
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Практическое занятие №4. 1. Необходимо определиться какую компанию вы будете рекламировать
|
|
|
|
Ход работы
1. Необходимо определиться какую компанию вы будете рекламировать.
2. Для выбранной компании необходимо разработать эскиз логотипа.
3. Нужно придумать идею рекламного анимированного баннера.
Задание
Работа содержит большую творческую составляющую, в связи с этим решено не ограничивать студента выбором темы. Преподаватель удостоверяется, что работа выполнена самим студентом и оценивает ее качество.
Требования к отчету: Письменный отчет содержащий эскизы составляющих электронного баннера.
Тема: Создание электронного баннера компании для продвижения программного обеспечения отраслевой направленности.
Цель: формирование навыков создания рекламной продукции.
Оборудование: персональный компьютер, программное обеспечение для работы с графикой.
Краткое теоретическое обоснование:
Анимированные Gif файлы были поводом для многих шуток в дизайнерских обществах. Это потому, что анимационные картинки известны тем, что немного навязчивы и загромождают интернет-странички. Однако при правильном использовании, анимация может привлечь внимание к себе и заставить забыть о другом содержимом страницы. Сегодня мы покажем, как использовать Photoshop CS5 для создания анимированных GIF баннеров. Давайте начнем!
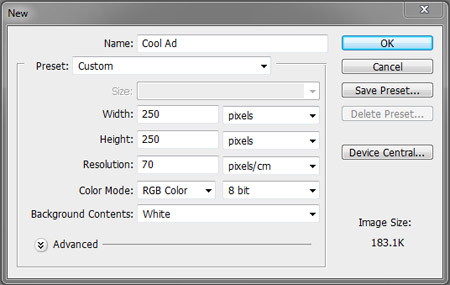
Шаг 1. Создайте новый документ размером 250 х 250 пикселей и установите разрешение (resolution) до 70 пикселей. Цвет фона для баннера будет такой # f2f2f2.


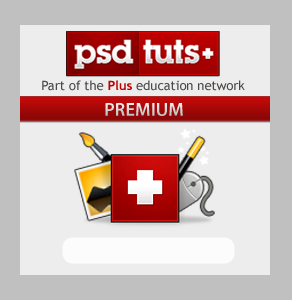
Шаг 2. Поместите логотип в верхней центральной части баннера

Шаг 3. Напишите слоган под логотипом.

Шаг 4. Нарисуйте прямоугольник и установите цвет # b90909.


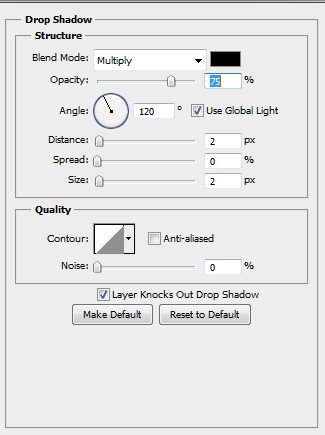
Откройте диалоговое окно Стили слоя (layerstyles)и настройте Тень (Dropshadow). Уменьшите расстояние (distance) и размер (size) на 2px.

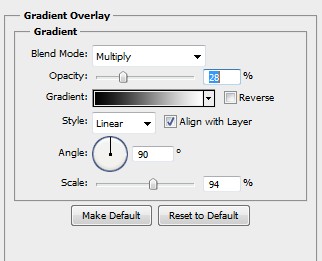
Теперь добавьте Наложение градиента (GradientOverlay) и установите режим смешивания на Умножение (Multiply) с непрозрачностью 28%.

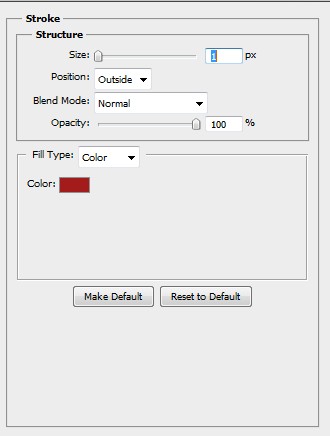
Добавьте обводку и уменьшите её размер до 1 пикс. Установите цвет # a31b1b.

Шаг 5. Добавим список рекламных предложений. У нас это будет Tutorials (Уроки), Articles (Статьи), Tips (Советы), Freebies (бесплатно), Basix (Азы), Videos (Видео), Premuim (Премиум) как показано на рисунке.

Растрируйте текстовые слои и создайте Обтравочную маску (Сreate a clippingmask).

Шаг 6. Теперь поместите привлекательную картинку. В нашем случае мы использовали значок премиум-программы для PSDTUTS, но вы можете использовать все, что подходит вам.

Шаг 7. Добавим ещё нужный текст ниже картинки, которую мы вставили в шаге 6.

Шаг 8. Создайте овальную фигуру и установите цвет # fdfcfc.


Откройте диалоговое окно Стили слоя (layerstyles) и настройте Тень (Dropshadow). Уменьшите расстояние (distance) и размер (size) на 1px.

Включите и проверьте Внутреннее свечение (Innerglow) и оставьте в настройках все как есть.

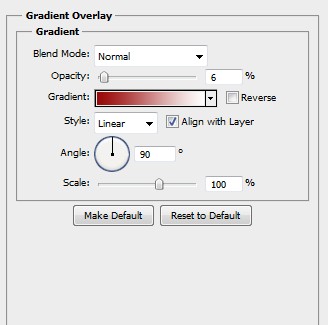
Добавьте Наложение градиента (GradientOverlay) с Непрозрачностью (Opacity) 6%


Шаг 9. Теперь, когда мы закончили создание всех наших слоёв, мы готовы приступить к работе по анимации. Во-первых, откройте панель анимации Окно – Анимация (Window>Animation). Я буду использовать панель анимации по Временной шкале (TimelineAnimation), а не в Покадровой анимации (frameanimation).
Примечание: Эта функция доступна только в PhotoshopExtended.
Теперь устанавливаем все слои видимыми, но уменьшаем их непрозрачность до 0%. Фон не трогаем.

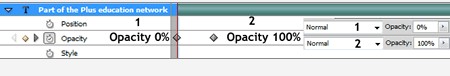
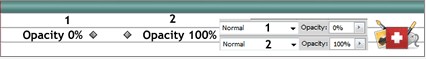
Шаг 10. Смотрите изображения ниже для инструкций о том, как вставлять ключевые кадры и где увеличивать непрозрачность. Для каждого созданного нами элемента отдельный скриншот с инструкцией.
Прим. переводчика: ключевые кадры можно будет перемещать мышкой. Так же можно выделить несколько ключевых кадров для перемещения.


(нажмите на изображение, чтобы увеличить)


(нажмите на изображение, чтобы увеличить)


(нажмите на изображение, чтобы увеличить)

(нажмите на изображение, чтобы увеличить)

(нажмите на изображение, чтобы увеличить)


(нажмите на изображение, чтобы увеличить)

(нажмите на изображение, чтобы увеличить)
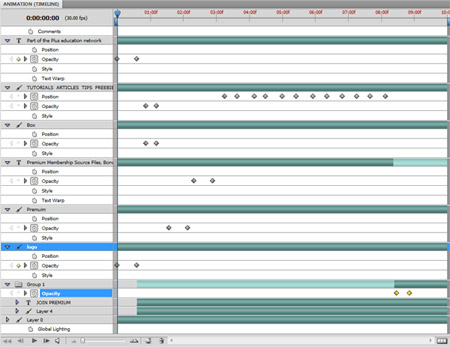
Шаг 11. Ваша Временная шкала (TimelineAnimation), должна выглядеть примерно так, как ниже.

(нажмите на изображение, чтобы увеличить)
Шаг 12. Ну вот, мы и завершили нашу анимацию. Нажмите кнопку Пуск (Play), чтобы увидеть результат. Вы можете всё подстроить в случае необходимости. Чтобы сохранить ваш баннер, перейдите в меню Файл - Сохранить для веб и устройств (File - SaveforWeb&Devices). Установите настройки как на скриншоте ниже и нажмите кнопку Сохранить.


Перечень контрольных вопросов:
1. Что такое баннер?
2. В чем преимущества GIFбаннеров?
3. В чем преимущества FLASHбаннеров?
|
|
|
|
|
Дата добавления: 2014-12-25; Просмотров: 1224; Нарушение авторских прав?; Мы поможем в написании вашей работы!