
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лабораторная работа 10. Создание сложных ленточных форм для работы с данными
|
|
|
|
Цель: научиться создавать сложные ленточные формы для работы с данными
Модернизируем форму для таблицы «Студенты». Сначала программно продублируем кнопки панели навигации, расположенной в верхней части формы.
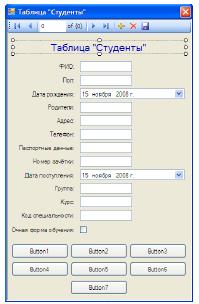
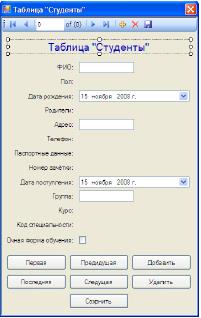
Откройте проект «StudentsDB» и отобразите форму таблицы студенты (Form4). В нижней части формы расположите семь кнопок, как это показано на рисунке 10.1.

Рис.10.1
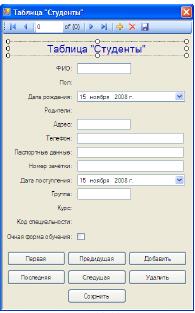
В качестве надписей на созданных кнопках (Свойство «Caption») задайте как: «Первая», «Предыдущая», «Добавить», «Последняя», «Следующая», «Удалить» и «Сохранить» (Рис.10.2).

Рис.10.2
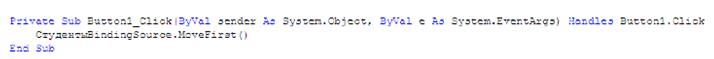
Дважды щёлкните ЛКМ по кнопке «Первая» и в появившемся окне кода формы «Form4» в процедуре «Button1_Click» наберите команду для перехода к первой записи «СтудентыBindingSource.MoveFirst()» (Рис.10.3).

Рис.10.3
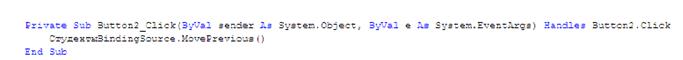
Дважды щёлкните ЛКМ по кнопке «Предыдущая» и в появившемся окне кода формы «Form4» в процедуре «Button2_Click» наберите команду для перехода к предыдущей записи «СтудентыBindingSource.MovePrevious()» (Рис.10.4).

Рис.10.4
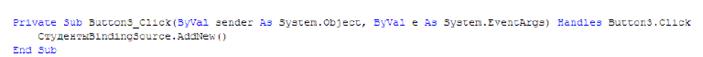
Дважды щёлкните ЛКМ по кнопке «Добавить» и в появившемся окне кода формы «Form4» в процедуре «Button3_Click» наберите команду для добавления новой записи «СтудентыBindingSource.AddNew()» (Рис.10.5).

Рис.10.5
Дважды щёлкните ЛКМ по кнопке «Последняя» и в появившемся окне кода формы «Form4» в процедуре «Button4_Click» наберите команду для перехода к последней записи «СтудентыBindingSource.MoveLast()» (Рис.10.6).

Рис.10.6
Дважды щёлкните ЛКМ по кнопке «Следующая» и в появившемся окне кода формы «Form4» в процедуре «Button5_Click» наберите команду для перехода к следующей записи «СтудентыBindingSource.MoveNext()» (Рис.10.7).

Рис.10.7
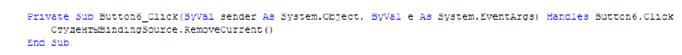
Дважды щёлкните ЛКМ по кнопке «Удалить» и в появившемся окне кода формы «Form4» в процедуре «Button6_Click» наберите команду для удаления текущей записи «СтудентыBindingSource.RemoveCurrent()» (Рис.10.8).

Рис.10.8
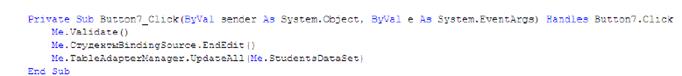
Дважды щёлкните ЛКМ по кнопке «Сохранить» и в появившемся окне кода формы «Form4» в процедуре «Button7_Click» наберите команду для сохранения изменений, отображённую на рисунке10.9.

Рис.10.9
Рассмотрим последнюю процедуру более подробно. Она содержит следующие команды:
• Me.Validate() – проверяет введённые в поля данные на соответствие типам данных полей;
• Me.СтудентыBindingSource.EndEdit() – закрывает подключение с сервером;
• Me.TableAdapterManager.UpdateAll(Me.StudentsDataSet) – обновляет данные на сервере.
Для проверки работы созданных кнопок запустите проект откройте форму «Таблица «Студенты»» и нажмите каждую из кнопок.
Теперь изменим объекты, отображающие поля для более удобного ввода информации. Для начала удалите текстовые поля ввода (TextBox), отображающие следующие поля таблицы «Студенты»: «Пол», «Родители», «Телефон», «Паспортные данные», «Номер зачётки», «Курс» и «Код специальности». После удаления, перечисленных полей форма, отображающая таблицу «Студенты» примет следующий вид (Рис.10.10):

Рис.10.10
Для отображения полей «Телефон», «Паспортные данные» и «Номер зачётки» будем использовать текстовые поля ввода по маске (MaskedTexBox). Объект текстовое поле ввода по маске отсутствует в выпадающем списке объектов для отображения полей в окне «Источники данных», поэтому будем создавать данные объекты при помощи панели объектов (Toolbox), а затем подключать их к соответствующим полям вручную. Для создания текстовых полей ввода по маске на панели объектов используется кнопка. Создайте текстовые поля ввода по маске справа от надписей «Телефон», «Паспортные данные» и «Номер зачётки», как это показано на рисунке 10.11.

Рис.10.11
Теперь у созданных объектов настроим маски ввода. Начнём с объекта, отображающего номер зачётки. На форме выделите соответствующее полю «Номер зачётки» текстовое поле ввода по маске. Для задания маски в меню действий с объектом выберите пункт «Set Mask…» (Установить маску…) (Рис.10.12).

Рис.10.12
Замечание: Для отображения меню действий в верхнем правом углу объекта необходимо нажать кнопку (Рис.10.12).
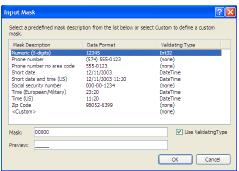
После выбора пункта «Set Mask…» на экране появится окно задания маски «Input Mask» (Введите маску) (Рис.10.13).

Рис.10.13
В окне «Input Mask» выберите маску «Numeric (5-digits)» (Числовое (5-цыфр)) и нажмите кнопку «Ok» (Рис.10.13).
Для текстового поля ввода по маске для поля «Паспортные данные» задайте маску как показано на рисунке 10.14.

Рис.10.14
Замечание: Обратите внимание, что паспортные данные отображаются как четыре числа, тире, шесть чисел. То есть в поле «Mask» (Маска) нужно задать «0000-000000».
Знак «0» обозначает цифру. В поле «Preview» (Предварительный просмотр) отображается вид текстового поля ввода по маске на форме.
После определения маски для поля «Паспортные данные» в окне «Input Mask» нажмите кнопку «Ok».
Теперь зададим маску для текстового поля ввода по маске отображающего поле «Телефон». Задайте маску как показано на рисунке 10.15.

Рис.10.15
Теперь нам необходимо подключить созданные текстовые поля ввода по маске к соответствующим полям. Для этого с панели «Источники данных» (DataSources) перетащите поле «Номер зачётки» на текстовое поле ввода по маске, расположенное справа от надписи «Номер зачётки». Проделайте такую же операцию с полями «Паспортные данные» и «Телефон», перетащив их на соответствующие им текстовые поля ввода по маске.
На этом мы заканчиваем работу с текстовыми полями ввода по маске и переходим к отображению поля «Курс» при помощи числового счётчика (объект NumericUpDown).
Для этого, на панели «Источники данных» нажмите кнопку, расположенную справа от поля «Курс» и в выпадающем списке выберите объект для отображения данного поля как «NumericUpDown» (Рис.10.16).

Рис.10.16
Затем перетащите поле на форму мышью, расположив, его справа от надписи «Курс».
Замечание: После перетаскивания поля «Курс» на форму слева от него появится ещё одна надпись «Курс». Удалите ее, щёлкнув по ней ЛКМ, а затем нажав кнопку «Delete» на клавиатуре.
Отобразим поля «Пол» и «Родители» в виде выпадающих списков (Объект ComboBox). Для этого, на панели «Источники данных» нажмите кнопку, расположенную справа от поля «Пол» и в выпадающем списке выберите объект для отображения данного поля как «ComboBox» (Рис.10.17).

Рис.10.17
Такую же операцию проделайте с полем «Родители». Затем перетащите мышью поля на форму, расположив их напротив соответствующих надписей. Удалите лишние надписи.
Теперь заполним выпадающие списки. Выделите выпадающий список, отображающий поле «Пол». На панели свойств (Properties) и нажмите кнопку в свойстве «Items» (Элементы списка). Появится окно «String Collection Editor» (Редактор строковых коллекций) (Рис.10.18).

Рис.10.18
В появившемся окне в отдельных строках наберите элементы выпадающего списка: «Мужской» и «Женский» (Рис.10.18). Затем нажмите кнопку «Ok».
Для выпадающего списка, отображающего поле «Родители», проделайте аналогичную операцию, только в качестве пунктов списка задайте: «Отец и Мать», «Мать», «Отец» и «Нет» (Рис.10.19).

Рис.10.19
В заключение отобразим вместо поля «Код специальности» специальность соответствующую заданному коду, при помощи выпадающего списка. При этом сам выпадающий список будет заполнен специальностями из таблицы «Специальности» и при выборе специальности её код будет автоматически подставляться в поле «Код специальности» таблицы «Студенты».
Поместите справа от надписи «Код специальности», неподключённый ни к каким полям выпадающий список. Для создания выпадающего списка на панели объектов воспользуйтесь кнопкой.
После создание выпадающего списка подключим его к полю «Код специальности» из таблицы «Студенты» и настроим заполнение списка значениями поля «Наименование специальности» из таблицы студенты. Для этого выделите вновь созданный выпадающий список, отобразите меню действий и в меню действий включите опцию «Use data bound items» (Использовать связанные с данными элементы списка) (Рис.10.20).

Рис.10.20
В панели действий под опцией «Use data bound items» расположены следующие параметры:
• Data Source (Источник данных) – определяет таблицу или запрос из которого заполняется список;
• Display Member (Член отображения) – определяет поле значениями которого заполняется список;
• Value Member (Член значений) – определяет значения какого поля подставляются в связанное с выпадающим списком поле;
• Selected Value (Выбранное значение) – определяет связанное с выпадающим списком поле.
Для изменения параметров необходимо нажать кнопку в нутрии поля параметра.
Появится древовидная структура выбора источника данных (Рис.10.21).

Рис.10.21
В нашем случае зададим вышеперечисленные параметры следующим образом:
• Параметр «DataSource» задайте как «Other Data Sources\Project Data Sources\StudentsDataSet\Специальности»;
• Параметр «DataMember» задайте как «Наименование специальности»;
• Параметр «Value Member» задайте как «Код специальности»;
• Параметр «Selected Value» задайте как «СтудентыBindingSource\Код специальности».
После задания всех вышеперечисленных параметров панель действий выпадающего списка примет вид (Рис.10.22):

Рис.10.22
Обратите внимание на то, что на панели невидимых объектов, расположенной в нижней части рабочей области среды разработки, появилось два новых объекта: «СпециальностиBindingSource» и «СпециальностиTableAdapter» (Рис.10.23).

Рис.10.23
Данные объекты предназначены для заполнения выпадающего списка значениями поля «Наименование специальности» таблицы «Специальности».
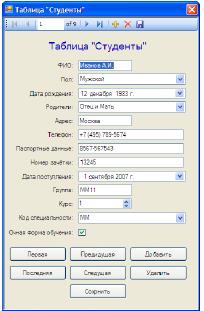
После всех вышеперечисленных действий форма, отображающая таблицу «Студенты» примет вид, представленный на рисунке 10.24.

Рис.10.24
Проверим работу формы, отображающей таблицу «Студенты». Запустите проект и на главной кнопочной форме нажмите кнопку «Таблица «Студенты»». Появится форма, имеющая следующий вид (Рис.10.25):

Рис.10.25
На этом мы заканчиваем работу с формой, отображающей таблицу «Студенты» и переходим к реализации вычислимых полей. Для этого рассмотрим форму, отображающую таблицу «Оценки» (Form5). Рассмотрим вычисление поля «Средний балл» на основе среднего трёх полей:
Отобразите форму для таблицы «Оценки», щёлкнув ЛКМ по её вкладке в верхнейчасти рабочей области среды разработки. На форму, справа от поля «Средний балл» поместите кнопку (Рис.10.26).

Рис.10.26
Задайте свойство «Text» у вновь созданной кнопки как «Вычислить» (Рис.10.27).

Рис.10.27
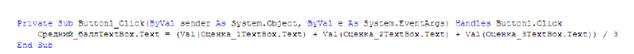
Теперь дважды щёлкните ЛКМ по кнопке «Вычислить» и в появившемся коде процедуры «Button1_Click» наберите код, представленный на рисунке 10.28, вычисляющий среднее оценок.

Рис.10.28
Теперь проверим, как работает наша вновь созданная кнопка для вычисления поля «Средний балл». Запустите проект и на главной кнопочной форме нажмите кнопку «Таблица «Оценки»». Появится форма, отображающая таблицу «Оценки», на форме нажмите кнопку «Вычислить». Будет вычислен средний балл по оценкам. Если нажать кнопку сохранения на панели инструментов формы, то средний балл будет сохранен в таблицу «Оценки» (Рис.10.29).

Рис.10.29
|
|
|
|
|
Дата добавления: 2015-05-09; Просмотров: 1037; Нарушение авторских прав?; Мы поможем в написании вашей работы!