
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Практическое занятие №6. 1. Необходимо определиться какую компанию вы будете рекламировать
|
|
|
|
Ход работы
1. Необходимо определиться какую компанию вы будете рекламировать.
2. Для выбранной компании необходимо разработать эскиз логотипа.
3. Нужно придумать идею рекламного анимированного баннера.
Задание
Работа содержит большую творческую составляющую, в связи с этим решено не ограничивать студента выбором темы. Преподаватель удостоверяется, что работа выполнена самим студентом и оценивает ее качество.
Требования к отчету: Письменный отчет, содержащий скриншоты этапов разработки электронного баннера.
Тема: Создание макета электронного баннера программного обеспечения отраслевой направленности.
Цель: формирование навыков создания рекламной продукции.
Оборудование: персональный компьютер, программное обеспечение для работы с графикой.
Краткое теоретическое обоснование:
GIF-анимация на порядок уступает в качестве картинки Flash-анимации. Считается, что создавать flash-баннеры гораздо труднее, чем обычные и отчасти это верно, но только если у Вас нет программы AleoFlashIntroBannerMaker. С ее помощью можно создать flash-баннер или рекламный ролик очень просто.
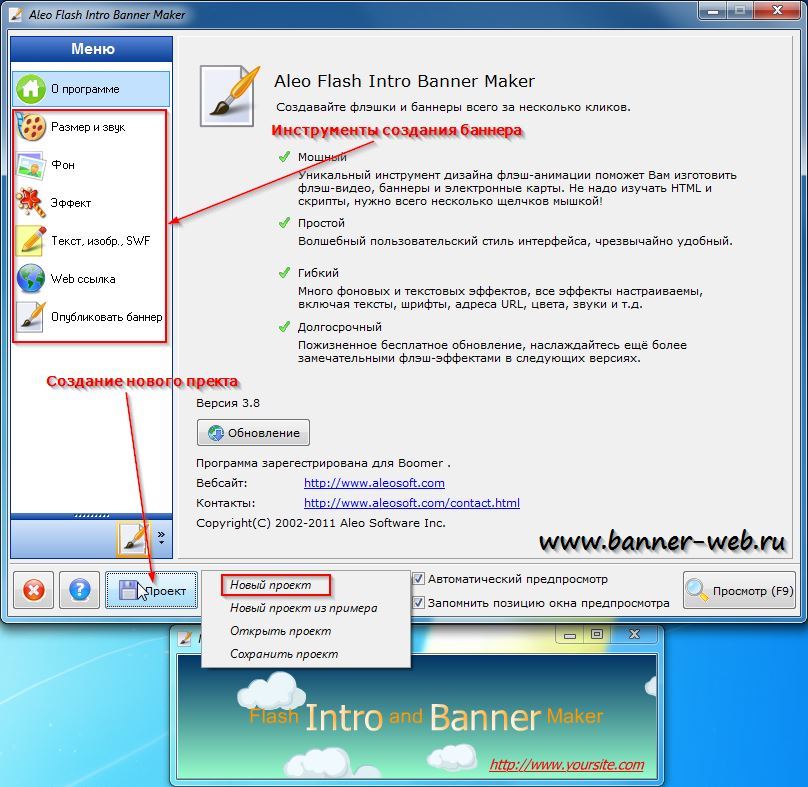
Итак, приступим. Запустив программу, мы увидим два окна: собственно программы и окно предпросмотра будущего баннера. Нажимаем на кнопку «Проект» и выбираем создание нового примера.

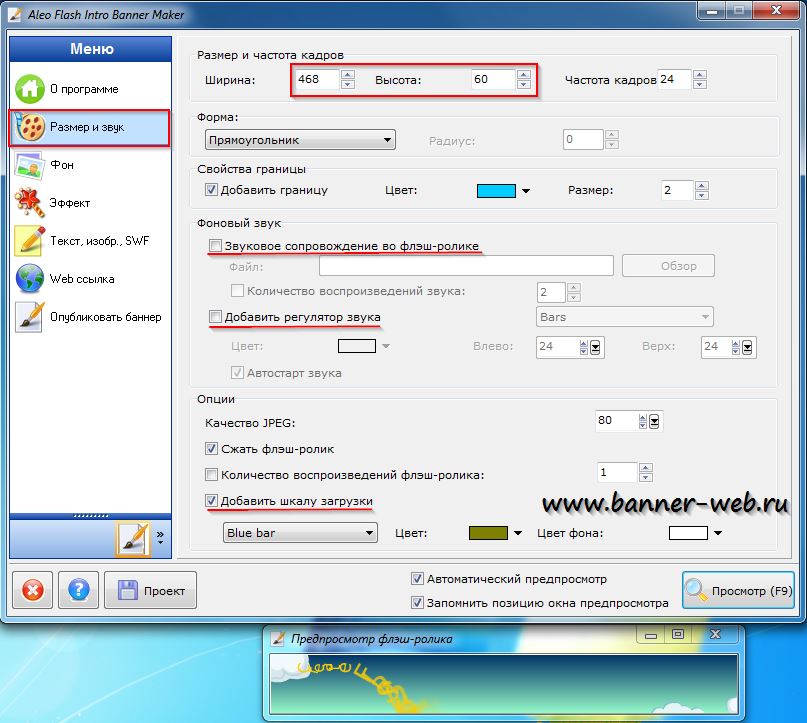
Нажимаем надпись «Размер и звук» и попадаем на следующую страницу программы.

Давайте создадим длинный баннер стандартного размера 468х60. Как только мы ввели размеры, окно предпросмотра тут же их принимает. Вообще все наши действия сразу же в нем отображаются, что очень удобно. Еще на этой странице можно добавить внешнюю границу к баннеру, шкалу загрузки (если скорость интернета маленькая, то пользователь будет ее видеть) и фоновый звук (для баннеров не рекомендуется). Если Вы все-таки хотите добавить музыкальное сопровождение, то лучше тогда добавить к нему и регулятор громкости.
Далее переходим к выбору фона баннера.

Здесь мы можем выбрать прозрачный фон, однотонный или градиентную (двухцветную) заливку линейного или радиального типа. Регуляторы «Градус» и «Радиус» позволяют изменять расположение цветов заливки на баннере. Также можно добавить одно или несколько сменяющих друг друга изображений из коллекции клипарта программы или свои собственные изображения.

Теперь переходим к визуальным эффектам баннера.

На этой странице можно выбрать один или несколько из 54-х имеющихся в программе эффектов. Здесь все зависит только от Вашей фантазии. Также можно регулировать параметры эффектов. В данном случае количество и цвет звезд.
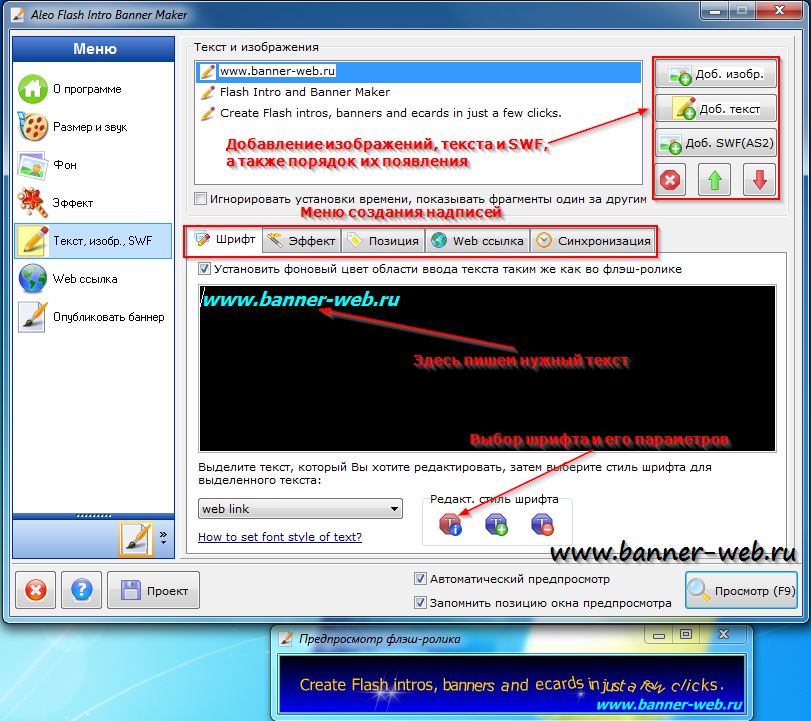
На вкладке «Текст, изобр., SWF» настраиваются одно или несколько динамически сменяющихся изображений,flash-роликов, а также вид, порядок появления и эффекты надписей.

В программе уже имеются 3 надписи. Можно их редактировать, можно создавать свои, добавлять картинки и flash-анимацию. Остановимся подробнее на надписях. На вкладке «Шрифт» создается сама надпись. Кнопка «Редакт.» открывает меню, в котором можно настроить шрифт. Остановимся на ней подробнее.

Кроме обычных параметров, таких как тип, размер, наклонный или жирный, можно настроить и дополнительные: вытянутость (сжатость) по вертикали и горизонтали, а также разрежение букв в тексте. Шрифт может быть сплошным, градиентным горизонтально или радиально. Также возможно установить наклон букв и их цветовую окантовку.
На вкладке «Эффекты» можно выбрать один из 59 эффектов появления и исчезновения надписей. Вкладка «Позиция» регулирует положение надписи в поле баннера. «Web ссылка» задает URL страницы, на которую попадет пользователь при нажатии на надпись. На вкладке «Синхронизация» настраивается порядок и способ отображения элементов на баннере.

Все, баннер практически готов. Осталось его сохранить и опубликовать.

Нажмите кнопку «Опубликовать» и выберите подчеркнутые пункты. Программа сохранит файл баннера в указанной Вами папке и создаст HTML-код для вставки в Ваш WEB-проект:
Перечень контрольных вопросов:
1. Что такое баннер?
2. В чем преимущества GIFбаннеров?
3. В чем преимущества FLASHбаннеров?
|
|
|
|
|
Дата добавления: 2014-12-25; Просмотров: 1050; Нарушение авторских прав?; Мы поможем в написании вашей работы!