно:
• Команда Dim Col As System.Windows.Forms.DataGridViewColumn создаёт переменную Col для хранения имени выбранного столбца таблицы;
• Затем следует блок Select Case…End Select, присваивающий в переменную Col имя выбранного столбца таблицы в зависимости от номера выбранного пункта списка (ListBox1.SelectedIndex). Если выбран первый пункт списка, то в переменную Col записывается столбец DataGridViewTextBoxColumn2, если второй, то – DataGridViewTextBoxColumn3 и так далее. Хотелось бы отметить тот факт, что нумерация пунктов списка начинается с нуля, а нумерация столбцов с единицы. Первый столбец «ФИО» носит имя DataGridViewTextBoxColumn2, так как имя DataGridViewTextBoxColumn1 имеет столбец заголовков строк;
• Блок If…End If выполняет следующую операцию: если включён переключатель «Сортировка по возрастанию» (RadioButton1), то отсортировать таблицу по полю заданному в переменной Col по возрастанию (СтудентыDataGridView.Sort (Col, System.ComponentModel.ListSortDirection.Ascending)), иначе по убыванию (СтудентыDataGridView.Sort (Col, System.ComponentModel.ListSortDirection. Descending)).
Рассмотрим код обработчика события нажатия кнопки «Фильтровать» (Button2).
Дважды щёлкните по кнопке «Фильтровать» и в процедуре обработки события «Button2_Click» наберите код: СтудентыBindingSource.Filter = "ФИО='" &ComboBox1.Text & "'" (Рис.11.13).

Рис.11.13
Замечание: У объекта СтудентыBindingSource имеется текстовое свойство Filter (Рис.11.13), которое определяет условие фильтрации. Условие фильтрации имеет синтаксис: “<Имя поля><Оператор>’<Значение>’”.В нашем случае значение поля «ФИО» приравнивается к значению, выбранному в выпадающем списке (ComboBox1.Text) (Рис.11.13).
Теперь перейдём к кнопке «Показать всё», отменяющей фильтрацию записей. Дважды щёлкните по вышеперечисленной кнопке. Появится процедура Button2_Click. В появившейся процедуре наберите команду СтудентыBindingSource.Filter = "" (Рис.11.14).

Рис.11.14
Заметим, что если присвоить свойству «Filter» значение пустой строки (“”), то его действие будет отменено (Рис.11.14).
Далее рассмотрим реализацию поиска информации в таблице. Дважды щёлкните по кнопке «Найти». В появившейся процедуре обработки нажатия кнопки «Button4_Click» наберите следующий код (Рис.11.15).

Рис.11.15
Рассмотрим более подробно код вышеприведённой процедуры. Данная процедура состоит из двух частей:
• Первый блок For i=0…..Next i. перебирает все ячейки таблицы и устанавливает в них белый цвет фона и чёрный цвет текста. То есть, отменяет результаты предыдущего поиска;
• Второй блок For i=0…..Next i. перебирает все ячейки таблицы и если они содержат текст, введённый в поле ввода (TextBox1), то устанавливает в них голубой цвет фона и синий цвет текста, чем выделяет искомые ячейки.
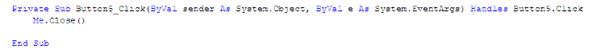
Наконец рассмотрим код для кнопки «Закрыть». Дважды щёлкните ЛКМ по этой кнопке и в появившейся процедуре «Button5_Click» наберите команду «Me.Close()», закрывающую выше рассматриваемую форму (Рис.11.16).

Рис.11.16
В заключение создадим кнопку на ленточной форме, отображающей таблицу «Студенты», для отображения соответствующей табличной формы. Откройте ленточную форму для таблицы «Студенты» (Form4) и поместите на неё новую кнопку, как это показано на рисунке 11.17.

Рис.11.17
Задайте надпись у новой кнопки (свойство Text), как «Таблица». Форма примет следующий вид (Рис.11.18):

Рис.11.18
Подключим к кнопке «Таблица» созданную ранее табличную форму (Form6). Для этого дважды щёлкните ЛКМ по кнопке «Таблица» и в появившейся процедуре «Button8_Click» наберите команду «Form6.Show» (Рис.11.19).

Рис.11.19
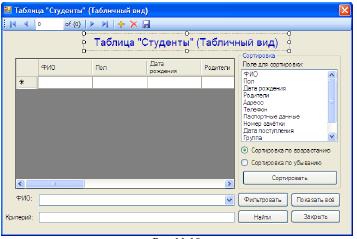
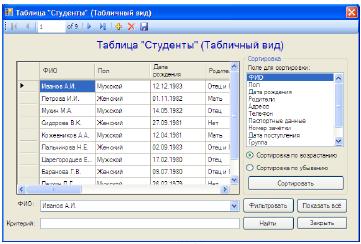
Теперь проверим работоспособность созданной табличной формы. Запустите проект и на главной кнопочной форме нажмите кнопку «Таблица «Студенты»». На появившейся ленточной форме, отображающей таблицу «Студенты» нажмите кнопку «Таблица». Появится новая табличная форма (Рис.11.20).

Рис.11.20
Проверьте, как работает поиск, фильтрация и сортировка записей в таблице, нажимая на соответствующие кнопки. После проверки работы формы для возвращения в среду разработки просто закройте все формы.
Хотелось бы отметить тот факт, что после проведения всех вышеописанных действий панель обозревателя проекта (Solution Explorer) примет вид (Рис.11.21):

Рис.11.21
|
|
|
|
|
Дата добавления: 2015-05-09; Просмотров: 786; Нарушение авторских прав?; Мы поможем в написании вашей работы!